Editor X: aggiungere un cursore personalizzato
Tempo di lettura: 5 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Un cursore personalizzato aggiunge un tocco unico di branding al tuo sito. Applica un cursore personalizzato a una pagina, sezione o un elemento specifico con cui i tuoi visitatori interagiscono (es. contenitore, immagine, ecc.). Usa uno dei nostri tanti suggerimenti o carica il tuo cursore, impostandone le dimensioni in modo che soddisfi le tue esigenze.
Suggerimento:
Puoi utilizzare qualsiasi file JPG, PNG o SVG. Per assicurarti che il cursore sia visibile, verifica che abbia un bordo chiaro, in un colore che sia in contrasto con lo sfondo.

In questo articolo, scoprirai come:
Suggerimento:
Puoi aggiungere cursori diversi a un elemento parent (padre) e il suo elemento child (figlio) per personalizzare ulteriormente l'esperienza. Quando i visitatori interagiscono con l'elemento child, vedono il suo cursore specifico, non quello che hai applicato all'elemento parent.
Aggiungere un cursore personalizzato
Cambia il cursore che appare quando i visitatori interagiscono con una pagina, una sezione o un elemento. Puoi scegliere tra tanti design diversi o caricare il tuo file immagine (es. JPG, PNG, SVG).
Quali elementi possono mostrare un cursore personalizzato?
Nota:
Le modifiche che apporti al cursore non vengono visualizzate nell'area di lavoro mentre modifichi il tuo sito. Per vedere il tuo cursore in azione, vai su Anteprima o visualizza il tuo sito live.
Per aggiungere un cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente nell'Editor X
- Clicca sull'icona Ispezione
 in alto
in alto - Clicca sulla scheda Design

- Clicca su Cursore
- Aggiungi il cursore:
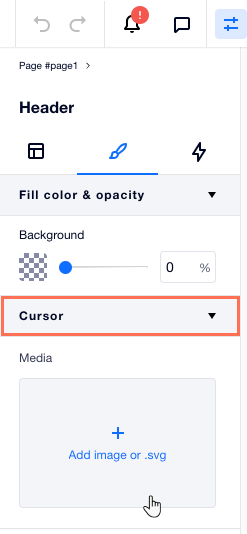
- Clicca su + Aggiungi
- (Nel Gestore Media) Scegli uno dei cursori suggeriti o clicca su + Aggiungi immagine o .svg per caricare il tuo file
- Quando sei pronto, clicca su Aggiungi al sito
- (Facoltativo) Clicca su Anteprima in alto a destra per vedere come appare il cursore sul tuo sito

Qual è il prossimo passo?
- Quando applichi un cursore a una pagina, puoi cliccare su Applica a più pagine per aggiungerlo rapidamente ad altre pagine del sito
- Puoi personalizzare il cursore per punto di interruzione, scegliendo un'immagine o una dimensione diversa
Ridimensionare il cursore personalizzato
Modifica le dimensioni del cursore in modo che appaia come desideri sul tuo sito.
Ti consigliamo di mantenere le dimensioni del cursore comprese tra 16x16 e 128x128 pixel. Se il cursore è più grande delle dimensioni consigliate, il browser del tuo visitatore potrebbe non mostrarlo. Se è più piccolo, i visitatori possono vederlo ma non in modo chiaro.
Per ridimensionare il cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente nell'Editor X
- Clicca sull'icona Ispezione
 in alto
in alto - Clicca sulla scheda Design

- Clicca su Cursore
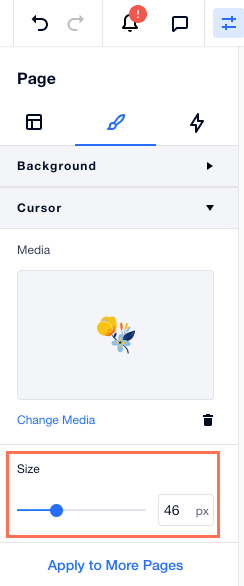
- Trascina il cursore sotto Dimensione

Suggerimento:
L'anteprima che vedi sotto File multimediali è l'aspetto del tuo cursore sul tuo sito live, nelle dimensioni effettive che definisci.
Modificare il cursore personalizzato
Puoi sempre sostituire un cursore personalizzato che hai aggiunto in precedenza. Scegli uno dei nostri suggerimenti o carica un nuovo file.
Per modificare il cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente nell'Editor X
- Clicca sull'icona Ispezione
 in alto
in alto - Clicca sulla scheda Design

- Clicca su Cursore
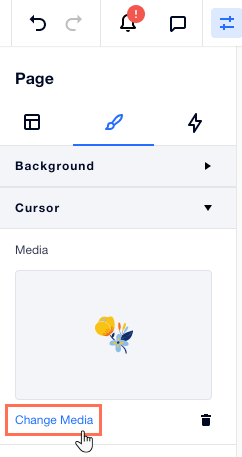
- Clicca su Cambia file multimediale
- (Nel Gestore Media) Scegli o carica un nuovo cursore
- Clicca su Aggiorna

Rimuovere il cursore personalizzato
Puoi sempre cambiare idea e rimuovere il cursore personalizzato. Ciò significa che i tuoi visitatori torneranno a vedere il normale cursore predefinito.
Per rimuovere il cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente nell'Editor X
- Clicca sull'icona Ispezione
 in alto
in alto - Clicca sulla scheda Design

- Clicca su Cursore
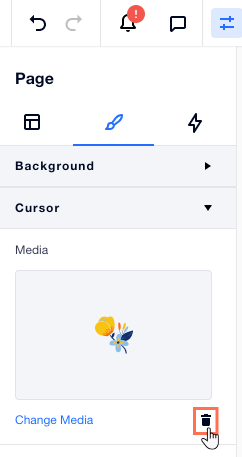
- Clicca sull'icona Rimuovi
 accanto a Cambia file multimediale
accanto a Cambia file multimediale