Wix Blocks: impostazioni di installazione di app e widget
Tempo di lettura: 7 min.
Wix Blocks è aperto a tutti gli utenti di Wix Studio. Per ottenere l'accesso a Blocks, iscriviti a Wix Studio.
Quando crei un'app Blocks, è importante determinare cosa succede quando un creatore del sito installa la tua app. Come vuoi che la tua app e i tuoi widget vengano aggiunti al sito? Ad esempio:
- Vuoi mostrare tutti i widget nel pannello Aggiungi di un sito o nasconderne alcuni?
- Vuoi aggiungere l'app a una nuova pagina del sito?
- Vuoi un widget che appaia automaticamente nella pagina del sito o solo se aggiunto manualmente?
- Quale preset predefinito dovrebbe mostrare al momento dell'installazione?
Le risposte a tutte queste domande dipendono dalla tua app specifica e possono essere personalizzate nelle Impostazioni di installazione.
Note:
- Le impostazioni di installazione si applicano solo alla prima installazione su un sito. Ciò significa che se la tua app è già installata su un sito, le impostazioni non verranno aggiornate a meno che il creatore del sito non rimuova e reinstalli di nuovo l'app
- L'accesso alle impostazioni di installazione è disponibile nel menu App in Wix Blocks. Il pannello delle opzioni stesso si trova nel Centro Sviluppatori Wix
- Le impostazioni di installazione che applichi per la tua app Wix Blocks sono specifiche di una versione dell'app (articolo in inglese) È consigliabile utilizzare una versione di prova quando si applicano diverse opzioni di installazione, prima di rilasciare una nuova versione
Opzioni per aggiungere i tuoi widget
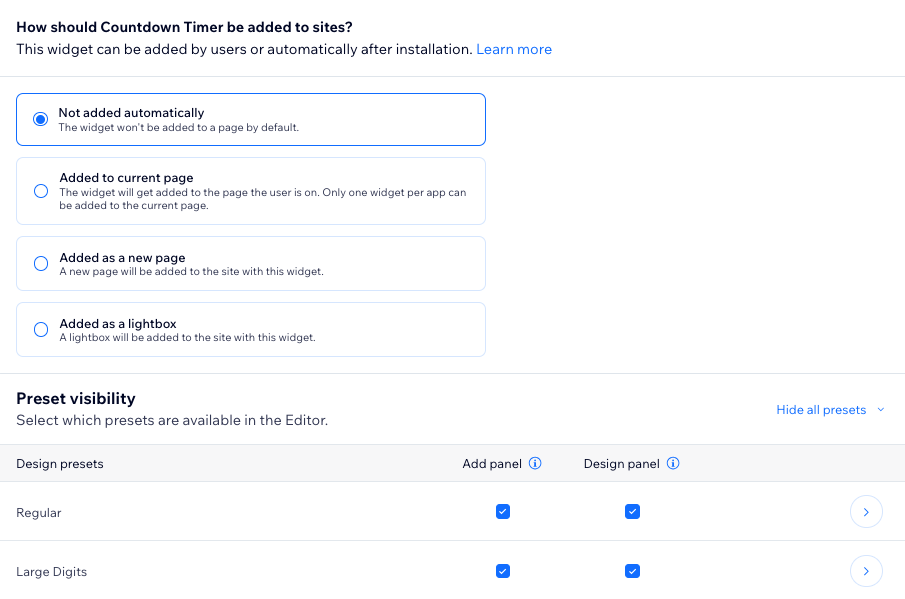
Ci sono quattro opzioni tra cui scegliere per aggiungere ciascuno dei tuoi widget a un sito Wix.
Per ogni widget, puoi scegliere anche:

Non automaticamente
Questa è l'impostazione predefinita per il creatore di siti che installa la tua app.
Con questa opzione, il tuo widget:
- Non viene aggiunto automaticamente a una pagina
- Viene mostrato nel pannello Aggiungi app come disponibile per l'installazione. Se non vuoi che il tuo widget appaia nel pannello Aggiungi app (se per esempio si tratta di un widget interno), deseleziona questa opzione
Con questa opzione, per i tuoi Preset (articolo in inglese):
- Il preset che definisci si applicherà sia al desktop che ai dispositivi mobile
- Per impostazione predefinita, il primo preset creato per quel widget è selezionato

Aggiunto alla pagina corrente
Questa opzione significa che il widget viene aggiunto automaticamente alla pagina in cui si trova il creatore del sito, senza doverlo trascinare dal pannello Aggiungi.
Considera l'utilizzo di questa opzione quando vuoi indirizzare gli utenti su un widget principale
Con questa opzione, il tuo widget:
- Viene aggiunto alla pagina in cui si trova il creatore del sito
Nota: se il creatore di un sito installa la tua app dal Wix App Market, l'installazione sarà sulla home page del suo sito - Viene mostrato nel pannello Aggiungi elementi come disponibile per l'installazione. Se non vuoi che il tuo widget appaia nel pannello Aggiungi elementi (ad esempio se si tratta di un widget interno), deseleziona la casella di spunta Aggiungi pannello nella sezione Preset visibility (Visibilità preset)
Con questa opzione, per i tuoi Preset (articolo in inglese):
- Puoi definire un preset per desktop e uno per dispositivi mobile
- Per impostazione predefinita, il primo preset creato per quel widget è selezionato
Note:
- Quando utilizzi l'opzione Aggiungi alla pagina corrente per un widget, non puoi usarla per un altro widget nella stessa pagina. Puoi configurare un solo widget per app
- Se modifichi questa opzione in una versione aggiornata della tua app, gli utenti che l'hanno già installata non riceveranno questo aggiornamento
Aggiunto come nuova pagina
Usa questa opzione quando vuoi che il widget appaia come una nuova pagina separata in un sito web.
Ci sono impostazioni aggiuntive da considerare quando si installa il widget utilizzando questa opzione.
Le impostazioni aggiuntive sono:
- Nome della pagina: apparirà nel menu del sito
- ID pagina: sarà usato per indicare questa pagina nel codice e diventerà anche lo slug predefinito dell'URL. L'ID pagina viene compilato automaticamente in base al nome della pagina, ma puoi modificarlo. Non può essere modificato una volta salvato (vedi nota in basso)
- Imposta la modalità di visualizzazione del widget nella pagina:
- Dimensioni originali: questa opzione è selezionata per impostazione predefinita. Il widget appare della dimensione in cui è stato creato
- Allungato: seleziona questa opzione per allungare il widget per riempire la pagina
Nota:
Il valore ID pagina diventa parte dell'URL della nuova pagina su cui è installato questo widget. In questo modo può essere utilizzato nel codice come URL univoco. Un esempio del suo utilizzo è un creatore di app che vuole aggiungere un codice alla propria app per accedere a questa pagina. Il creatore dell'app può utilizzare un elemento come un tasto in un widget per indirizzare l'utente a questa pagina. A tale scopo, il codice ha bisogno di un ID univoco per funzionare correttamente.
Con questa opzione di installazione, il tuo widget:
- Viene aggiunto a una nuova pagina del sito del visitatore
- Viene mostrato nel pannello Aggiungi elementi. Se non vuoi che il tuo widget appaia lì, deseleziona la casella di spunta Aggiungi pannello nella sezione Preset visibility (Visibilità preset)
Con questa opzione di installazione, per i tuoi Preset (articolo in inglese):
- Puoi definire un preset per desktop e uno per dispositivi mobile
- Per impostazione predefinita, il primo preset creato per quel widget è selezionato
Aggiunto come finestra a comparsa
Usa questa opzione quando vuoi che il tuo widget appaiano come una finestra a comparsa. Ci sono impostazioni aggiuntive della finestra a comparsa da considerare quando si installa il widget utilizzando questa opzione.
Le impostazioni aggiuntive della finestra a comparsa sono:
- Nome della finestra a comparsa: apparirà nel menu del sito
- ID finestra a comparsa: viene utilizzato per fare riferimento a questa finestra a comparsa nel codice e diventa anche lo slug dell'URL della pagina predefinito. Viene compilata automaticamente in base al nome della finestra a comparsa, ma è possibile modificarla. Una volta salvata, non può essere modificata (vedi nota sotto)
Nota:
Il valore ID finestra a comparsa diventa parte dell'URL della nuova finestra a comparsa su cui è installato il widget. In questo modo può essere utilizzato nel codice come URL univoco. Un esempio del suo utilizzo è se vuoi aggiungere un codice alla tua app per accedere a questa finestra a comparsa. Puoi utilizzare un elemento come un tasto in un widget per indirizzare l'utente a questa finestra a comparsa. A tale scopo, il codice ha bisogno di un ID univoco per funzionare correttamente.
Con questa opzione, il tuo widget:
- Viene aggiunto a una nuova pagina del sito del visitatore
- Viene mostrato anche nel pannello Aggiungi elementi. Se non vuoi che il tuo widget appaia lì, deseleziona la casella di spunta Aggiungi pannello nella sezione Preset visibility (Visibilità preset)
Con questa opzione, per i tuoi preset:
- Puoi definire un preset per desktop e uno per dispositivi mobile
- Per impostazione predefinita, il primo preset creato per quel widget è selezionato
openLightbox()
Per aprire la finestra a comparsa dal codice dell'app, utilizza la funzione wix-application openLightbox() (contenuti in inglese).
Mostrare il widget nei pannelli Aggiungi e Design
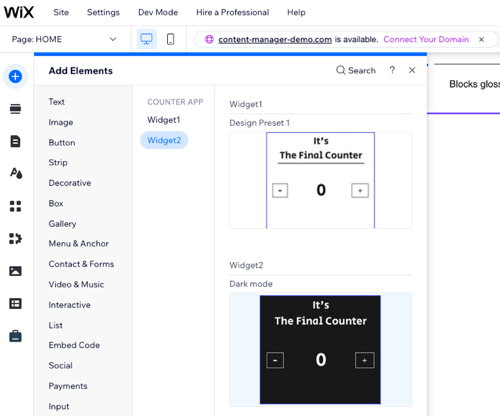
Quando il creatore di un sito installa la tua app su un sito, potresti voler installare alcuni widget e non altri. Ad esempio, uno scenario comune è che un'app abbia un widget principale e altri widget interni che sono incorporati al suo interno. In questo caso, è consigliabile che il creatore del sito installi solo i widget principali. Tutti gli altri sono già inclusi e creeranno confusione se vengono mostrati tutti nell'elenco "I miei widget" nel pannello Aggiungi elementi.
Puoi anche rendere disponibili i design predefiniti del widget nell'elenco I miei widget nel pannello Aggiungi elementi nell'Editor. Per farlo, seleziona la casella di spunta Aggiungi pannello nella sezione Preset visibility (Visibilità preset).

Per rendere disponibili i preset di design del tuo widget nel pannello Design nell'Editor, seleziona la casella di spunta Pannello Design nella sezione Preset visibility (Visibilità preset).

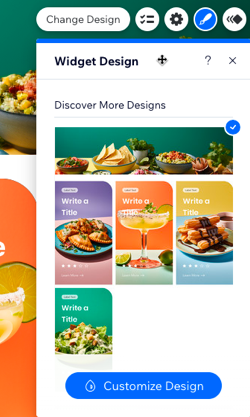
Creare immagini in miniatura per i tuoi preset
Quando i creatori del sito sfogliano i preset di design del tuo widget nei loro pannelli Aggiungi elementi o Design, vedono un'immagine in miniatura del widget. Clicca su Preset Settings (Impostazioni preset) per scegliere se utilizzare un'immagine generata automaticamente o crearne una tua (articolo in inglese).
Definisci le impostazioni predefinite del widget
Quando hai creato il tuo widget, è probabile che tu abbia utilizzato preset (articolo in inglese) per impostare come apparirà il widget su mobile e desktop. Potresti avere diverse opzioni per entrambi gli ambienti. In questo caso, puoi selezionare l'opzione che preferisci abilitando l'interruttore Add a different preset for mobile (Aggiungi un preset diverso per mobile). Per impostazione predefinita, è selezionato il primo preset creato per quel widget.
Note:
- Se selezioni questa opzione, il preset desktop è quello che appare nel pannello Aggiungi elementi
- Quando un widget viene installato automaticamente, il preset mobile viene installato nelle visualizzazioni mobile e tablet
Promemoria
Le impostazioni di installazione si applicano solo alla prima installazione su un sito. Ciò significa che se la tua app è già installata su un sito, le impostazioni non verranno aggiornate a meno che il creatore del sito non rimuova e reinstalli di nuovo l'app.
Hai trovato utile questo articolo?
|