Richiesta: consentire ai tasti di navigazione Precedente/Successivo sulle pagine dinamiche di scorrere in loop
Richiesta di funzionalità|Stiamo raccogliendo voti in merito a questa richiesta
Al momento, i tasti di navigazione Precedente/Successivo sulle pagine dinamiche degli elementi non scorrono in loop. Quando un visitatore arriva all'ultima pagina dell'elemento restituita dal dataset, il tasto Successivo non è attivo. Allo stesso modo, quando un visitatore si trova nella pagina del primo elemento, il tasto Precedente non è attivo. Non è possibile, senza utilizzare il codice Velo, fare in modo che questi tasti continuino a far navigare i visitatori attraverso tutti gli elementi.
Lavoriamo costantemente per aggiornare e migliorare i nostri prodotti e il tuo feedback è molto apprezzato.
Se questa è una funzionalità che vorresti vedere in futuro, clicca su Vota per questa funzionalità e ci assicureremo di tenerti aggiornato.
Soluzione alternativa
Usando Velo, puoi creare tasti Precedente/Successivo che si ripetono per navigare continuamente tra le tue pagine dinamiche.
Editor Wix
Editor Studio
- Vai all'Editor
- Vai alla pagina dinamica elemento che ha i tasti Precedente/Successivo
- Assicurati che le azioni al clic dei tasti Precedente/Successivo non siano collegate al dataset:
- Clicca sul tasto Precedente e clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Clic su azione connette a e seleziona Non collegato
- Ripeti i passaggi 3a-3b con il tasto Successivo
- Clicca sul tasto Precedente e clicca sull'icona Collega al Gestore contenuti
- Abilita la modalità Velo per sviluppatori:
- Clicca su Avanzate nella parte superiore dell'Editor
- Clicca su Attiva le modalità avanzate
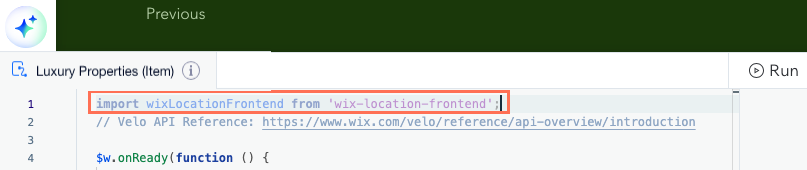
- Copia lo snippet di codice qui sotto e incollalo nella parte superiore del codice della pagina:
1import wixLocationFrontend da 'wix-location-frontend';
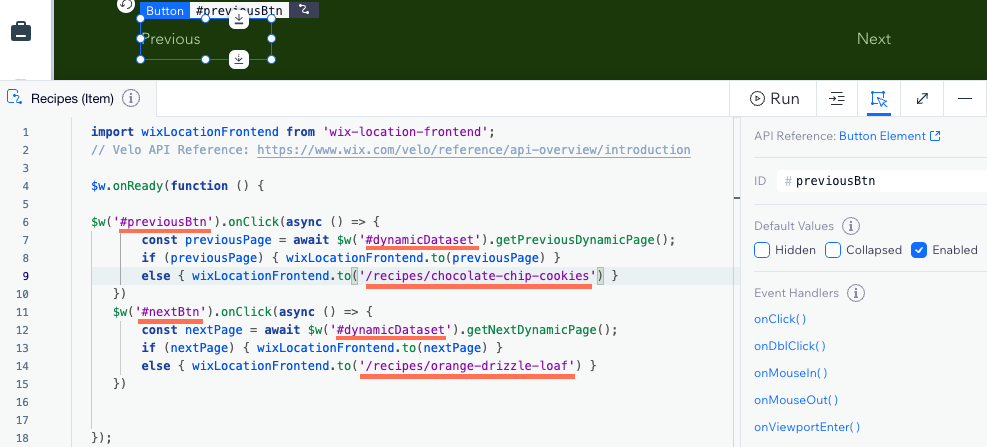
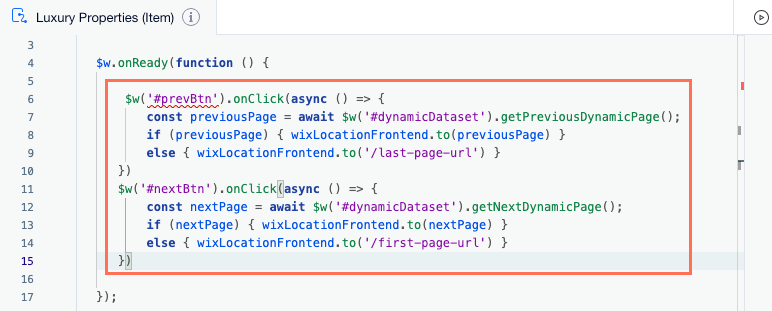
- Copia lo snippet di codice qui sotto e incollalo dopo: $w.onReady(function () {
1$w('#prevBtn').onClick(async () => {
2 const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage();
3 if (previousPage) { wixLocationFrontend.to(previousPage) }
4 else { wixLocationFrontend.to('/last-page-url') }
5 })
6 $w('#nextBtn').onClick(async () => {
7 const nextPage = await $w('#dynamicDataset').getNextDynamicPage();
8 if (nextPage) { wixLocationFrontend.to(nextPage) }
9 else { wixLocationFrontend.to('/first-page-url') }
10 })
- Nel codice di esempio che hai incollato, sostituisci gli ID e gli URL elencati di seguito con quelli utilizzati dal tuo sito:
- prevBtn Sostituisci con l'ID del tuo tasto Precedente
- nextBtn Sostituisci con l'ID del tuo tasto Successivo
- dynamic Dataset Sostituisci con l'ID del dataset della pagina dinamica
- /url-last-page Sostituisci con lo slug dell'URL dell'ultima pagina dinamica elemento letta dal dataset
- /first-page-url Sostituisci con lo slug dell'URL della prima pagina dinamica elemento letta dal dataset
Suggerimenti:
- Clicca sul tasto o sul dataset pertinente per trovarne l'ID nel pannello Proprietà ed eventi. Non rimuovere gli hashtag (#) o gli apostrofi (') nel codice
- Per ottenere il primo e l'ultimo URL della pagina dinamica elemento corretti, crea una vista personalizzata della raccolta con lo stesso ordinamento e filtro delle impostazioni del dataset. Puoi copiare lo slug dell'URL dal campo del link della pagina [Raccolta] (Elemento) nella tua raccolta