I video sono un ottimo modo per coinvolgere i visitatori e raccontare la storia del tuo brand. Con l'Editor X è facile mostrare i tuoi contenuti, incorporarli dai social media e aggiungere elementi professionali di design basati su video.
In questo articolo, scoprirai come:
Aggiungere un video
Ci sono vari tipi di video che puoi aggiungere al tuo sito:
- Lettori video singoli: carica il tuo video o incorporane uno da un social network
- VideoBox: mostra i tuoi video, i video Wix gratuiti o i video Shutterstock professionali in contenitori video dal design accattivante
- Video trasparente: aggiungi o carica i tuoi video con sfondi trasparenti
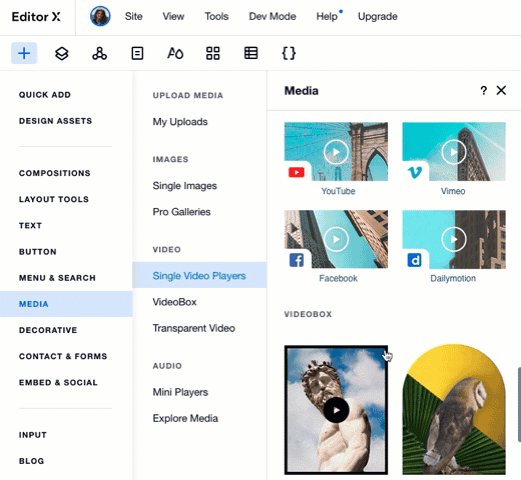
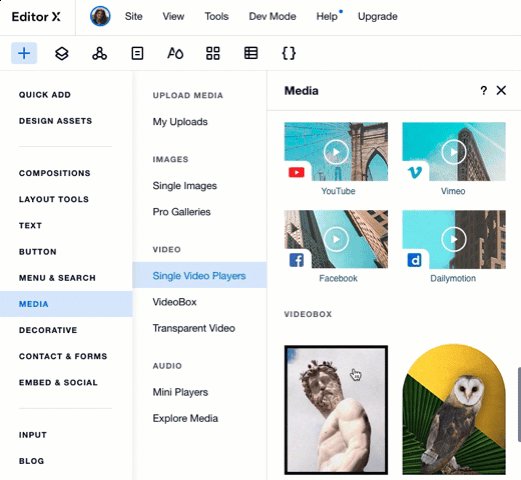
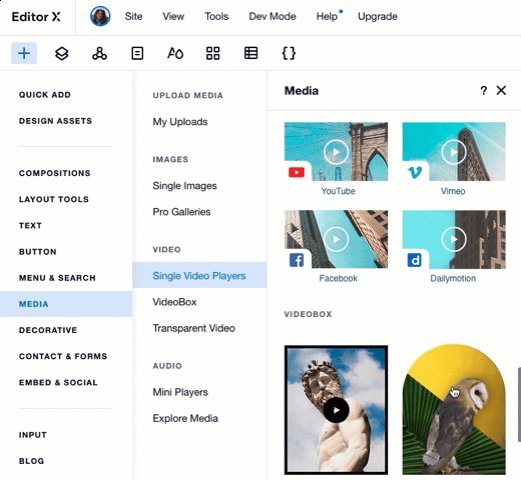
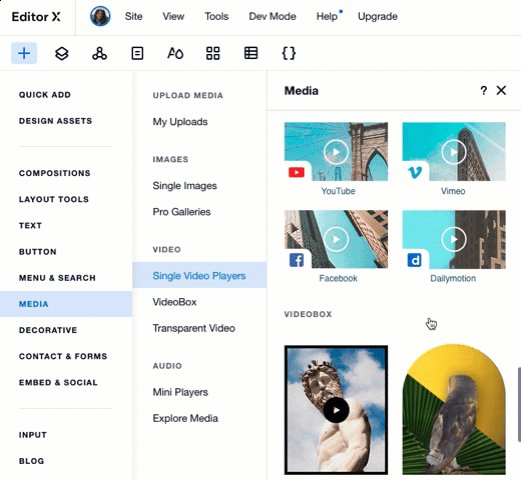
Per aggiungere un nuovo video:
- Clicca su Aggiungi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Media
- Seleziona un tipo di video in Video (ad es. Video singoli, VideoBox, ecc.)
- Trascina un video nella posizione desiderata sul tuo sito
- (Facoltativo) Clicca su Cambia video per caricare il tuo video, aggiungere un video Wix gratuito o acquistare un video professionale
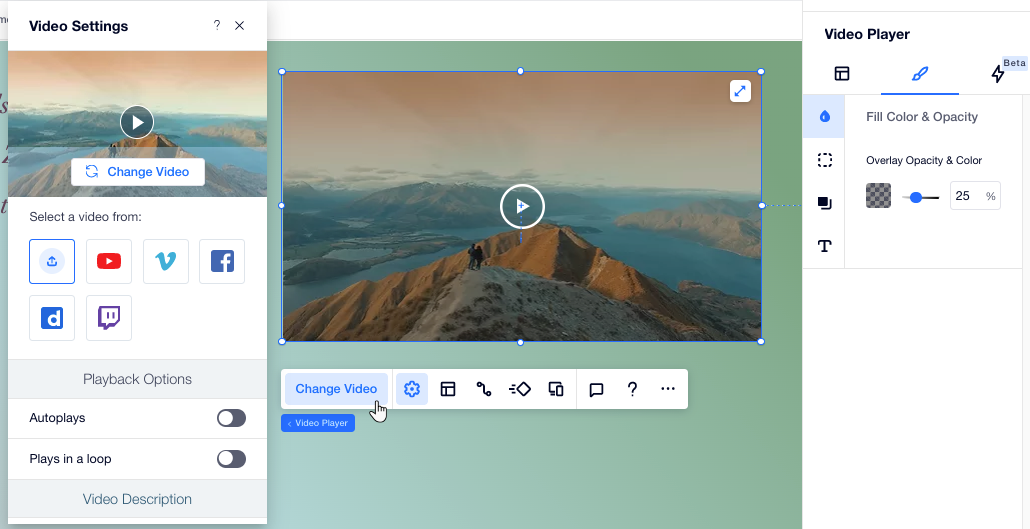
Personalizzare un lettore video singolo
Personalizza il layout, il design e il comportamento del lettore video singolo in base alle tue esigenze specifiche. Puoi impostare l'Autoplay e/o la Riproduzione ininterrotta per il tuo video, decidere quali controlli mostrare e personalizzarli.
Clicca qui sotto per scoprire come personalizzare il tuo lettore video singolo:
Puoi sempre sostituire il video con un altro video, proveniente dal tuo computer o da risorse esterne (es. YouTube, Vimeo, Facebook, ecc.)
Per sostituire il video:
- Clicca sul lettore video nell'Editor
- Clicca su Cambia video
- (Nel pannello Impostazioni video) Effettua una delle seguenti operazioni per sostituire il video corrente:
- Clicca su Cambia video per accedere ai tuoi file nel Gestore Media
- Clicca su una qualsiasi delle icone dei social network per condividere un video. Assicurati di inserire l'URL del video in Qual è l'indirizzo web del video?
Decidi come riprodurre il tuo video
Dal pannello Impostazioni video, puoi scegliere il comportamento del video e il modo in cui viene riprodotto.
Per decidere come riprodurre il video:
- Clicca sul lettore video nell'Editor
- Clicca su Cambia video
- (Nel pannello Impostazioni video) Clicca sull'interruttore Autoplay per scegliere la modalità di riproduzione del video:
- Abilitato: il video viene riprodotto automaticamente una volta caricato il sito
- Disabilitato: i visitatori devono cliccare sul tasto Play per avviare il video
- Clicca sull'interruttore Riproduzione ininterrotta:
- Abilitato: la riproduzione del video viene riavviata al termine del video (in un ciclo continuo)
- Disabilitato: il video viene riprodotto una sola volta
Nota: l'opzione di riproduzione ininterrotta non è disponibile per tutte le risorse esterne (es. Facebook, Dailymotion).
Personalizza il layout del lettore video
Dal pannello Layout, puoi scegliere se mostrare o meno il titolo del video e i suoi controlli e regolare le dimensioni del tasto Play a tuo piacimento.
Per personalizzare il layout del lettore:
- Clicca sul lettore video nell'Editor
- Clicca sull'icona Layout

- Clicca sull'interruttore Mostra tit. video:
- Abilitato: il titolo del video viene mostrato nella parte superiore del lettore
Suggerimento: puoi formattare e definire lo stile di questo titolo dal pannello Ispezione - Disabilitato: il titolo del video non è visibile
- Trascina il cursore sotto Dimensione del tasto Play per aumentare o diminuire la dimensione del tasto
- Seleziona un'opzione sotto In riproduzione, vedi i controlli:
- Al passaggio del mouse: i controlli video (es. il tasto Play o Pausa) vengono mostrati quando i visitatori passano il mouse sul lettore
- Mai: i controlli video non vengono mostrati
Nota: le opzioni disponibili dipendono dal tipo di video aggiunto al lettore.
Personalizza il design del lettore video
Dal pannello Ispezione, puoi progettare il tuo lettore video in base al tuo stile. Puoi modificare il colore dell'overlay e la sua opacità, aggiungere ombre, formattare il titolo del video e altro ancora.
Per personalizzare il design del lettore:
- Clicca su Lettore video
- Clicca sull'icona Ispezione nella parte superiore dell'Editor X
- Seleziona la scheda Design
- Effettua una delle seguenti operazioni per personalizzare il design del lettore video:
- Opacità e Colore Overlay: clicca sulla casella del colore per scegliere un colore diverso per l'overlay e trascina il cursore per regolarne l'opacità
- Bordo: aggiungi un bordo per mettere in risalto il tuo lettore video
- Ombra: clicca su Attiva ombra per aggiungere e progettare un'ombra che appare dietro il lettore
- Testo: scegli un colore per il titolo e il tasto Play e formatta il titolo a tuo piacimento
Personalizzare un VideoBox
Quando si utilizzano i VideoBox per visualizzare i contenuti multimediali, si ha molta libertà creativa per renderli parte del design. Imposta il video in modo che venga riprodotto esattamente come vuoi, scegli il suo punto focale e progetta ogni dettaglio, dall'immagine di copertina al tasto Play.
Clicca qui sotto per scoprire come personalizzare il tuo VideoBox:
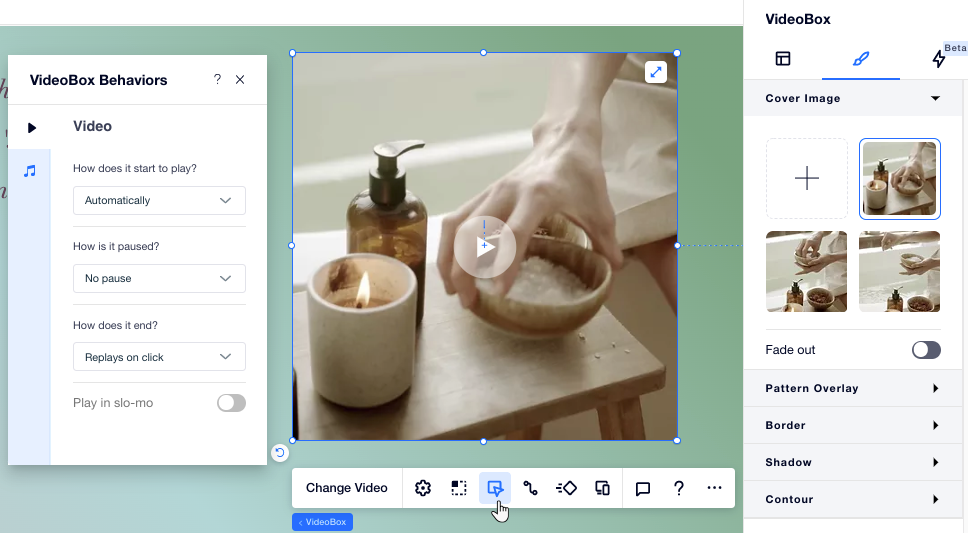
Imposta i comportamenti del VideoBox
Imposta i comportamenti del tuo VideoBox personalizzando le impostazioni di riproduzione, pausa e loop, nonché i comportamenti audio. Prova diverse opzioni per trovare quella che pensi possa migliorare il coinvolgimento e l'interazione dei visitatori sul tuo sito.
Per impostare i comportamenti del VideoBox:
- Clicca su VideoBox nell'Editor
- Clicca sull'icona Comportamenti

- Personalizza i diversi comportamenti di riproduzione e audio:
- Scegli se il tuo video inizia al clic, al passaggio del mouse o automaticamente
- Decidi se i visitatori possono mettere in pausa il video
- Riproduci il tuo video in loop o fallo ripartire con un clic
- Riproduci il tuo video al rallentatore o con l'audio
Suggerimento: queste opzioni sono disponibili solo per i video registrati in slow-mo e/o con audio. Molti video offerti da Wix includono slow-mo o audio
Scegli il punto focale di un VideoBox per ogni
punto di interruzione. Ciò significa che quando il VideoBox viene ridimensionato per schermi di dimensioni diverse, viene sempre visualizzata la parte del video che vuoi mostrare.
Per impostare il punto focale del video:
- Seleziona il punto di interruzione per cui vuoi personalizzare il VideoBox (ad esempio, mobile, tablet, desktop)
- Clicca su VideoBox nell'Editor
- Clicca sull'icona Punto focale

- Seleziona l'area dell'immagine che vuoi rimanga visibile quando viene ridimensionata
Personalizza il design del VideoBox
Qui puoi personalizzare il tuo VideoBox. Scegli un'immagine di copertina, un bordo e un'ombra e applica un overlay per creare un effetto unico. Scegli tra i numerosi modelli a disposizione quello che si adatta meglio al tuo stile specifico.
Per personalizzare il design del tuo VideoBox:
- Clicca sul VideoBox
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sulla scheda Design

- Effettua una delle seguenti operazioni per modificare il design del video:
- Immagine copertina: scegli un'immagine diversa come copertina del video (questa è l'immagine che i visitatori vedono prima di cliccarci sopra)
- Motivo dell'overlay: clicca sull'interruttore Applica modello di overlay per aggiungere un modello interessante (animato o meno) che renda il tuo video ancora più coinvolgente
- Bordo: applica un bordo intorno al tuo video, scegliendone il colore, l'opacità e la larghezza
- Ombra: aggiungi un'ombra e scegline le dimensioni, il colore, l'angolo e la distanza dal video
- Sagoma: rendi i bordi del VideoBox più arrotondati o squadrati. Puoi scegliere il raggio (in px) accanto a ciascun angolo
Aggiungi una maschera video
Utilizza una maschera video per dare al tuo VideoBox una forma unica e un effetto visivo sorprendente. Scegli tra migliaia di forme e grafica vettoriale o carica una forma personalizzata (file SVG) per ritagliare il tuo video.
Se imposti il tuo video per essere riprodotto al click nel caso di VideoBox e video trasparenti, il tasto di riproduzione viene mostrato sul video. Puoi scegliere il tasto di riproduzione che desideri dai design preimpostati e cambiarne il colore.
Puoi anche controllare le proprietà del tasto di riproduzione nel pannello di Ispezione e impostare il layout di ciascun punto di interruzione.
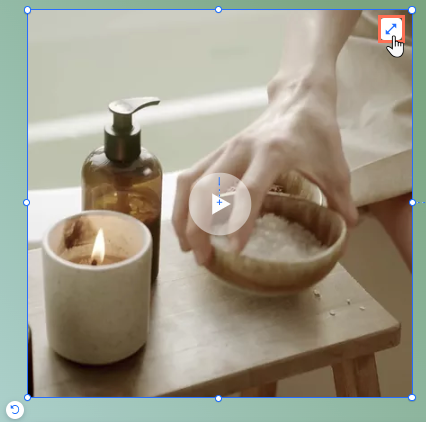
Adattare le dimensioni di un video
Aggiungi un video e adattalo per riempire una sezione di pagina, un contenitore o la cella di una griglia.
Per adattare un video:
- Clicca sul video nella tua pagina
- Clicca sull'icona Adatta
 in alto a destra del video per riempire l'intero spazio disponibile
in alto a destra del video per riempire l'intero spazio disponibile
FAQ
Hai problemi con il tuo video? Clicca su una domanda qui sotto per saperne di più:
Perché il video non viene riprodotto sul mio sito live?
È possibile che tu o i tuoi visitatori notiate che gli elementi con effetti di movimento (come gli effetti di animazione e i video trasparenti) non vengono riprodotti sul tuo sito Wix live, né su mobile né su desktop.
Questo perché alcuni sistemi operativi contengono una funzione Riduci movimento, che disabilita la riproduzione di animazioni e video nel browser.
Riduci movimento è una funzione di accessibilità, il che significa che il suo utilizzo principale è quello di consentire ai visitatori con disabilità o limitazioni di visitare il tuo sito.
Clicca sul dispositivo pertinente dall'elenco seguente per scoprire come disabilitare la funzionalità Riduci movimento.
Nota: la funzione di Riduci movimento viene abilitata automaticamente anche per alcuni dispositivi mobile in modalità di risparmio energetico/batteria bassa.
Ho impostato la riproduzione automatica del video, ma non c'è l'audio. Perché?
La maggior parte dei browser Internet consente la riproduzione automatica dei video solo quando l'audio è disattivato. Se hai impostato l'Autoplay per il VideoBox, il video viene riprodotto senza audio.
I seguenti browser non supportano più la riproduzione automatica:
- Safari 11 e versioni successive (su MacOS e iOS)
- Chrome 61 e versioni successive (desktop e mobile)
- Firefox 66 e versioni successive (desktop e mobile)
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X


 in alto a destra del video per riempire l'intero spazio disponibile
in alto a destra del video per riempire l'intero spazio disponibile




 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X
