Editor X: aggiungere e personalizzare la Pro Gallery
Tempo di lettura: 14 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
È fondamentale aggiungere dei tocchi speciali e mostrare le tue immagini, i tuoi video e il tuo testo nel modo giusto per te!
La Pro Gallery è una soluzione professionale che offre tantissime opzioni di personalizzazione, dal layout al design, allo stile... c'è tanto da esplorare. Quindi, che tu sia un food blogger, un fotografo o un'agenzia professionale, la Pro Gallery ti offre gli strumenti di cui hai bisogno per stupire i tuoi clienti.

Scopri di più su:
Informazioni sulla Pro Gallery
Hai così tante possibilità con una Pro Gallery. Essa offre tantissime opzioni di personalizzazione ed è un ottimo modo per mostrare il tuo stile e il tuo lavoro.
Funzioni della Pro Gallery:
- Può essere allungata a larghezza massima, per essere utilizzata come sfondo
- Mostra diversi tipi di contenuti multimediali in un'unica galleria (foto, video ed elementi di testo)
- È personalizzabile nel modo in cui si ridimensiona in tutti i punti di interruzione
- Offre un'ampia gamma di layout con impostazioni esclusive e opzioni di personalizzazione per ogni layout
- Offre layout e design separati per il punto di interruzione mobile
- Consente l'espansione o l'apertura di elementi multimediali a schermo intero con un clic
- Permette la personalizzazione del layout e del design nella vista estesa
- Permette di condividere, mettere Mi piace e scaricare icone su ogni suo elemento
- Collegala a una raccolta database utilizzando il Gestore contenuti
Gestisci i contenuti multimediali della Pro Gallery
Puoi gestire tutti i contenuti multimediali tramite il Gestore media della Pro Gallery. Basta cliccare sull'app nell'Editor X e su Gestisci Media per iniziare a organizzare i contenuti multimediali.
Aggiungere la Pro Gallery al tuo sito
Puoi aggiungere la Pro Gallery al tuo sito in pochi passaggi.
Per aggiungere la Pro Gallery al tuo sito:
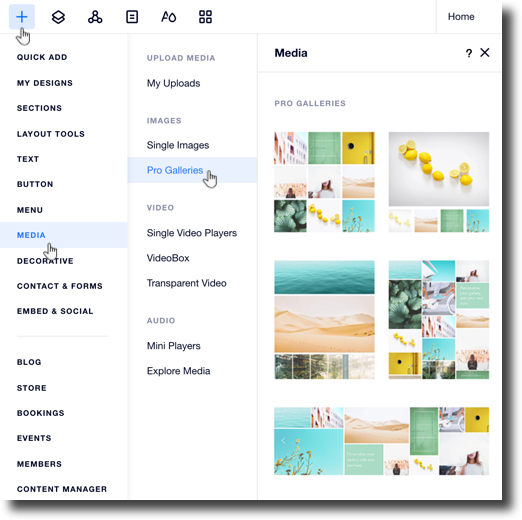
- Clicca su Aggiungi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Media
- Clicca su Pro Gallery
- Scegli una Pro Gallery e clicca su di essa per aggiungerla al tuo sito
Importante:
La Pro Gallery viene aggiunta come sezione propria alla tua pagina, puoi trascinarla e rilasciarla in una sezione diversa, se vuoi visualizzarla altrove.

Personalizzare le impostazioni della Pro Gallery
- Clicca sulla tua Pro Gallery nell'Editor X
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Scegli un layout dalle opzioni disponibili
- Clicca su Personalizza layout per ulteriori opzioni di personalizzazione:
Importante:
Le opzioni di personalizzazione del layout variano in base al layout e alcune opzioni sono disponibili solo per layout specifici.
Scopri di più
6. Clicca sulla scheda Impostazioni per personalizzare le impostazioni:
Scopri di più
7. Clicca sulla scheda Design per personalizzare il progetto della galleria
8. Scegli ciò che desideri personalizzare:
Sovrapposizione e Icone
Stile dell'articolo
9. Clicca sulla scheda Avanzate per personalizzare le impostazioni avanzate della galleria:
Scopri di più
Suggerimento:
Non è possibile regolare l'altezza della tua galleria nel pannello Ispezione quando:
- La galleria è impostata per scorrere verticalmente
- La galleria è orizzontale con proporzioni fisse
Puoi modificare queste impostazioni dalla scheda Layout.
Personalizzare la modalità espandi della Pro Gallery
- Clicca sulla tua Pro Gallery nell'Editor X
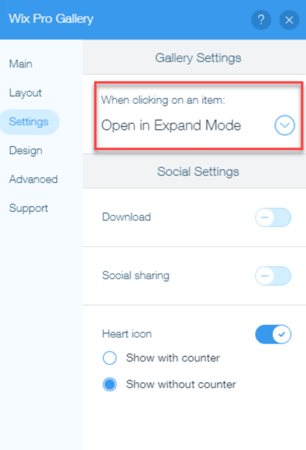
- Clicca su Impostazioni
- Clicca sulla scheda Impostazioni a sinistra
- Seleziona Apri in modalità Espandi dal menu a tendina Cliccando su un elemento

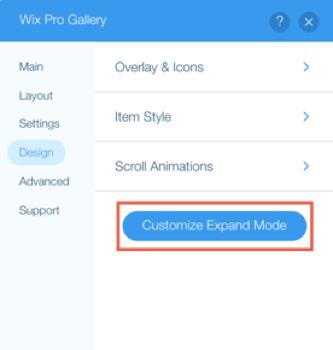
- Clicca sulla scheda Design
- Clicca su Personalizza modalità Espandi

- Personalizza le seguenti impostazioni sul lato destro del popup:
Impostazioni delle info
Visualizzazione impostazioni
Impostazioni design
Glossario della Pro Gallery
Consulta le tabelle del glossario per ciascuna scheda delle impostazioni per ulteriori informazioni.
Scheda layout:
Impostazioni | Che cosa fa | Opzioni |
|---|---|---|
Scorre automaticamente | Gli elementi scorrono continuamente senza che il visitatore clicchi sulle frecce di navigazione. | - Abilitato: gli elementi della gallery scorrono senza cliccarci. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi - Disabilitato: il visitatore deve cliccare sulle frecce di navigazione per scorrere gli elementi della galleria |
Info da mostrare | Le informazioni sull'elemento visualizzate quando i visitatori passano il mouse sugli elementi della galleria. | - Titolo: il titolo dell'elemento viene visualizzato al passaggio del mouse - Descrizione: la descrizione dell'elemento viene visualizzata al passaggio del mouse. Personalizza il carattere, il colore e l'allineamento, utilizzando le opzioni di formattazione - Contatore presentazione: Mostra il numero dell'elemento della galleria e il numero totale di elementi (questa opzione è disponibile solo per il layout della presentazione) Nota: i caratteri grandi possono essere tagliati su immagini in miniatura più piccole |
Posizione Informazioni | Posizione del testo in ciascun elemento della galleria. | - Sotto: il testo appare sotto l'elemento - Sopra: il testo appare al di sopra dell'elemento - Sull'immagine: il testo appare sopra le immagini |
Cosa succede alle info. al passaggio del mouse? | Il comportamento del testo, al passaggio del mouse sopra gli elementi della galleria. | - Appare: il testo e l'overlay vengono visualizzati al passaggio del mouse sopra gli elementi - Scompare: il testo e l'overlay scompaiono al passaggio del mouse sugli elementi - Nessuna modifica: il testo e l'overlay vengono sempre visualizzati Nota: queste opzioni vengono visualizzate solo se hai impostato le informazioni da visualizzare sull'immagine (impostazione Posizione informazioni) |
Dimensione barra info | La dimensione della barra delle informazioni sotto gli elementi della galleria. | Trascina il cursore per aumentare o diminuire la dimensione dello spazio sotto la galleria in cui vengono visualizzate le icone "Cuore" e "Condividi". Seleziona le caselle di spunta del testo in Design vengono visualizzati anche il titolo e la descrizione nella barra delle informazioni |
Tasto Play | Mostra o nascondi un tasto Play per mettere in pausa o riprodurre la presentazione. | - Abilitato: viene visualizzato un tasto Play. I visitatori del sito possono mettere in pausa o riprodurre la presentazione - Disabilitato: il tasto Play non viene visualizzato Nota: queste opzioni vengono visualizzate solo se gli elementi vengono impostati per scorrere automaticamente (impostazione Scorre automaticamente) |
Scorrimento | La direzione in cui i visitatori scorrono attraverso la galleria. | Verticale: i visitatori scorrono verso il basso la pagina verticalmente per vedere altri elementi Orizzontale: i visitatori cliccano sulle frecce di scorrimento a sinistra e a destra della galleria per visualizzare altri elementi |
Orientamento | L'orientamento degli elementi della gallery. | - Orizzontale: gli elementi vengono visualizzati in un orientamento orizzontale. Questo è buono per riprese grandangolari o orizzontali - Verticale: gli elementi vengono visualizzati con orientamento verticale. Questa è una buona opzione per ritratti o primi piani |
Ridimensiona miniature | La dimensione degli elementi della galleria. | - Taglia: gli elementi della gallery vengono ritagliati per adattarne il contenuto alle dimensioni dell'elemento nella gallery. Selezionare il rapporto immagine degli elementi - Adatta: gli elementi della galleria vengono ridimensionati per mostrare l'intero contenuto |
Rapporto immagine | La relazione è proporzionale tra la larghezza e l'altezza dell'elemento. | Seleziona il rapporto tra gli elementi della galleria. |
Posizione miniature | Posizione delle miniature della galleria. | Seleziona la posizione delle miniature della galleria. |
Dimensioni miniature | La dimensione delle miniature della galleria. | Trascina il cursore per aumentare o diminuire le dimensioni delle miniature della galleria. |
Spaziatura miniature | Lo spazio tra le miniature della galleria. | Trascina il cursore per aumentare o diminuire la spaziatura tra le miniature della galleria. |
Spaziatura | Lo spazio tra gli elementi della galleria. | Trascina il cursore per aumentare o diminuire la spaziatura tra gli elementi della galleria. |
Densità Collage | Densità (numero e dimensione) degli elementi nella gallery. Una densità più elevata mostra un numero maggiore di elementi di dimensioni più piccole. Una densità inferiore mostra meno elementi di dimensioni maggiori. | - Trascina il cursore per aumentare o ridurre la densità |
Adatta allo schermo/Imposta elementi per riga | Numero di elementi su ogni riga della raccolta. | - Adatta allo schermo: gli elementi sono ottimizzati automaticamente per adattarsi agli schermi dei tuoi visitatori - Imposta elementi per riga: Scegli il numero di elementi della galleria su ogni riga, indipendentemente dalle dimensioni dello schermo dei visitatori. Trascina il cursore Immagini per riga per impostare l'importo |
Tasto per "Carica altro" | Mostra o nascondi un tasto Carica altro che consente ai visitatori di cliccare per caricare più elementi nella galleria. Nota: questa opzione è disponibile solo quando l'opzione Direzione di scorrimento è verticale. | Attivato: sotto la galleria viene visualizzato un tasto Carica altro. Scegli se tutte le immagini sono visualizzate o solo un'altra sezione quando si fa clic sul tasto Carica altro Disabilitato: la tua galleria viene visualizzata completamente quando la pagina viene caricata e i visitatori non devono cliccare su nulla per vedere più immagini |
Scheda impostazioni:
Impostazioni | Spiegazione | Opzioni |
|---|---|---|
Cliccando su un elemento | Controlla cosa succede quando i visitatori del sito cliccano su un elemento della galleria. | Apre in Espandi: l'elemento della galleria si apre in un popup. Personalizza la modalità Espandi dalla scheda Design - Si apre un link: i visitatori del sito sono indirizzati a un link (un indirizzo web, una pagina, una finestra a comparsa ecc.). Clicca sul Gestore Media per impostare il collegamento - Non succede niente: non succede nulla quando i visitatori del sito cliccano su un elemento della galleria - Apri a schermo intero: gli elementi della galleria vengono aperti a schermo intero |
Scarica | Mostra o nascondi un'icona Download per i tuoi visitatori per scaricare immagini e video. | - Abilitato: viene visualizzata un'icona di Download. I visitatori del sito possono scaricare immagini o video (non quelli gratuiti di Wix) - Disabilitato: l'icona Download non viene visualizzata |
Condivisione sui social | Mostra o nascondi le icone social in modo che i visitatori possano condividere facilmente gli elementi della tua galleria. | - Abilitato: vengono visualizzate le icone delle condivisioni social (Facebook, Twitter, Pinterest, Tumblr ed email) - Disabilitato: le icone delle condivisioni social non vengono visualizzate |
Icona cuore | Mostra o nascondi un'icona Cuore affinché i visitatori possano apprezzare un elemento della galleria. | - Abilitato: viene visualizzata un'icona Cuore. Scegli se vuoi visualizzare il contatore per mostrare pubblicamente quante persone hanno apprezzato l'elemento della galleria - Disabilitato: l'icona Cuore non viene visualizzata |
Scheda design:
Impostazioni | Spiegazione | Opzioni |
|---|---|---|
Sovrapposizione e Icone | Personalizza le icone della Wix Pro Gallery quando i visitatori passano sopra gli elementi della tua galleria. | - Sovrapposizione colore: scegli se vuoi che venga visualizzata un overlay di colore quando i visitatori passano il mouse sulla tua galleria. Clicca sulla casella del colore per selezionare il colore e trascina il dispositivo di scorrimento per modificarne l'opacità. - Colore dell'icona: clicca sulla casella del colore per selezionare i colori dell'icona Cuore e Scarica. - Effetto di sovrapposizione: Seleziona un effetto che viene visualizzato quando i visitatori passano il mouse su un'immagine. - Dimensioni frecce: trascina il cursore per aumentare o diminuire le dimensioni delle frecce di navigazione. - Colore frecce: clicca sul riquadro colore per selezionare il colore della freccia di navigazione. |
Testi | Personalizza il testo della tua galleria. | - Stile e colore titolo: seleziona il carattere e il colore dei titoli. - Stile e colore descrizione: seleziona il carattere e il colore dei titoli. - Allineamento orizzontale: seleziona l'allineamento orizzontale del testo. - Allineamento verticale: seleziona l'allineamento verticale del testo. |
Stile dell'articolo | Personalizza lo stile degli elementi della tua galleria. | - Larghezza bordo e Colore: seleziona il colore e la larghezza del bordo degli elementi della galleria. - Raggio d'angolo: trascina il cursore per aumentare o diminuire il raggio degli angoli degli elementi della galleria. - Ombra: scegli di mostrare o nascondere un'ombra dietro i tuoi oggetti. - Effetto al passaggio del mouse seleziona un effetto da visualizzare quando i visitatori passano il mouse sugli elementi della tua galleria. - Caricamento immagine: seleziona se le immagini appaiono sfocate o se visualizzare un colore durante il caricamento delle immagini. |
Animazioni di scorrimento | Scegli la modalità di visualizzazione degli elementi della galleria quando i visitatori scorrono la galleria verso il basso. | Seleziona una grafica |
Scheda avanzate:
Impostazioni | Spiegazione | Opzioni |
|---|---|---|
Qualità dell'immagine | Seleziona la qualità dell'immagine degli elementi della tua galleria. | Trascina il cursore per aumentare o diminuire la qualità delle immagini nella galleria. Nota: l'utilizzo di una qualità superiore potrebbe causare un caricamento più lento delle immagini. |
Nitidezza dell'immagine | Migliora le immagini della galleria. | - Abilitato: le immagini sono nitide. Personalizza la quantità, il raggio e la soglia della nitidezza. - Disabilitato: le immagini non sono nitide |
Riproduci video | Controlla come inziano i tuoi video.
| - Al passaggio del mouse: i tuoi video vengono riprodotti quando i visitatori ci passano sopra nella galleria. - Riproduzione automatica: i tuoi video vengono riprodotti automaticamente nella galleria. - Al clic: i tuoi video vengono riprodotti quando i visitatori li cliccano nella galleria. |
Riproduci con suono | I video della tua galleria sono automaticamente riprodotti senza audio. Controlla se i tuoi video vengono riprodotti con l'audio. | - Abilitato: i video vengono riprodotti con l'audio nella visualizzazione galleria. - Disabilitato: i video vengono disattivati nella vista galleria. I tuoi video vengono sempre riprodotti con l'audio in modalità Espandi. |
Velocità riproduzione | Controlla la velocità di riproduzione dei video. | Seleziona la velocità di riproduzione dalle opzioni. |
Video continui | Controlla se i tuoi video vengono o meno riprodotti in loop. | - Abilitato: i tuoi video vengono riprodotti in loop. - Disabilitato: i visitatori del sito devono fare clic sull'icona Riproduci per riprodurre i tuoi video. |
 per controllare cosa accade quando i visitatori del sito cliccano su un elemento della galleria
per controllare cosa accade quando i visitatori del sito cliccano su un elemento della galleria
 per scegliere come riprodurre i video nella tua Pro Gallery
per scegliere come riprodurre i video nella tua Pro Gallery freccia per selezionare uno stile di carattere e clicca sulla casella del colore per selezionare un colore per il titolo
freccia per selezionare uno stile di carattere e clicca sulla casella del colore per selezionare un colore per il titolo per selezionare uno stile di carattere e clicca sulla casella del colore per selezionare un colore per la descrizione
per selezionare uno stile di carattere e clicca sulla casella del colore per selezionare un colore per la descrizione