Capire il tuo pannello della Velocità del sito
3 min
In questo articolo:
- Metriche utilizzate per calcolare la velocità del sito
- Layout del pannello Velocità del sito
- Comprendere Google PageSpeed
Il Pannello Velocità del sito mostra la velocità di caricamento attuale del tuo sito e offre suggerimenti utili per migliorare il caricamento della pagina.
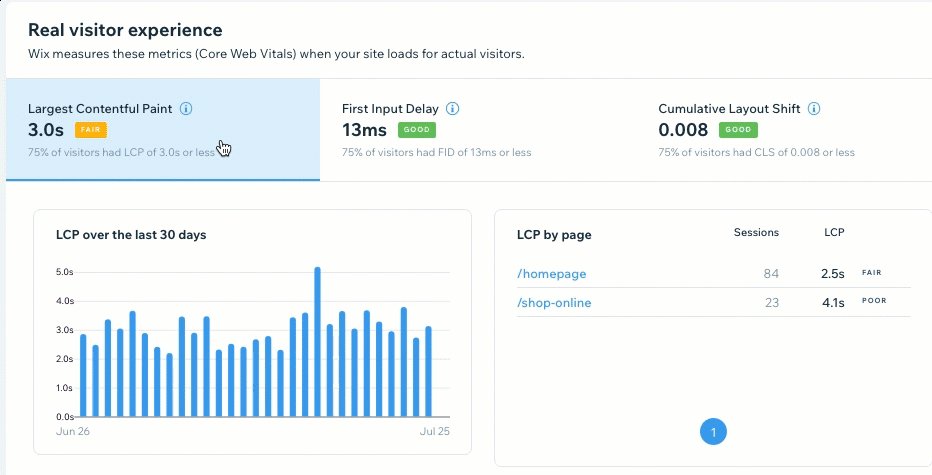
Questo pannello è composto da due sezioni principali: la prima sezione "Esperienza reale del visitatore" mostra i Core Web Vitals (Segnali web essenziali) del tuo sito in base all'esperienza dei visitatori effettivi del tuo sito durante il caricamento di una pagina. Queste informazioni sono estratte dai dati di Wix e sono disponibili per tutti i siti. La seconda sezione "Simulazione di Google PageSpeed" è una stima delle prestazioni del tuo sito basata su Google PageSpeed Insights. Il pannello Velocità del sito offre anche suggerimenti per migliorare le prestazioni.
Importante:
I dati sulla velocità del sito sono disponibili solo per i siti che hanno ricevuto 10 o più sessioni del sito negli ultimi 7 giorni.

Pronto per iniziare?
Vai a Velocità del sito nel Pannello di controllo del tuo sito.
Metriche utilizzate per calcolare la velocità del sito
La velocità del tuo sito viene calcolata utilizzando i dati degli utenti reali. Quando una pagina inizia a caricare, Wix misura le seguenti metriche:
- First Contentful Paint (FCP): il tempo necessario affinché il primo elemento di contenuto appaia sulla pagina al caricamento del sito
- Largest Contentful Paint (LCP): il tempo necessario affinché l'immagine o il blocco di testo più grande appaia sulla pagina
- Interaction to Next Paint (INP): una valutazione della reattività del tuo sito a tutti i clic, tocchi e interazioni della tastiera che si verificano durante ogni visita su ogni pagina. Il valore INP finale è l'interazione più lunga osservata
- Cumulative Layout Shift (CLS): misura tutte le modifiche di layout nel corso della vita di una pagina. Una modifica di layout si verifica ogni volta che un elemento visibile cambia posizione durante il caricamento della pagina
LCP, INP e CLS sono i segnali web essenziali (Core Web Vitals).
Suggerimento:
Clicca su Computer o Mobile in alto per passare da metriche di velocità del sito sui dispositivi diversi.
Layout del pannello Velocità del sito
Il calcolo della velocità del sito nella parte superiore del pannello viene estratto dalla metrica First Contentful Paint (FCP) del tuo sito. Questo calcolo mostra anche le prestazioni del tuo sito rispetto ad altri della stessa categoria. Se vuoi aggiornare la tua categoria, clicca su tua categoria.

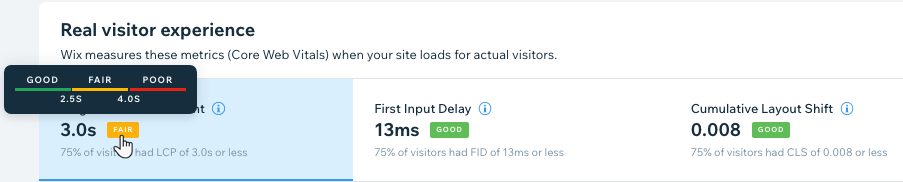
Nella sezione Esperienza reale del visitatore, le etichette accanto a ogni metrica mostrano le prestazioni di quel particolare Core Web Vital sul tuo sito. Le etichette mostrano un intervallo definito da Google. Le tre possibili etichette sono Buona, Media o Scarsa. Passa il mouse su un'etichetta per vedere l'intervallo. In questa sezione sono inoltre presenti suggerimenti per migliorare le prestazioni dei Core Web Vitals.

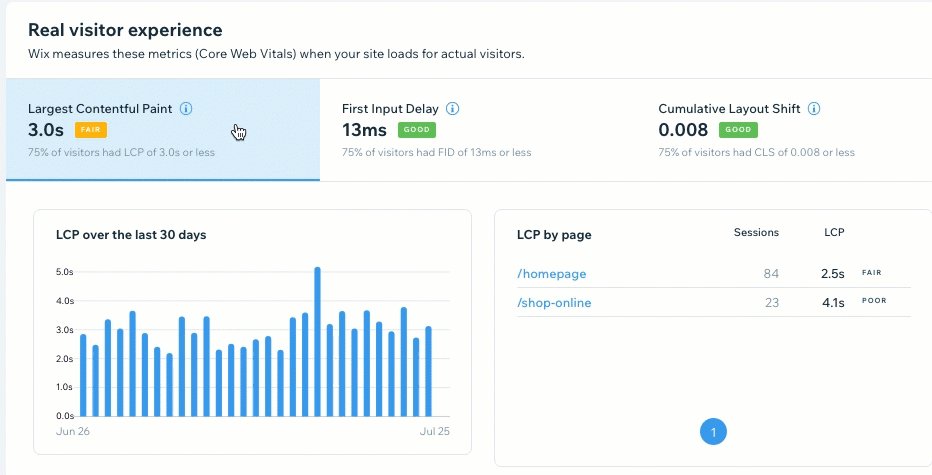
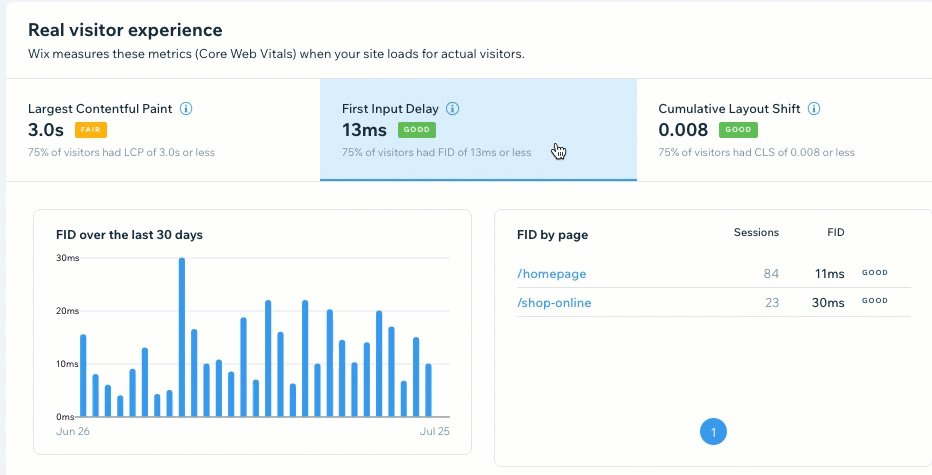
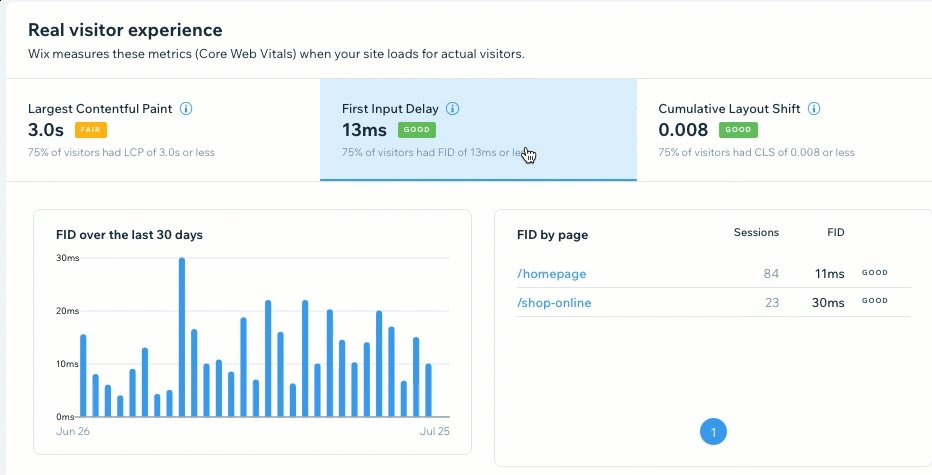
Clicca su una scheda per visualizzare grafici più ampi per una metrica specifica, incluse le prestazioni negli ultimi 30 giorni, le prestazioni per pagina del sito e la distribuzione di tale metrica tra tutti i visitatori del sito.

Comprendere Google PageSpeed
La sezione Simulazione di Google PageSpeed mostra i punteggi delle prestazioni di Google Lighthouse, che stimano la velocità del tuo sito in base alle condizioni di laboratorio. La stima potrebbe essere diversa da quella effettivamente sperimentata dai visitatori, poiché la simulazione si basa su un dispositivo di fascia bassa e una rete 4G lenta. Il punteggio delle prestazioni è compreso tra 1 e 100, dove 100 è il miglior punteggio possibile. Clicca su Nuovo test per eseguire un altro test di velocità del sito o su Cronologia dei test per visualizzare i test che hai eseguito in precedenza.
Scopri di più sui PageSpeed Insights.


