Gestore contenuti: configurare un elemento di input Casella singola
15 min
In questo articolo:
- Usare l'elemento di input Casella di spunta per filtrare i contenuti sul tuo sito live
- Usare l'elemento di Casella di spunta per raccogliere le risposte dei visitatori del sito
- FAQ
Offri ai visitatori un modo per filtrare gli elementi del sito live in base a un campo di raccolta booleano (vero o falso) o di inviare risposte binarie con l'elemento di input Casella singola.
Ad esempio, puoi impostare la casella di spunta per filtrare un campo booleano "disponibile", in modo che i visitatori possano cliccare per visualizzare solo gli elementi disponibili in una lista dinamica o in una galleria. Oppure puoi impostare la casella di spunta per raccogliere le risposte e utilizzarla per consentire ai visitatori di iscriversi alla tua newsletter.
Suggerimento:
Questo articolo riguarda la configurazione dell'elemento di input Casella singola. In alternativa, puoi utilizzare un elemento di input Caselle multiple per consentire ai visitatori di filtrare o inviare più scelte.
Usare l'elemento di input Casella di spunta per filtrare i contenuti sul tuo sito live
Collega l'elemento di input Casella di spunta allo stesso dataset della lista dinamica o della galleria per filtrare i contenuti. Scegli il campo booleano (vero o falso) che la casella di spunta filtrerà e imposterà la condizione (selezionata o deselezionata). Quando i visitatori cliccano sulla casella di spunta, la lista dinamica o la galleria mostrerà gli elementi in base al valore del campo booleano, secondo la condizione selezionata.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Aggiungi l'elemento di input Casella singola:
- Vai alla pagina o sezione in cui vuoi che i visitatori filtrino i contenuti in base a un valore booleano
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Input
- Clicca su Caselle
- Scorri verso il basso fino agli elementi di input Casella singola
- Clicca e trascina l'elemento di input Casella singola scelto sulla pagina

- Collega l'elemento Casella di spunta al Gestore contenuti:
- Clicca sull'icona Collega al Gestore contenuti
 sull'elemento Casella di spunta
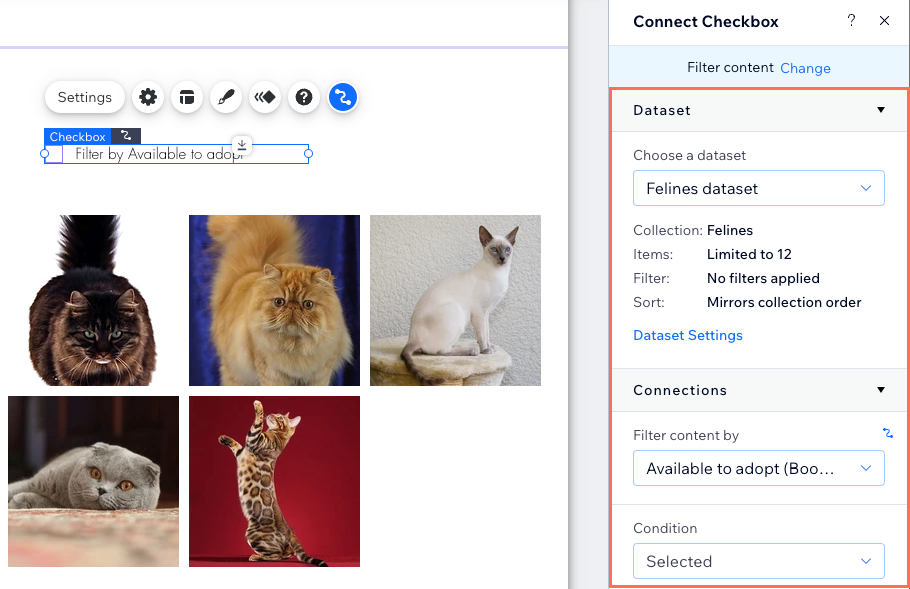
sull'elemento Casella di spunta - Seleziona Filtrare i contenuti nel pannello Connetti casella a destra
Suggerimento: se non hai ancora aggiunto un dataset alla pagina, aggiungi prima un dataset (vedi il passaggio successivo), quindi seleziona Filtrare i contenuti - Clicca sul menu a tendina Scegli un dataset e seleziona lo stesso dataset collegato agli elementi (ad esempio lista dinamica, galleria o tabella) che desideri che i visitatori filtrino
- Clicca sul menu a tendina Filtra i contenuti per e scegli il campo booleano che i visitatori utilizzeranno per filtrare il contenuto
Suggerimento: per aggiungere un nuovo campo alla raccolta e utilizzarlo per filtrare i contenuti, seleziona + Aggiungi, inserisci il nome del campo e clicca su Aggiungi. Puoi aggiungere valori al campo nella raccolta del Gestore contenuti in un secondo momento - Clicca sul menu a tendina Condizione e scegli un operatore:
- Selezionata: mostra gli elementi il cui campo booleano è contrassegnato come selezionato (impostato su Vero)
- Non è selezionata: mostra gli elementi per i quali il campo booleano non è contrassegnato come selezionato (impostato su Falso)
- Clicca sull'icona Collega al Gestore contenuti

- Personalizza l'elemento di input Casella di spunta:
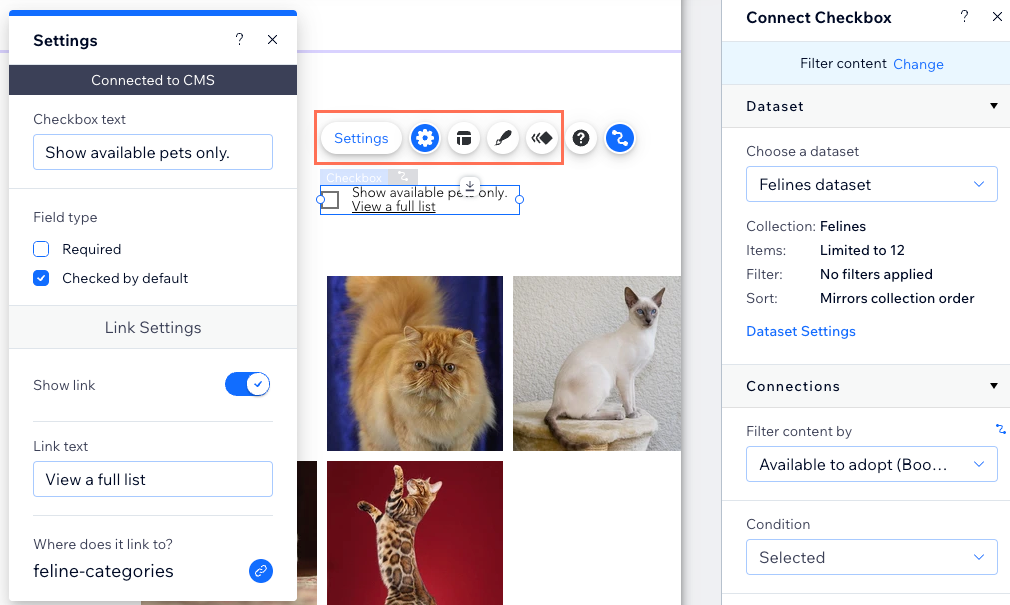
- Clicca sull'icona Impostazioni
 per modificare quanto segue:
per modificare quanto segue:
- Testo della casella di spunta: modifica il testo mostrato accanto alla casella di spunta per spiegare ai visitatori cosa fa la casella di spunta
- Valore: (solo Velo) inserisci la proprietà value del componente utilizzata nel codice JavaScript
- Tipo di campo: ignora le impostazioni Obbligatorio e Selezione automatica, rilevanti solo se configuri la casella di spunta per raccogliere contenuti
- Impostazioni link: abilita l'interruttore per aggiungere un testo collegato accanto al testo della casella di spunta. Inserisci il testo del link e imposta la destinazione del link
- Clicca sull'icona Layout
 per impostare le dimensioni, la spaziatura e l'allineamento della casella di spunta
per impostare le dimensioni, la spaziatura e l'allineamento della casella di spunta - Clicca sull'icona Design
 per scegliere un design predefinito e personalizzarlo ulteriormente
per scegliere un design predefinito e personalizzarlo ulteriormente - Clicca sull'icona Animazione
 per scegliere e personalizzare un effetto di animazione
per scegliere e personalizzare un effetto di animazione
- Clicca sull'icona Impostazioni

- Clicca su Anteprima per testare l'elemento Casella di spunta
- Clicca su Pubblica per pubblicare le modifiche sul sito
Usare l'elemento di Casella di spunta per raccogliere le risposte dei visitatori del sito
Imposta l'elemento di input Casella singola per raccogliere il contenuto e collegalo a un dataset collegato a una raccolta in cui memorizzerai le risposte. Quando i visitatori cliccano sul tasto di invio, la loro risposta viene salvata in un campo booleano (vero o falso) nella raccolta.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Aggiungi l'elemento di input Casella singola:
- Vai alla pagina o alla sezione in cui desideri che i visitatori utilizzino l'elemento Casella
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Input
- Clicca su Caselle
- Scorri verso il basso fino agli elementi di input Casella singola
- Clicca e trascina l'elemento di input Casella singola scelto sulla pagina

- Collega l'elemento Casella alla raccolta del Gestore contenuti in cui memorizzerai gli input inviati:
- Clicca sull'icona Collega al Gestore contenuti
 sull'elemento Casella di spunta
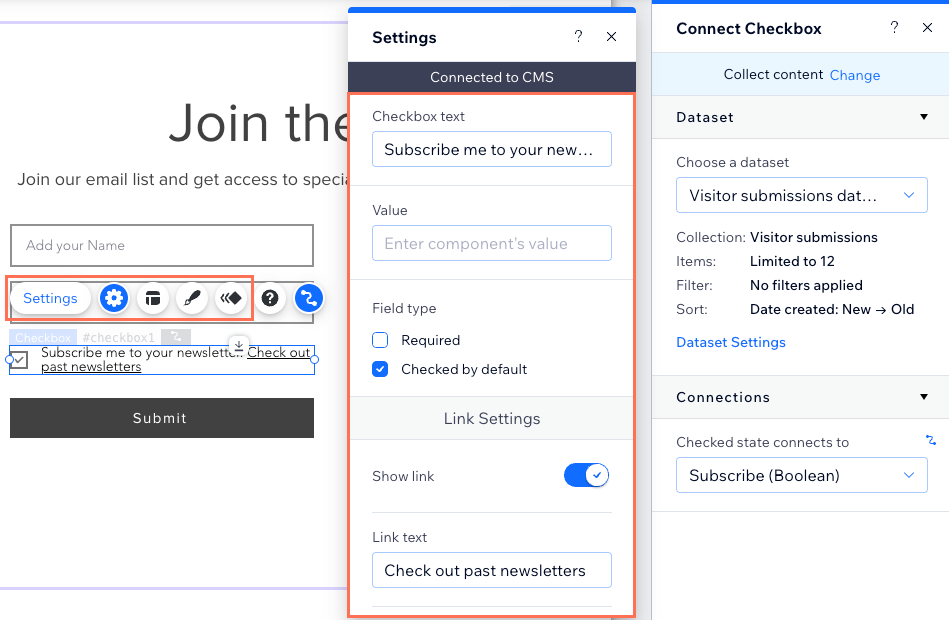
sull'elemento Casella di spunta - Seleziona Raccogliere contenuti nel pannello Connetti casella a destra
Suggerimento: se non hai ancora aggiunto un dataset alla pagina, aggiungi prima un dataset (vedi il passaggio successivo) e poi seleziona Raccogliere contenuti - Clicca sul menu a tendina Scegli un dataset e seleziona un dataset che si colleghi alla raccolta in cui memorizzerai gli input inviati
- Clicca sul menu a tendina Il valore connette a e scegli il campo booleano in cui memorizzerai le informazioni inviate
Suggerimento: per aggiungere un nuovo campo per la memorizzazione degli input, seleziona + Aggiungi, inserisci il nome del campo e clicca su Aggiungi
- Clicca sull'icona Collega al Gestore contenuti
- Imposta la modalità dataset e le autorizzazioni della raccolta:
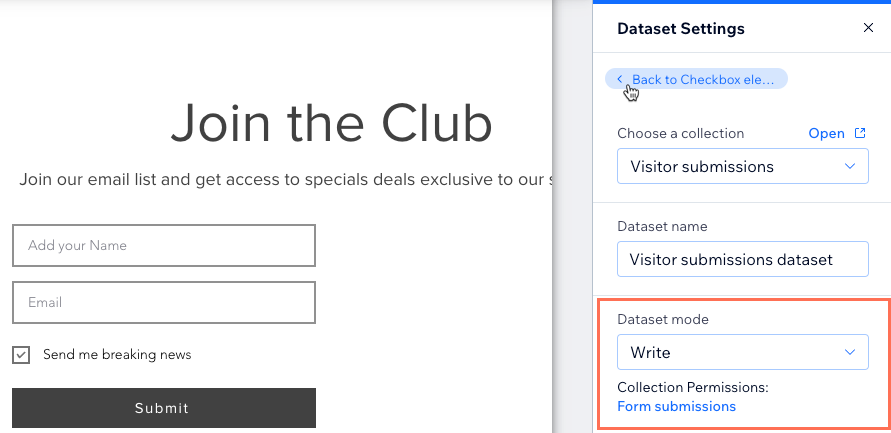
- Clicca su Impostazioni dataset nel pannello a destra
- (Facoltativo) Clicca sul tipo di autorizzazione accanto ad Autorizzazioni per determinare chi può visualizzare, aggiungere, aggiornare o eliminare il contenuto della raccolta
- Clicca sul menu a tendina Modalità dataset e seleziona l'opzione pertinente:
- Scrittura: gli elementi di input collegati possono aggiungere nuovi elementi alla raccolta, ma non possono modificare gli elementi esistenti
- Lettura e scrittura: gli elementi collegati possono aggiornare gli elementi esistenti nella raccolta. Se colleghi un tasto "Nuovo", i visitatori possono utilizzarlo per aggiornare elementi esistenti e aggiungere nuovi elementi alla tua raccolta
- Clicca su Torna a elemento Casella di spunta nella parte superiore del pannello Impostazioni dataset

- Personalizza l'elemento di input Casella di spunta:
- Clicca sull'icona Impostazioni
 per modificare quanto segue:
per modificare quanto segue:
- Testo della casella di spunta: modifica il testo mostrato accanto alla casella di spunta per spiegare ai visitatori cosa fa la casella di spunta
- Valore: (solo Velo) inserisci la proprietà value del componente utilizzata nel codice JavaScript
- Tipo di campo: seleziona le opzioni pertinenti:
- Obbligatorio: richiedi ai visitatori di selezionare la casella prima di poter inviare la loro richiesta
- Selezione automatica: seleziona automaticamente la casella di spunta quando la pagina viene caricata
- Impostazioni link: abilita l'interruttore per aggiungere un testo collegato accanto al testo della casella di spunta. Inserisci il testo del link (ad esempio "Termini e condizioni") e imposta la destinazione del link
- Clicca sull'icona Layout
 per impostare le dimensioni, la spaziatura e l'allineamento della casella di spunta
per impostare le dimensioni, la spaziatura e l'allineamento della casella di spunta - Clicca sull'icona Design
 per scegliere un design predefinito e personalizzarlo ulteriormente
per scegliere un design predefinito e personalizzarlo ulteriormente - Clicca sull'icona Animazione
 per scegliere e personalizzare un effetto di animazione
per scegliere e personalizzare un effetto di animazione
- Clicca sull'icona Impostazioni

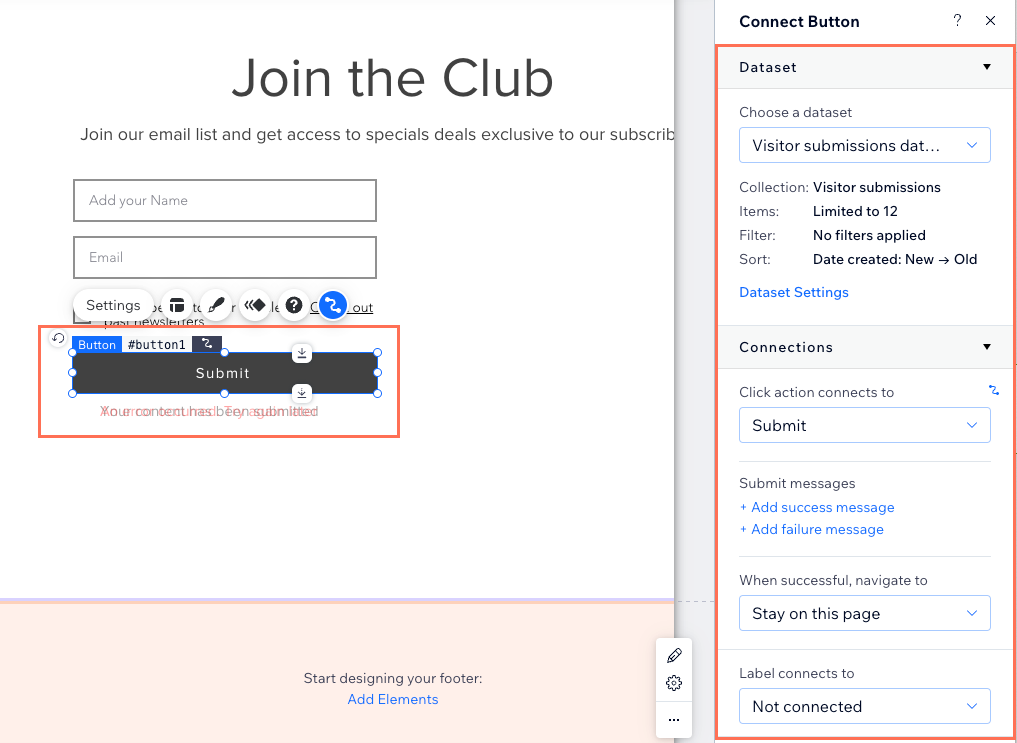
- Aggiungi un tasto "Invia" su cui i visitatori possono cliccare per inviare i loro invii

- Clicca su Anteprima per testare i collegamenti
- Clicca su Pubblica per pubblicare le modifiche sul sito
FAQ
Clicca su una delle seguenti domande per scoprire di più sull'elemento di input Casella singola.
È possibile preselezionare la casella di spunta per i visitatori?
Posso raccogliere più risposte alle caselle di spunta in un unico modulo?

