Editor Wix: estendere un elemento a larghezza massima
3 min
In questo articolo:
- Allungare un elemento
- FAQ
Allunga gli elementi a larghezza massima per rendere il tuo sito più responsivo. Gli elementi allungati si estendono per la larghezza del browser, indipendentemente dalle dimensioni dello schermo.
Dopo aver allungato un elemento, puoi aggiungere margini, creando spazio a sinistra e a destra. Puoi impostare i margini in pixel in modo che rimangano gli stessi su tutti i dispositivi o in percentuale in modo che si adattino al browser di ogni visitatore.
L'opzione di allungamento è disponibile solo per determinati elementi. Consulta le nostre FAQ per l'elenco completo.
Allungare un elemento
Allunga gli elementi alla larghezza massima e imposta i margini per visualizzarli esattamente come desideri.
Per allungare un elemento:
- Clicca sull'elemento nell'Editor
- Clicca sull'icona Allunga

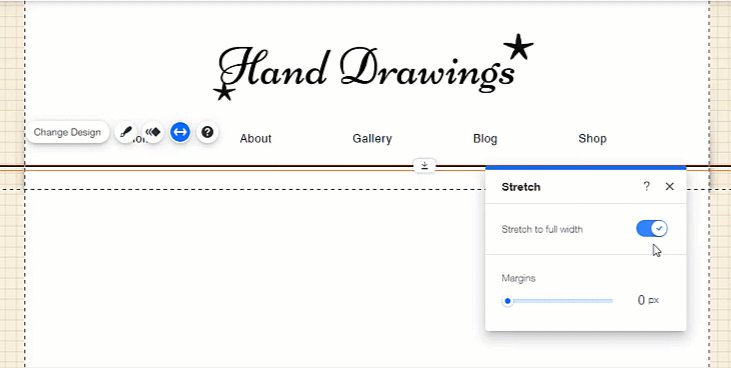
- Abilita l'interruttore Allunga a larghezza max
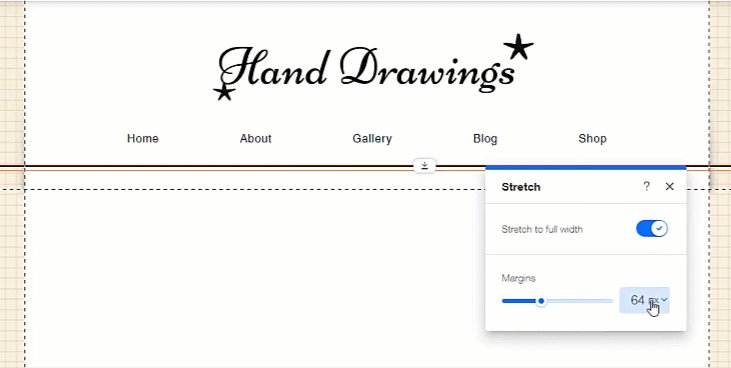
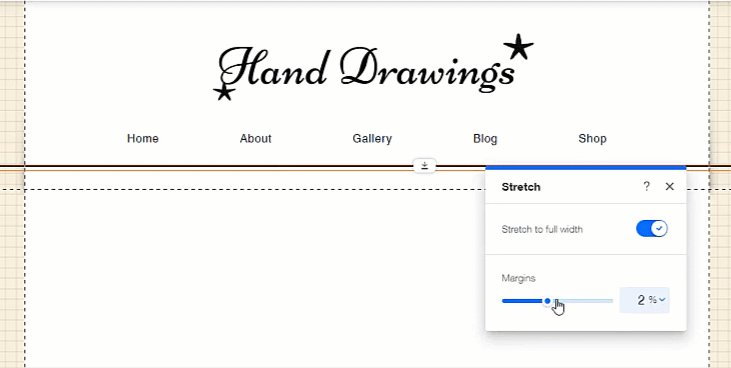
- (Facoltativo) Imposta i margini:
- Clicca sul campo numerico per scegliere se impostare i margini in px (pixel) o % (percentuale della larghezza del browser)
- Trascina il cursore per aumentare o diminuire la dimensione dei margini
Note:
- Alcuni elementi consentono solo di impostare i margini in pixel
- Il limite del margine è di 190 pixel o il 5% della dimensione del browser

FAQ
Clicca su una domanda qui sotto per saperne di più.
Quali elementi posso allungare?
Posso annullare l'allungamento di un elemento?
È la stessa funzionalità svolta dalle maniglie?
Come funziona su mobile?
Posso allungare un elemento solo nella versione mobile del sito?
Nota:
Potresti notare che quando allunghi gli elementi, appare uno spazio vuoto tra l'elemento allungato e gli elementi sopra e sotto. Puoi rimuovere lo spazio spostando gli elementi o utilizzando la funzione Riduci zoom e riordina.

