Editor Wix: risolvere i problemi di allineamento sul tuo sito mobile live
3 min
In questo articolo:
- Una singola riga di testo è divisa su due righe
- Il testo e altri elementi si sovrappongono
- Il testo non è allineato con altri elementi
- Problemi di allineamento con altri elementi su mobile
Il contenuto del tuo sito potrebbe non avere lo stesso aspetto su tutti i dispositivi mobile, poiché diversi browser e dispositivi utilizzano motori di rendering diversi. Ad esempio, gli elementi di testo possono espandersi, sovrapporsi o disallinearsi con altri elementi su determinati schermi mobile.
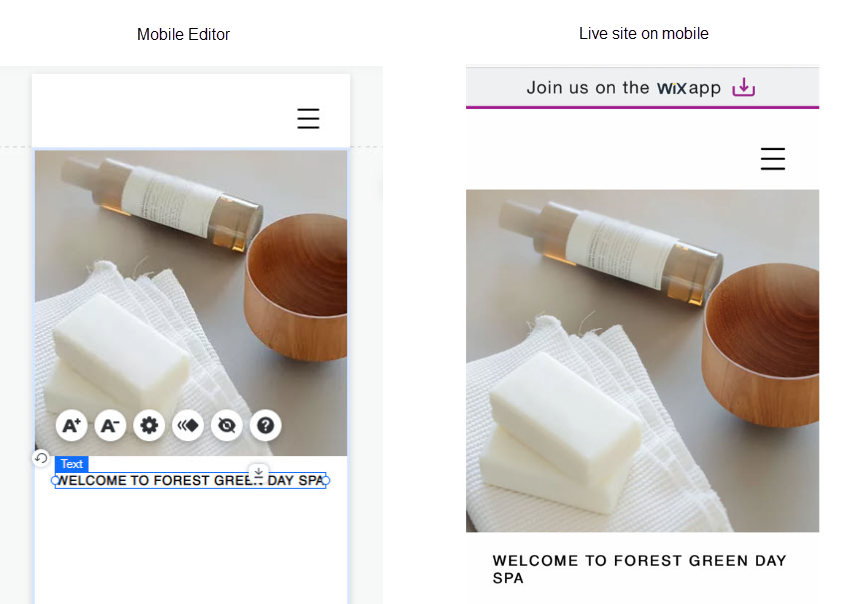
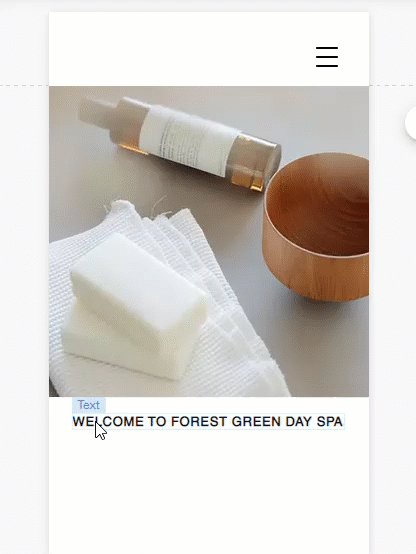
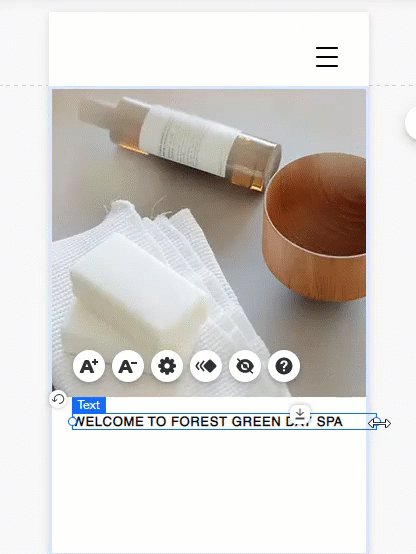
Una singola riga di testo è divisa su due righe
Potresti notare che una singola riga di testo nel tuo Editor mobile è divisa in due righe sul sito live. Questo può dipendere dal dispositivo e avere un aspetto diverso su schermi diversi.

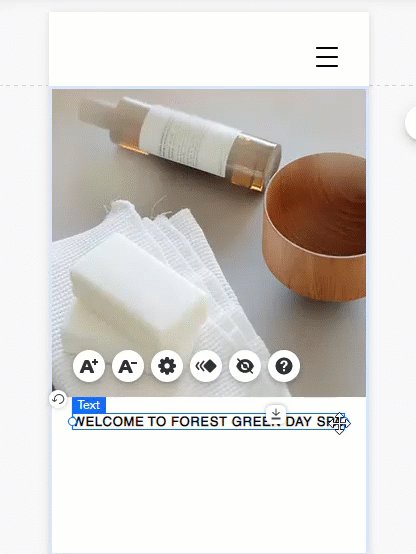
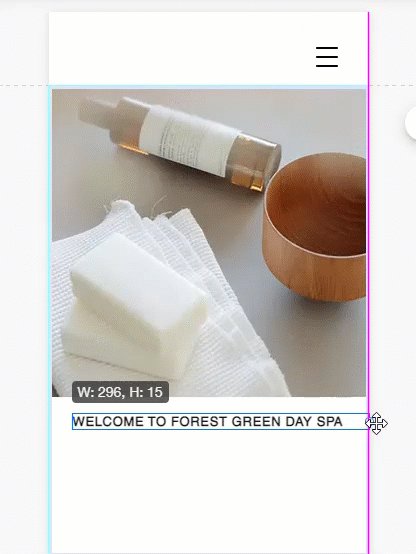
Per risolvere questo problema, è sufficiente allargare la casella di testo cliccando e trascinando le maniglie. Questo rende solo la casella di testo più grande e non influisce sulla dimensione del testo stesso.

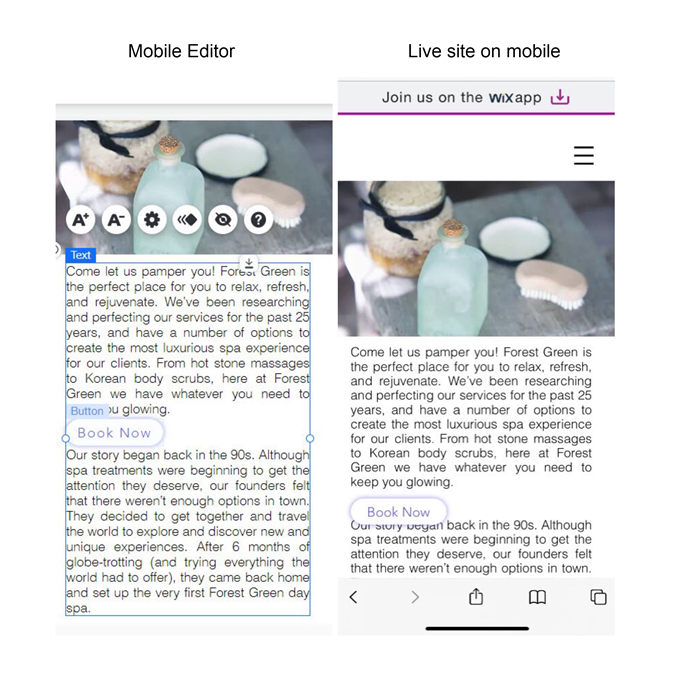
Il testo e altri elementi si sovrappongono
Se hai aggiunto una grande quantità di testo al tuo sito in una singola casella di testo e hai posto un elemento sopra di essa, il testo potrebbe sovrapporsi ad altri elementi sul tuo sito live. Questo di solito è visibile nel testo che è stato aggiunto al tuo sito nell'Editor desktop.

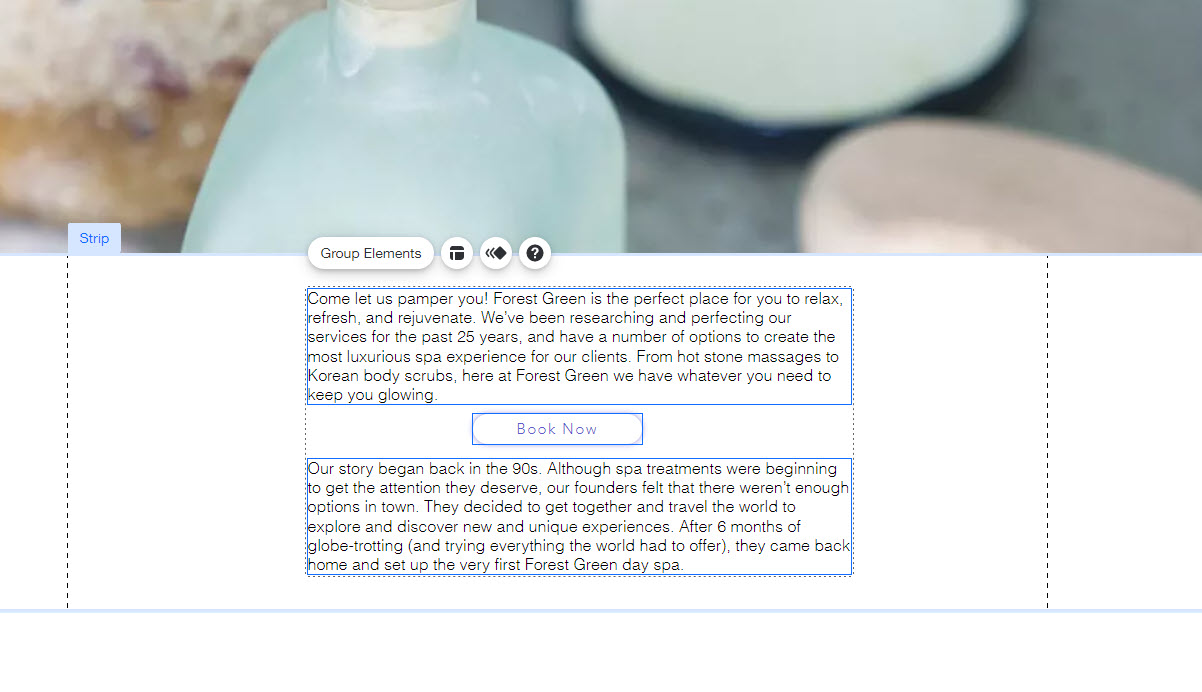
Per risolvere il problema:
- Apri l'Editor desktop
- Suddividi il testo in più caselle di testo, una per paragrafo
- Aggiungi gli elementi tra le caselle di testo con uno spazio tra di loro
- Raggruppa gli elementi per assicurarti che siano allineati. Clicca qui per scoprire come raggruppare gli elementi

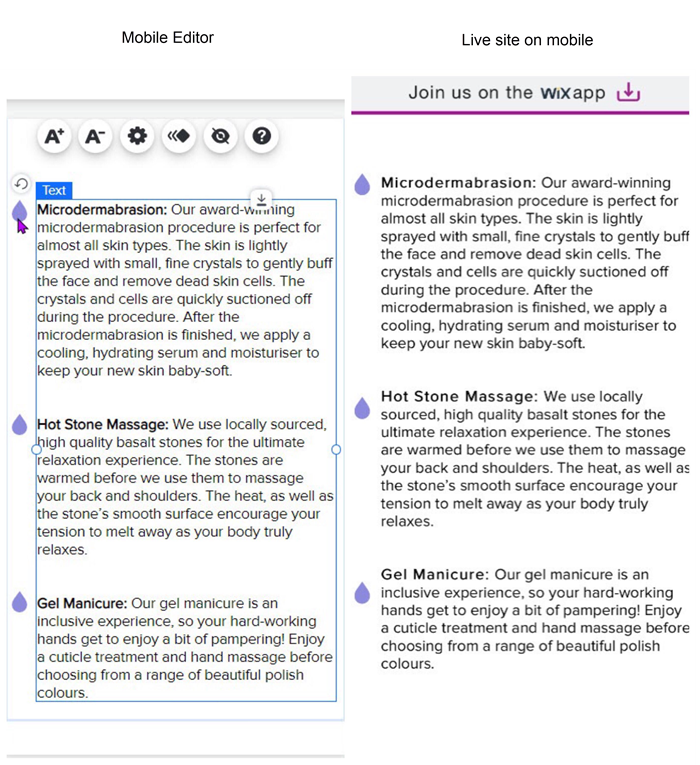
Il testo non è allineato con altri elementi
Se hai molto testo in una singola casella di testo, questo potrebbe non essere allineato con altri elementi sul tuo sito live mobile.

Per allineare il testo con altri elementi:
- Apri l'Editor desktop
- Dividi il testo in più caselle di testo, una per ogni paragrafo
- Raggruppa il testo con gli elementi pertinenti. Clicca qui per scoprire come raggruppare gli elementi

Problemi di allineamento con altri elementi su mobile
Potresti scoprire che gli elementi disposti orizzontalmente non si allineano come previsto sulla versione mobile del tuo sito.
Per evitare che questi elementi si spostino, raggruppali insieme e collegali a una riquadro contenitore trasparente.

