Accessibilità: preparare la struttura del tuo sito
6 min
In questo articolo:
- Consigli per la preparazione del testo
- Aggiunta di tag HTML al testo dal tuo Editor
- Aggiunta di tag HTML al testo dal Wizard accessibilità
La gerarchia del tuo sito (la sua struttura) aiuta i browser web e gli screen reader a capire come dovrebbe essere organizzato il contenuto del sito. Puoi aggiungere tag HTML al testo del sito per indicare la sua posizione nell'ordine del sito e offrire un'esperienza chiara ai visitatori.
Lo sapevi che:
Il contenuto della pagina web viene "letto" in base all'ordine DOM delle pagine del tuo sito. Puoi controllare questo ordine e modificarlo se necessario. Scopri di più su come organizzare gli ordini del tuo sito.
Consigli per la preparazione del testo
Ti consigliamo di tenere a mente le seguenti linee guida quando prepari il testo del sito:
- Usa i tag HTML per il testo: ogni pagina dovrebbe avere un'intestazione H1 e, a seguire, i tag HTML su ogni pagina dovrebbero essere sequenziali. Ad esempio, se l'intestazione principale della pagina è un tag H1, il sottotitolo dovrebbe essere H2 e così via. In questo modo i visitatori con disabilità visive possono scorrere i contenuti in un ordine logico
- I titoli devono essere descrittivi: pensa ai titoli come etichette per il testo sotto (questo è importante anche per la SEO)
- La spaziatura è importante: durante la modifica del testo, se vuoi suddividere un'intestazione in più righe, utilizza i tasti Maiusc + Invio per inserire un'interruzione di riga, invece di Invio, che crea un nuovo elemento di intestazione su ogni riga
- Aggiungi intestazioni al corpo della pagina: gli H1 aggiunti all'intestazione di un sito appariranno su tutte le pagine in cui viene visualizzata l'intestazione. Ti consigliamo quindi di aggiungere le intestazioni al corpo della pagina
Suggerimento: se hai un sito a pagina unica senza pagine aggiuntive, puoi ignorare questo consiglio
Aggiunta di tag HTML al testo dal tuo Editor
Aggiungi tag HTML al testo del sito per definirne la gerarchia. Se stai creando un sito con l'Editor Wix, puoi selezionare il tag dalle impostazioni del testo. Se stai lavorando con l'Editor Studio, puoi trovarlo nel pannello Ispezione.
Editor Wix
Editor Studio
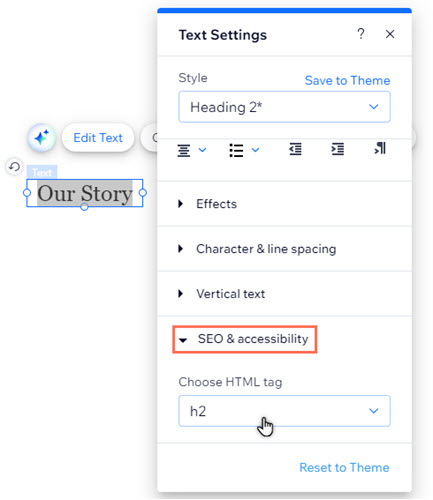
- Seleziona il testo pertinente nell'Editor
- Seleziona Modifica testo
- Seleziona SEO e accessibilità
- Scegli un tag HTML dal menu a tendina

Aggiunta di tag HTML al testo dal Wizard accessibilità
Scansiona un sito con il Wizard accessibilità per trovare e modificare i tag sugli elementi di testo. Il Wizard è disponibile sia nell'Editor Wix che nell'Editor Studio, quindi puoi migliorare l'accessibilità di qualsiasi sito su cui stai lavorando.
Con la maggior parte del testo, puoi apportare modifiche all'interno della procedura del Wizard stesso. Tuttavia, alcuni elementi di testo (es. testo dell'app) non sono attualmente completamente integrati con il Wizard e potrebbe essere necessario modificarlo manualmente.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Impostazioni in alto
- Seleziona Wizard accessibilità
- Seleziona Scansiona sito
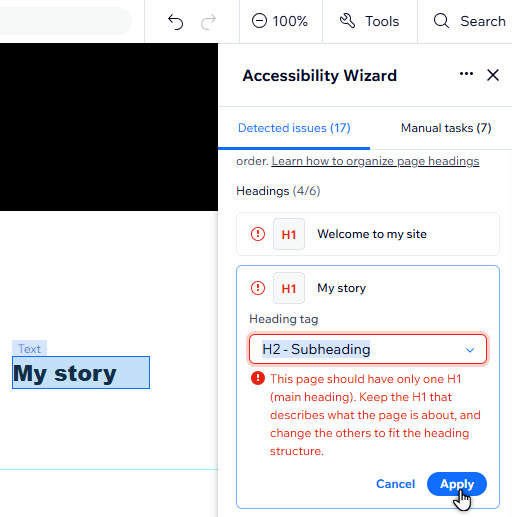
- Clicca sulla scheda Problemi rilevati
- Seleziona la pagina in questione
- Clicca su Organizza la struttura delle intestazioni
- Seleziona l'elemento di testo pertinente
- A seconda che il testo sia supportato nel Wizard, segui uno dei metodi riportati di seguito:
Scegli il tag nel Wizard
Regola manualmente il tag

Qual è il prossimo passo?
Torna alla Checklist per l'accessibilità per continuare a migliorare l'accessibilità del tuo sito.

