Personalizzare la pagina Carrello
Tempo di lettura: 9 min.
Importante:
Questo articolo è rilevante per Wix Stores, Wix Bookings e Ordini Wix Restaurants (Nuovo).
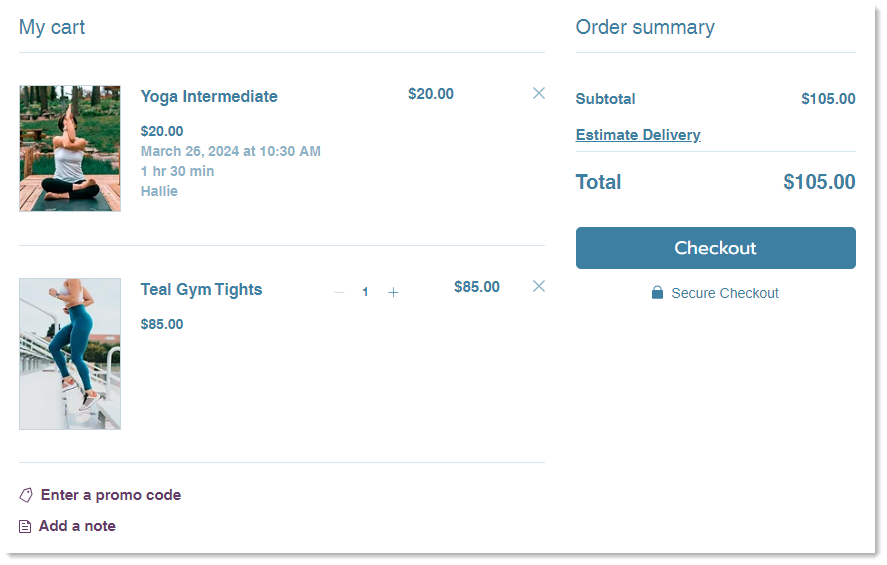
Come un carrello in un supermercato, la tua pagina Carrello è il luogo in cui i clienti mettono gli articoli che desiderano acquistare. Quando hanno finito di navigare, possono procedere al checkout e completare l'ordine.

In questo articolo, scopri di più su:
Accedere alle impostazioni della pagina Carrello
L'accesso alla pagina Carrello varia a seconda delle soluzioni business che utilizzi:
- Wix Stores: la pagina Carrello è una delle pagine del tuo negozio
- Wix Bookings: la pagina Carrello è una delle tue pagine delle prenotazioni
- Wix Restaurants o qualsiasi combinazione di soluzioni: la pagina Carrello è elencata sotto Carrello e ringraziamenti
Editor Wix
Editor X
Editor Studio
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona un'opzione:
- Il mio sito ha solo Wix Stores:
- Clicca su Pagine del negozio
- Clicca su Carrello
- Il mio sito ha solo Wix Bookings:
- Clicca su Pagine prenotazioni
- Clicca su Carrello
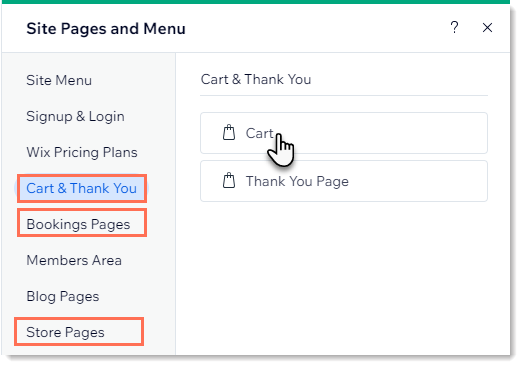
- Il mio sito ha Ordini Wix Restaurants (Nuovo)/2 soluzioni business:
- Clicca su Carrello e ringraziamenti
- Clicca su Carrello
- Il mio sito ha solo Wix Stores:
- Clicca sull'elemento Carrello sulla tua pagina
- Clicca su Impostazioni

Personalizzare le impostazioni della pagina Carrello
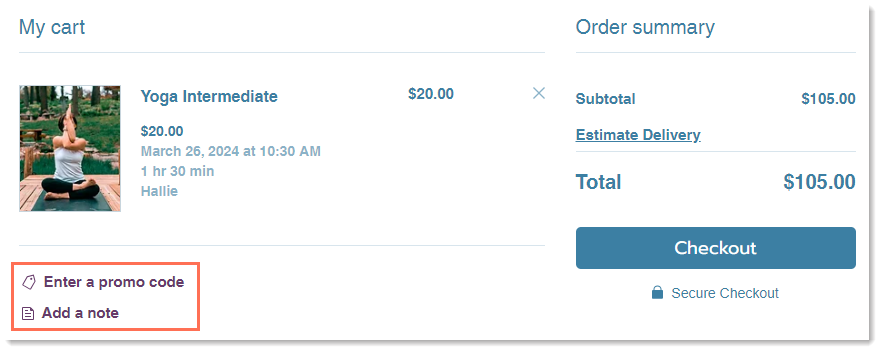
Scegli cosa vuoi mostrare nella pagina Carrello. Ad esempio, puoi scegliere di nascondere il link "Inserisci un codice promozionale" se non offri buoni o il link "Aggiungi una nota" se non è necessario che i clienti ti lascino delle note.

Per personalizzare le impostazioni:
- Vai alla pagina Carrello nel tuo Editor
- Clicca sull'elemento pagina Carrello
- Clicca su Impostazioni
- Clicca sulla scheda Impostazioni
- Seleziona le caselle di spunta pertinenti in base alle informazioni che desideri mostrare:
- Prezzi di spedizione e consegna: mostra le informazioni di consegna rilevanti per la sede del cliente
Suggerimento: se utilizzi solo Wix Bookings, ti consigliamo di deselezionare questa opzione - Costi fiscali: mostra la stima delle imposte pertinenti in base alla sede del cliente
Nota: le imposte stimate non vengono mostrate quando includi le imposte nel prezzo del prodotto - Link codice promozionale: consente ai clienti di inserire codici promozionali
Nota: se selezionato, il link del codice promozionale appare anche nella pagina di checkout - Aggiungi una nota: i clienti possono cliccare per lasciarti un messaggio
Nota: scopri di più su come visualizzare le note dei clienti
- Prezzi di spedizione e consegna: mostra le informazioni di consegna rilevanti per la sede del cliente
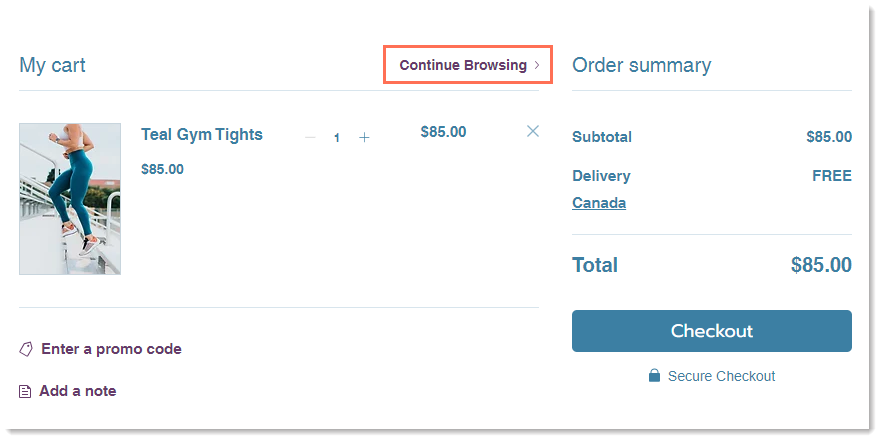
- Personalizza il link Continua a navigare:
- Clicca su Mostra link sotto Link Continua a navigare per mostrare o nascondere il link
- Se abilitato, clicca sull'icona Link
 per selezionare la destinazione del link
per selezionare la destinazione del link

- Clicca sull'interruttore Mostra tasti sotto Checkout rapido per mostrarli o nasconderli
- Abilitato: se hai configurato un provider di pagamento per il checkout rapido (ad esempio PayPal), appare un tasto extra per il checkout (ad esempio il tasto PayPal). Questo indirizza i clienti a completare il checkout sulla piattaforma di pagamento configurata. Scopri di più
- Disabilitato: viene mostrato solo il tasto "Checkout"
Suggerimenti:
- Se utilizzi Ordini Wix Restaurant, devi disabilitare l'opzione di checkout rapido
- Quando il carrello è vuoto, mostra sempre il link "Continua a navigare"
Progettare il design della pagina Carrello
Personalizza il design della pagina Carrello in modo che corrisponda all'aspetto generale del tuo sito. Hai il pieno controllo dell'aspetto di questa pagina, inclusi i colori, i caratteri, i tasti, i link e altro ancora.
Per progettare la pagina Carrello:
- Vai alla pagina Carrello nel tuo Editor
- Clicca sull'elemento pagina Carrello
- Clicca su Impostazioni
- Clicca sulla scheda Design
- (Facoltativo) Clicca sull'interruttore Allunga a larghezza max per attivare questa opzione
- Personalizza le impostazioni di design delle seguenti aree:
- Sfondo e bordi: modifica il colore dello sfondo e dei divisori della pagina
- Carattere e colore del testo: modifica il colore e il carattere del titolo, del corpo e dei link della pagina
- Tasti: modifica il colore, lo stile e l'aspetto dei tasti nella pagina Carrello
- Metodi di pagamento: progetta il design dei tasti per il checkout rapido (es. PayPal)
Suggerimenti:
- Per ottimizzare la visualizzazione del carrello su mobile, assicurati che il colore di sfondo della pagina mobile e il colore di sfondo del carrello siano gli stessi
- Se vai all'Editor mobile e modifichi lo sfondo della pagina, le modifiche apportate non influiranno sul colore dello sfondo su desktop
Modificare il testo della pagina Carrello
Modifica il testo visualizzato sulla pagina del carrello in modo che abbia la stesso stile del resto del sito. Puoi modificare titoli e tasti sulla pagina.
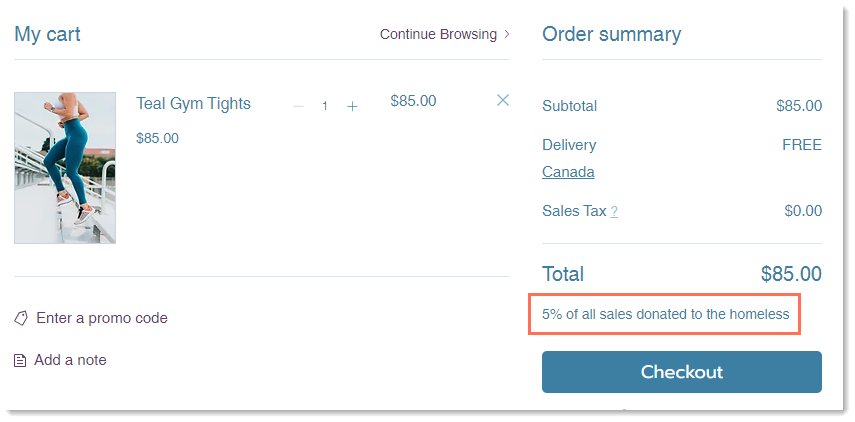
Puoi anche aggiungere un breve messaggio che appare tra il totale e il tasto di checkout.

Per modificare il testo della pagina Carrello:
- Vai alla pagina Carrello nel tuo Editor
- Clicca sull'elemento pagina Carrello
- Clicca su Impostazioni
- Clicca sulla scheda Testo
- Modifica le opzioni di testo
- (Facoltativo) Aggiungi un disclaimer: inserisci un breve messaggio (di massimo 90 caratteri)
Suggerimento: questo messaggio viene visualizzato sotto il totale nel riepilogo dell'ordine
Personalizzare la pagina Carrello su mobile
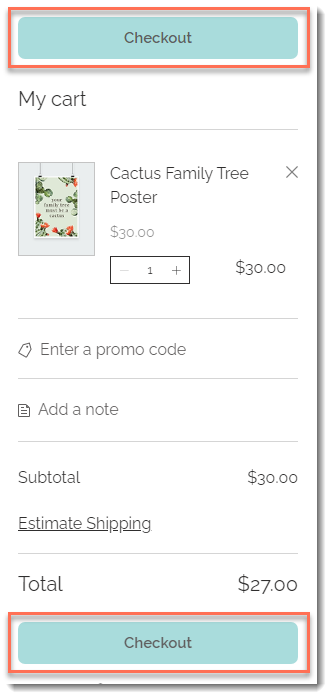
Decidi dove vuoi mostrare il tasto di checkout per i clienti che visualizzano il tuo sito su dispositivo mobile. Scegli se mostrarlo solo nella parte inferiore della pagina o mostrarlo sia in alto che in basso.
Nota:
Questa funzionalità non è attualmente disponibile nell'Editor X e nell'Editor Studio.

Per personalizzare il carrello su mobile:
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sulla pagina Carrello nell'Editor mobile
- Clicca su Impostazioni
- Seleziona un'opzione di posizionamento del tasto di checkout
FAQ
Clicca su una domanda qui sotto per saperne di più sulla pagina Carrello.
Come posso visualizzare il carrello con gli articoli in modo da poter vedere cosa sto progettando?
Cosa vedranno i clienti se abilito il Checkout rapido?
I clienti hanno la possibilità di aggiungere diversi tipi di articoli al carrello (prodotti del negozio, servizi di prenotazione, elementi del ristorante)?
In che modo i miei clienti Wix Stores possono andare direttamente al checkout, bypassando totalmente l'icona del carrello e la pagina del carrello?
Uso Wix Bookings. Come posso abilitare il Mini carrello, la pagina del carrello e l'icona del carrello?
Hai trovato utile questo articolo?
|



