Testare il tuo sito su diverse risoluzioni dello schermo
2 min
Per sperimentare le funzionalità del tuo sito su varie risoluzioni dello schermo, ti consigliamo di utilizzare i dispositivi reali che desideri testare, piuttosto che strumenti di terze parti. Se non hai accesso a determinati dispositivi su cui desideri visualizzare il tuo sito, puoi utilizzare gli strumenti di sviluppo di Google Chrome per simularli.
Importante:
Gli strumenti per sviluppatori e altri strumenti di terze parti sono simulatori e devono essere utilizzati solo come linee guida per la visualizzazione del sito su altri dispositivi. Non supportiamo simulatori di terze parti, in quanto potrebbero non rappresentare accuratamente l'esperienza di navigazione completa del tuo sito.
Per testare il tuo sito utilizzando gli strumenti per sviluppatori:
- Apri il browser Google Chrome. Scopri come scaricare Chrome
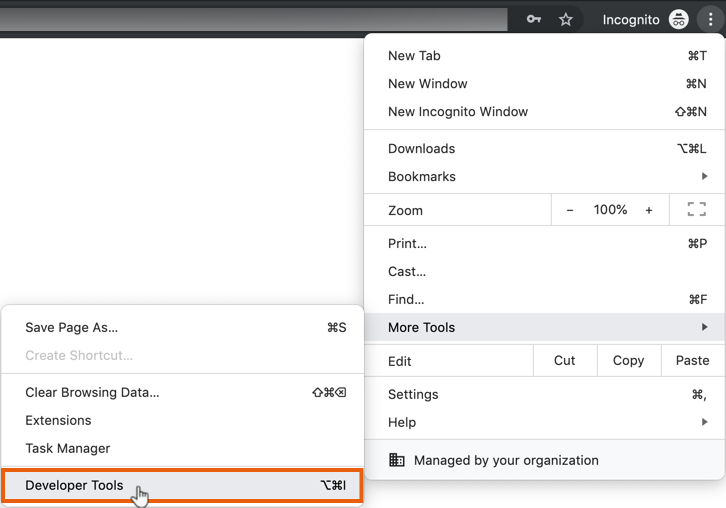
- Clicca sull'icona Personalizza e controlla
 in alto a destra
in alto a destra - Passa il mouse su Altri strumenti e clicca su Strumenti per sviluppatori

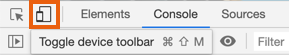
- Clicca sull'icona Toggle device toolbar (Attiva/Disattiva barra degli strumenti del dispositivo)


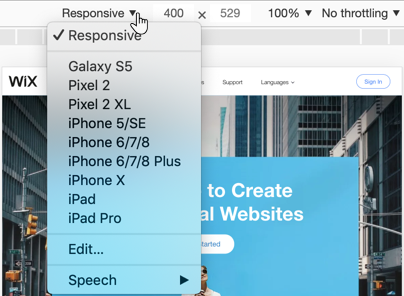
- Clicca sul menu a tendina Responsivo e seleziona un dispositivo da emulare
Nota: seleziona Modifica per emulare un dispositivo non in elenco

- Premi F5 o Ctrl + R sulla tastiera per ricaricare la pagina (premi Cmd + R su Mac)
Dai un'occhiata a Wix Studio:
Wix Studio è la nuova piattaforma di progettazione web per freelancer e agenzie. Questa soluzione flessibile e completa include funzionalità di design intelligenti e strumenti di sviluppo flessibili, che ti consentono di fornire risultati eccezionali per i clienti di qualsiasi settore.
Scopri di più su Wix Studio:
- Partecipa al nostro tour guidato che ti presenta l'Editor Studio
- Segui il corso Wix Studio Essentials e guarda i numerosi video e webinar on demand su Wix Studio Academy (pagina in inglese)
- Unisciti al nostro forum della community per fare domande e discutere di tutto ciò che riguarda Studio
- Cerca nel Centro di Assistenza di Wix Studio per tutte le istruzioni e le spiegazioni di cui hai bisogno

