Accessibilità: creare un modulo Wix accessibile
4 min
In questo articolo:
- Passaggio 1 | Mostra i titoli dei campi
- Passaggio 2 | Definisci i titoli dei campi
- Passaggio 3 | Personalizza il design del modulo
- Passaggio 4 | Abilita gli indicatori visivi sul tuo sito
I moduli consentono ai visitatori del sito di inviare informazioni, iscriversi a una mailing list e altro ancora. Quando crei un modulo, è importante tenerne presente l'accessibilità per garantire che tutti possano visualizzarlo e utilizzarlo.
Segui i passaggi in questo articolo per creare un modulo con cui i visitatori possono navigare, interagire e ottenere il massimo dal tuo sito.
Importante:
I vecchi Moduli Wix non sono accessibili. Se devi rispettare le normative sull'accessibilità, passa ai nuovi Moduli Wix.
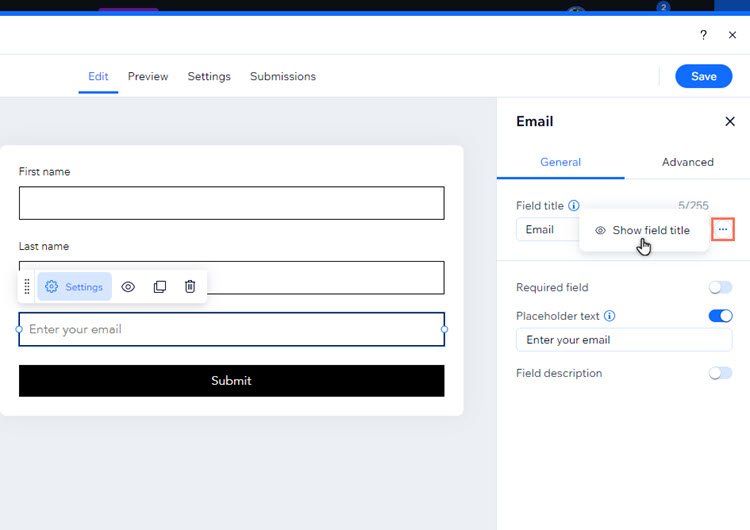
Passaggio 1 | Mostra i titoli dei campi
Mostra i titoli dei campi per consentire ai visitatori di identificare ogni campo del modulo. La visualizzazione dei titoli fornisce chiarezza e indica ai visitatori il campo in cui si trovano attualmente.
Per visualizzare i titoli dei campi:
- Seleziona il modulo nell'Editor
- Clicca su Modifica modulo
- Seleziona un campo modulo
- Clicca su Impostazioni
- Passa il mouse sul titolo del campo e clicca sull'icona Altre azioni
- Clicca su Mostra titolo del campo

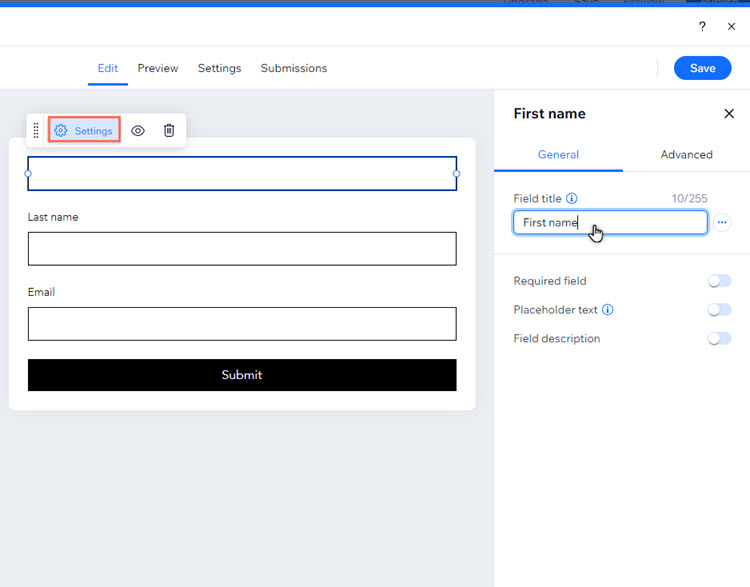
Passaggio 2 | Definisci i titoli dei campi
Dopo aver abilitato i titoli dei campi, assicurati di definirli chiaramente. Il titolo dovrebbe essere specifico per garantire che i visitatori sappiano esattamente cosa è richiesto (cognome, numero di telefono, ecc.).
Per definire i titoli dei campi:
- Seleziona il modulo nell'Editor
- Clicca su Modifica modulo
- Seleziona un campo modulo
- Clicca su Impostazioni
- Inserisci il testo sotto Titolo del campo
- Clicca su Salva

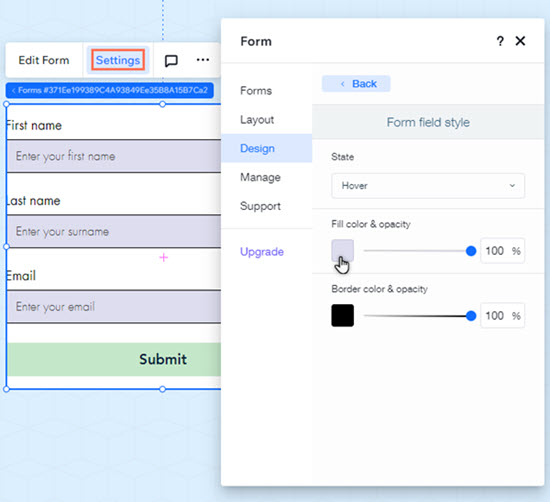
Passaggio 3 | Personalizza il design del modulo
Modificare i campi e i tasti del modulo in base allo stato (Regolare, Passaggio mouse ed Errore) può creare un'esperienza visiva logica. Ad esempio, ti consigliamo di personalizzare il design per lo stato Passaggio del mouse, in modo che i visitatori sappiano con quale parte del modulo stanno interagendo.
Lo sapevi che:
Lo stato Passaggio del mouse è l'aspetto del campo/tasto del modulo quando un visitatore passa il mouse su di esso. Lo stato Normale è il modo in cui viene visualizzato prima che un visitatore interagisca con esso.
Per personalizzare il design del modulo:
- Seleziona il modulo nell'Editor
- Clicca su Impostazioni
- Seleziona Design
- Scegli quale parte del modulo vuoi personalizzare:
- Campi:
- Seleziona Campi del modulo
- Seleziona Passaggio del mouse dal menu a tendina
- Modifica il design del campo:
- Colore e opacità: imposta il colore dello sfondo del campo e trascina il cursore per modificare l'opacità
- Colore e opacità bordo: imposta il colore e l'opacità del bordo del campo
- Tasti:
- Seleziona Tasti
- Seleziona il tasto che vuoi personalizzare (Invio, Indietro, Caricamento, ecc.)
- Clicca sulla scheda Passaggio del mouse
- Modifica il design del tasto:
- Colore testo: imposta il colore del testo del tasto nello stato al passaggio del mouse
- Colore e opacità: imposta il colore dello sfondo del tasto e trascina il cursore per modificare l'opacità
- Colore e opacità bordo: imposta il colore e l'opacità del bordo del tasto
- Campi:

Suggerimenti:
- Dovresti anche personalizzare i campi del modulo nello stato Errore per garantire una migliore accessibilità
- Scopri di più sui colori e il contrasto nell'accessibilità del sito
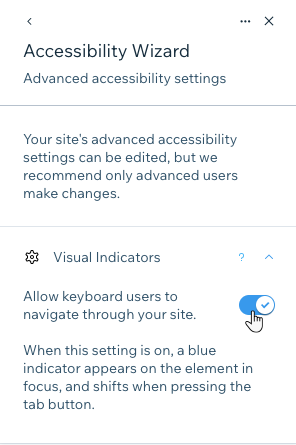
Passaggio 4 | Abilita gli indicatori visivi sul tuo sito
Gli indicatori visivi possono aiutare le persone con diverse esigenze visive/mobilità a navigare nel tuo sito. Quando li abiliti, i visitatori che utilizzano il tasto Tab possono vedere un riquadro blu attorno alla sezione o all'elemento in cui si trovano. Scopri di più sugli indicatori visivi.
Gli indicatori visivi vengono abilitati automaticamente sui siti creati nell'Editor Studio.
Per abilitare gli indicatori visivi:
- Seleziona Impostazioni nella barra superiore dell'Editor Wix
- Seleziona Wizard accessibilità
- Seleziona l'icona Altre azioni
in alto a destra del Wizard
- Seleziona Impostazioni avanzate per l'accessibilità
- Seleziona Indicatori visivi
- Abilita l'interruttore Consenti alle persone che utilizzano la tastiera di navigare sul tuo sito

Prossimo passo:
Torna alla Checklist per l'accessibilità per continuare a migliorare l'accessibilità del tuo sito.

