Editor Studio: creare un sito responsivo
4 min
In questo articolo:
- Personalizza i design per punto di interruzione
- Consenti all'IA di rendere le tue sezioni responsive
- Ridimensionamento automatico tra i punti di interruzione
- L'elemento si abbina al design di qualsiasi schermo
- Ridimensionamento automatico e manuale del testo
Il nuovo Editor Studio è la risorsa ideale per i professionisti per creare siti responsivi che si adattano perfettamente a ogni schermo e dispositivo. Con le sue funzionalità all'avanguardia, la piattaforma ti consente di creare siti responsivi velocemente e con precisione.
All'interno dell'Editor Studio, troverai una serie di strumenti accuratamente selezionati per semplificare il processo di progettazione, garantendo semplicità, efficienza e risultati eccezionali per i tuoi progetti.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi su Wix Studio.
Personalizza i design per punto di interruzione
L'Editor Studio consente di personalizzare i siti in base al punto di interruzione, per un look sempre perfetto. I punti di interruzione sono intervalli di larghezza dello schermo, che rappresentano i possibili schermi e dispositivi che i visitatori tendono a utilizzare (es. tablet, smartphone).
L'Editor Studio utilizza un concetto a cascata quando si tratta di progettare per punti di interruzione. Le modifiche apportate ai punti di interruzione più grandi vengono applicate ai punti di interruzione più piccoli, ma le modifiche sui punti di interruzione più piccoli non influiscono sui punti di interruzione più grandi.

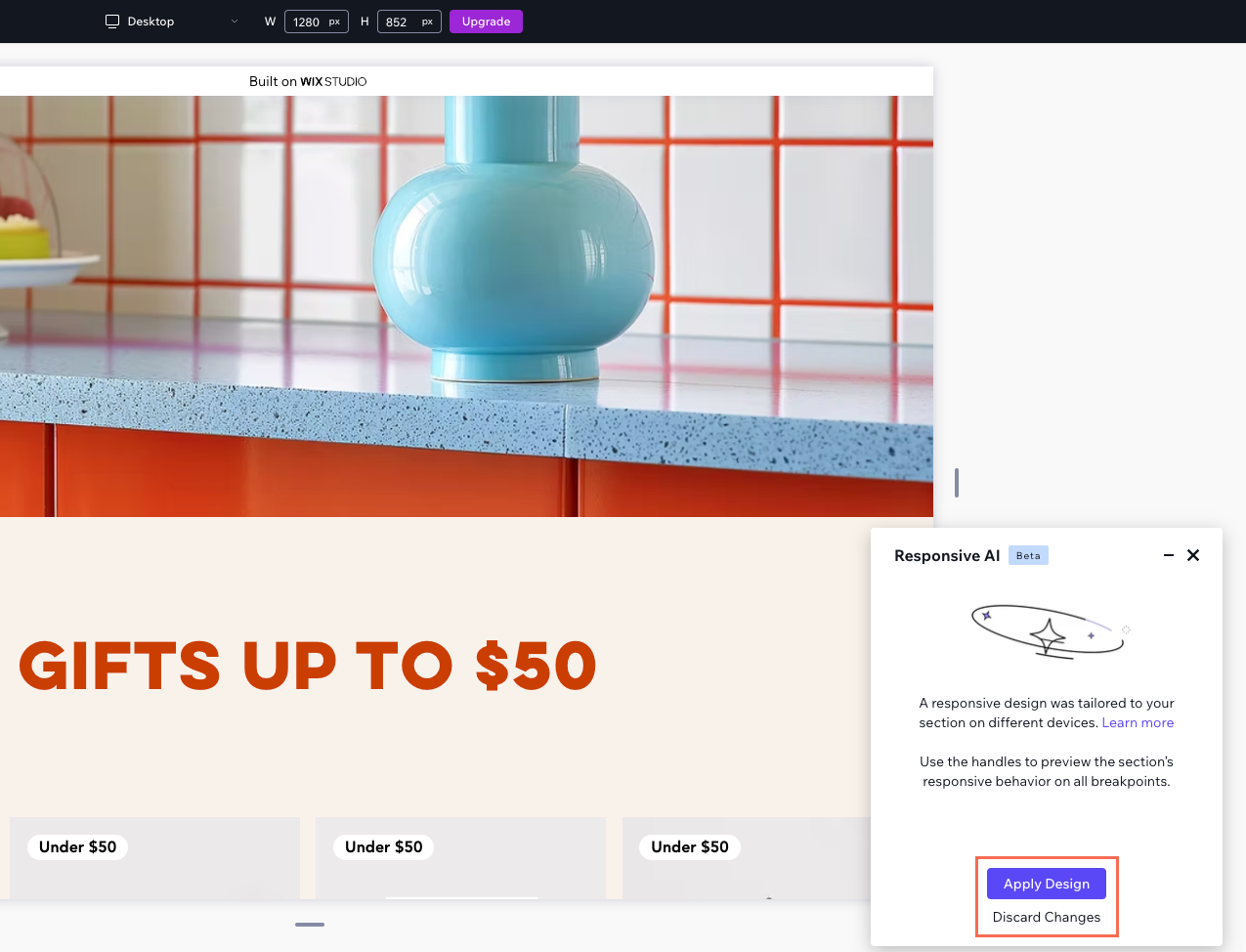
Consenti all'IA di rendere le tue sezioni responsive
Rendi la tua sezione responsiva su schermi di tutte le dimensioni con un solo clic, sfruttando la potenza dell'IA. Lo strumento di IA responsiva identifica i gruppi di elementi correlati e applica lo strumento di layout ideale per ogni gruppo (es. pila, griglia).

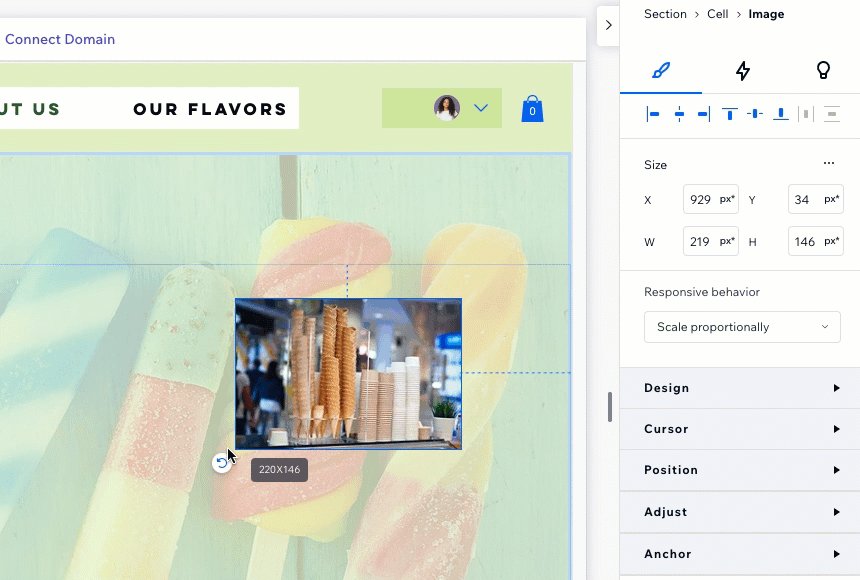
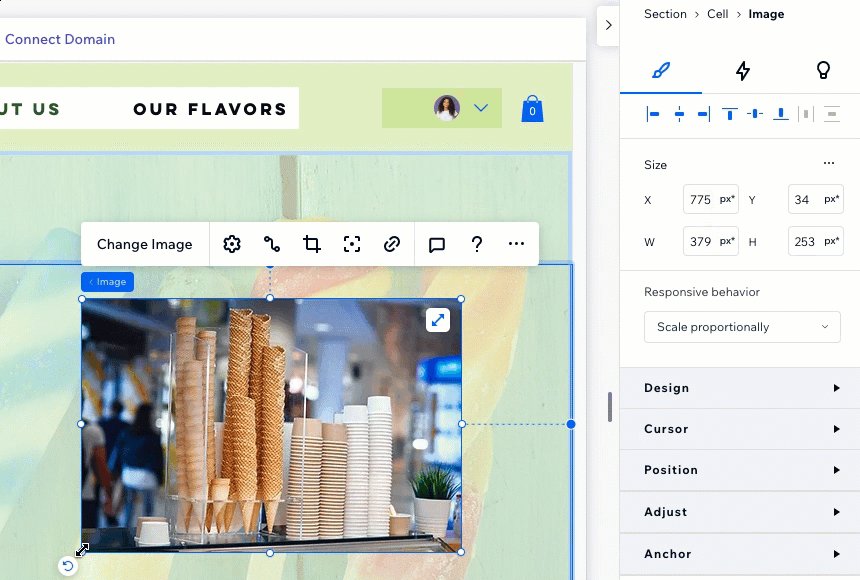
Ridimensionamento automatico tra i punti di interruzione
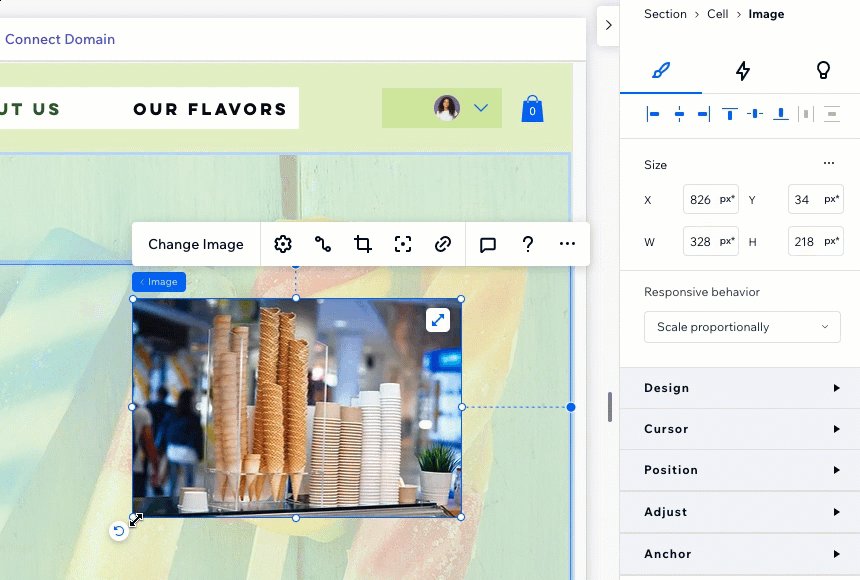
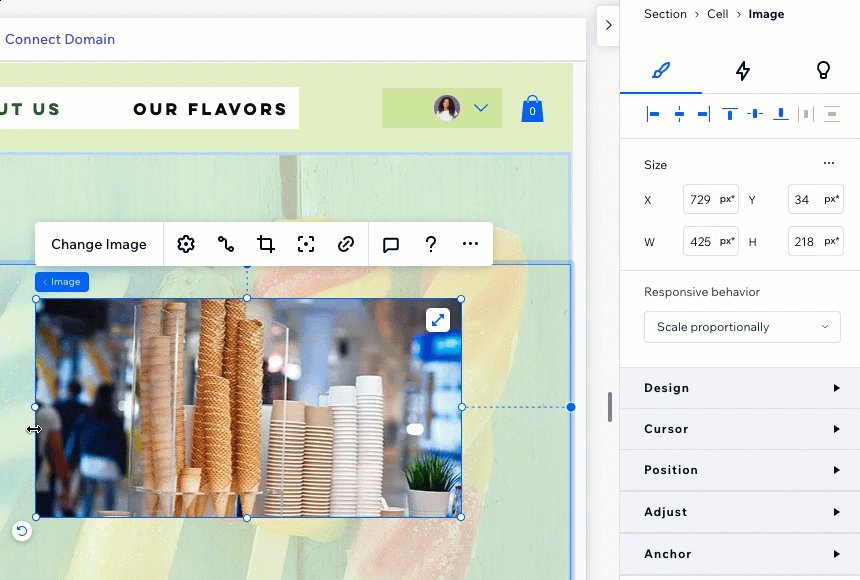
Durante la progettazione di un sito, vuoi assicurarti che gli elementi si adattino perfettamente agli schermi di tutte le dimensioni. Modifica le dimensioni dell'elemento in pixel e seleziona un comportamento responsivo che si occupi del resto.
Che cos'è px*?

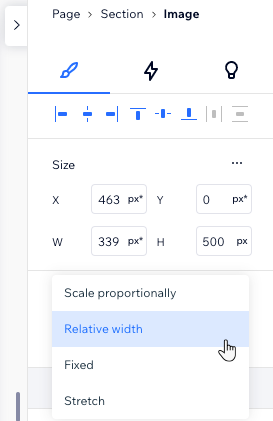
Ogni elemento ha un comportamento responsivo predefinito (es. Ridimensiona in proporzione), che controlla il modo in cui viene ridimensionato su altri schermi. Ciò velocizza davvero il processo di progettazione in quanto non è necessario passare a ogni singolo punto di interruzione per impostare il ridimensionamento.
Dal pannello Ispezione, puoi modificare il comportamento responsivo di un elemento in modo che soddisfi meglio le tue esigenze.

L'elemento si abbina al design di qualsiasi schermo
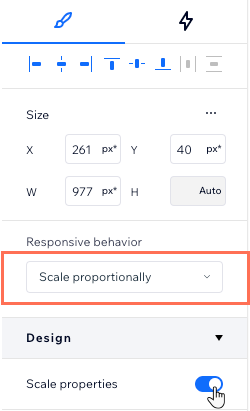
Quando imposti un elemento in modo che si ridimensioni proporzionalmente, puoi assicurarti che il suo design sia ideale su ogni schermo. Abilita l'interruttore Ridimensiona proprietà nel pannello Ispezione per renderlo automatico.

Questo è utile, ad esempio, se l'elemento ha un bordo definito. Il bordo potrebbe sembrare troppo spesso e ingombrante su schermi di piccole dimensioni, o quasi inesistente su schermi più grandi. Con l'interruttore abilitato, tutto ciò che devi fare è impostare il design che desideri sul desktop.
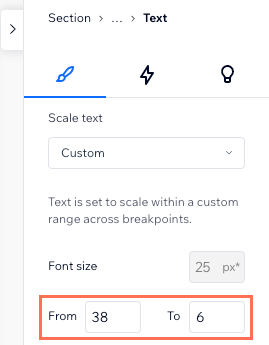
Ridimensionamento automatico e manuale del testo
Nell'Editor Studio, il testo è impostato per ridimensionarsi automaticamente in proporzione alle dimensioni dello schermo. Scegli la dimensione del carattere che desideri sul PC, al resto pensiamo noi. Puoi impostare i valori minimo e massimo per assicurarti che il testo non diventi mai troppo piccolo o troppo grande per il tuo design.
Se hai bisogno di un controllo più preciso del ridimensionamento del testo, seleziona Personalizzato. Ciò consente di impostare l'intervallo di dimensioni per ogni punto di interruzione.