הצגת באנר Usercentrics עבור קוקיז של Wix
6 דקות
באנר הקוקיז של Wix כבר לא זמין באתרים חדשים. במקומו אפשר להציג את באנר הקוקיז של Usercentrics. אם כבר יש לכם באתר באנר קוקיז פעיל של Wix, הבאנר ממשיך לבקש מהמשתמשים את הסכמתם, ואתם יכולים להמשיך ולערוך את הבאנר ולהוסיף לינק להודעות המשפטיות שלכם.
באנר הסכמה בנושא קוקיז הוא התראה שמודיעה לגולשים איזה שימוש נעשה בקוקיז שלהם באתר. Wix חברה ל-Usercentrics כדי להציע לכם פתרון באנר הסכמה שכולל סריקות חודשיות אוטומטיות של אתרים, תרגום לעד 60 שפות, ותמיכה ב-Google Consent Mode v2.

מידע על קובצי קוקיז
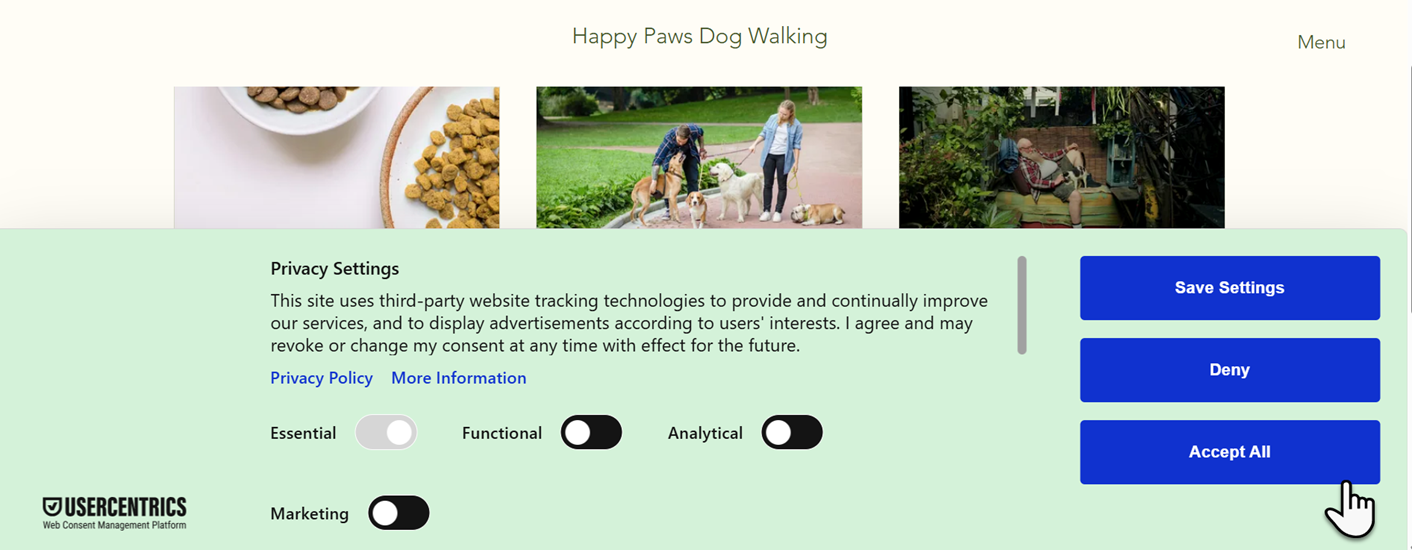
כשגולשים מבקרים באתר שלכם לראשונה, רק הקוקיז והסקריפטים החיוניים נטענים. כדי להשתמש בסוגים נוספים של קוקיז וסקריפטים (לדוגמה Functional – פונקציונליים, Marketing – שיווק, Analytics – ניתוח נתונים) אתם חייבים לקבל הסכמה מהגולשים. הם יכולים לאשר לשימוש את כל סוגי הקוקיז עם הקלקה על Accept All (לאשר הכול), או לאשר שימוש רק בסוגים ספציפיים באמצעות העברת המתג של קוקיז מסוימים למצב מושבת.
מידע חשוב על אינטגרציות שיווקיות (Marketing) וניתוח נתונים (Analytics)
שלב 1 | הוספת באנר הקוקיז
כדי שבאנר הקוקיז של Usercentrics עבור Wix יופיע באתר שלכם, עליכם לעבור למרכז הפרטיות של Wix ולהוסיף את באנר ההסכמה לאתר. הגרסה הבסיסית של באנר הקוקיז של Usercentrics היא חינמית לשימוש ותואמת ל-GDPR באופן מלא.
אם אתם רוצים להשתמש באפשרויות פרימיום כמו מיקום טריגר פרטיות, טקסט ניתן להתאמה וקישור מסמכים משפטיים, תצטרכו להירשם לתוכנית מנויים חודשית או שנתית של Usercentrics. Usercentrics מציעה תקופת ניסיון של 14 ימים בהרשמה.
כדי להוסיף את באנר הקוקיז:
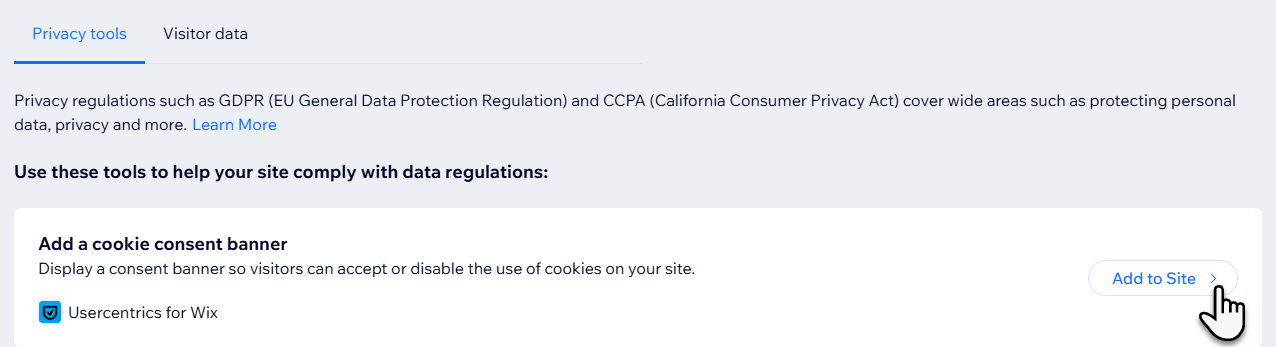
- עברו אל Privacy & Cookies (פרטיות וקוקיז) בדאשבורד של האתר.
- הקליקו על Add to Site (הוספה לאתר) ליד Add a cookie consent banner (הוספת באנר הסכמה לקוקיז).

- קראו את המידע של Usercentrics והקליקו על Agree & Add (אישור והוספה) כדי להמשיך.
- (לא חובה) כדי להגיע לאפשרויות הפרימיום של הבאנר, הקליקו על Upgrade Now (שדרוג עכשיו).
- הוסיפו את פרטי החיוב עבור חידוש האפליקציה והקליקו על Submit Purchase (ביצוע רכישה).
שלב 2 | הפעלת סריקה של האתר
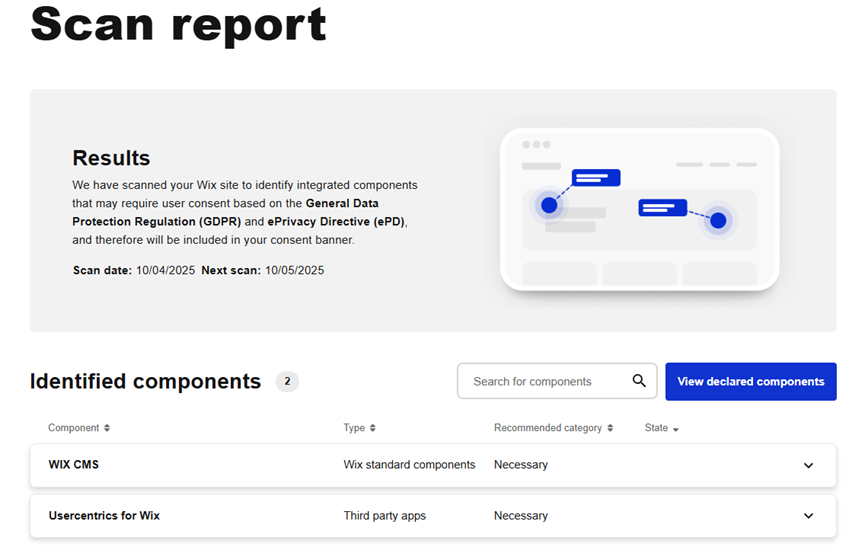
עכשיו תוכלו לסרוק את האתר כדי לזהות רכיבים שעשויים לדרוש את הסכמת המשתמשים. הסריקה מציגה רכיבים של Wix וגם רכיבים של צד שלישי, לצד תיאור של סוג קובץ הקוקיז (לדוגמה Functional – פונקציונלי, Marketing – שיווקי, Analytics – ניתוח נתונים) שבו כל רכיב משתמש.

אם הסריקה מתריעה בפניכם שנדרשת פעולה, אתם יכולים לבדוק את הרכיב הרלוונטי וכן את דרכי הפעולה המוצעות שמוצגות בדוח הסריקה. סריקה אוטומטית מתוזמנת אחת לחודש, אבל אפשר לבחור לסרוק מחדש את האתר בכל שלב.
כדי להפעיל סריקה:
- היכנסו ל-Cookie Consent Banner (באנר הסכמה לקוקיז) בדאשבורד של האתר.
- הקליקו על Website Scan (סריקת אתר).
- בחרו אחת מהאפשרויות הבאות:
- למשתמשים חדשים, הקליקו על Scan (סריקה).
- כדי לסרוק מחדש את האתר, הקליקו על Re-scan site now (לסרוק מחדש את האתר עכשיו).
- הקליקו על View scan results (הצגת תוצאות הסריקה) כדי לעיין בדוח הסריקה.
שלב 3 | עריכת העיצוב והטקסטים של הבאנר
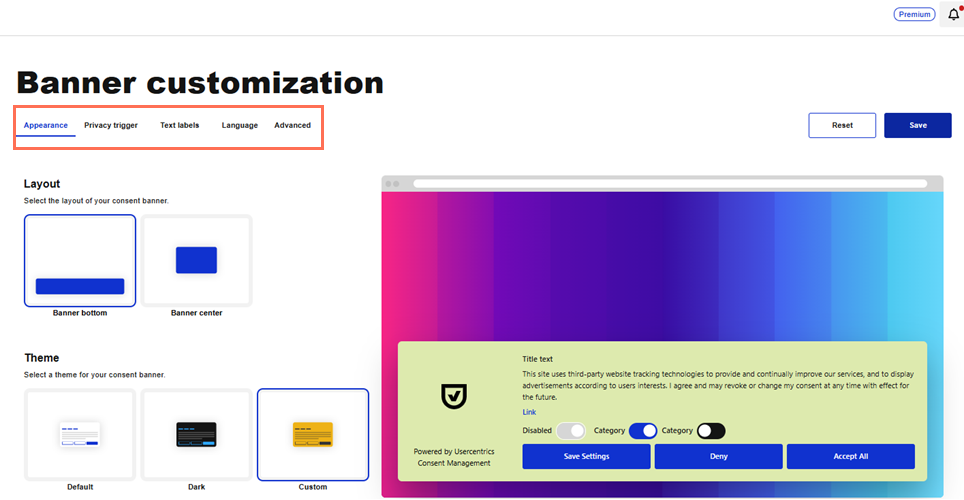
אחרי שהפעלתם את באנר קובצי הקוקיז, תוכלו לעצב אותו לטעמכם באמצעות עריכת אפשרויות העיצוב. משתמשי פרימיום יכולים לערוך גם את הצבעים, הפריסה וערכת העיצוב, ולהתאים את הטקסט לסגנון ולמסר שלכם.
בנוסף, כל המשתמשים יכולים לקשר את הבאנר למדיניות פרטיות, כדי שהגולשים יוכלו לראות את כל הדרכים שבהן האתר אוסף, חושף ומנהל את הפרטים שלהם ומשתמש בהם.
קראו פרטים נוספים על יצירת מדיניות פרטיות עבור האתר.

כדי לערוך את הבאנר:
באנר פרימיום
באנר חינמי
- היכנסו ל-Cookie Consent Banner (באנר הסכמה לקוקיז) בדאשבורד של האתר.
- ערכו את הבאנר עם האפשרויות הבאות:
- תחת Appearance (מראה):
- Layout: אפשר לבחור באנר מצומצם או בגודל מלא.
- Theme: תוכלו לבחור ערכת עיצוב בהירה או כהה.
- תחת Text labels (תוויות טקסט):
- Main language: תוכלו להגדיר את השפה הראשית של הבאנר.
- Links: הוסיפו לינקים למסמכי המדיניות שלכם, כמו מדיניות הפרטיות.
- תחת Language (שפה):
- Language: בחרו שפה אופציונלית להצגה של באנר קובצי הקוקיז. אתם יכולים להוסיף שפה אחת בלבד בגרסת הבאנר החינמית.
- תחת Advanced (מתקדם):
- Enable placeholders (הפעלת שומרי מקום): הפעילו את המתג כדי למנוע טעינת רכיבים של צד שלישי המנוהלים על ידי Wix, כמו מפות גוגל ופייסבוק, עד למתן הסכמה.
- Redisplay your banner (הצגה מחדש של הבאנר): הקליקו על Resurface כדי לאלץ את באנר ההסכמה להופיע שוב אצל כל המשתמשים.
- תחת Appearance (מראה):
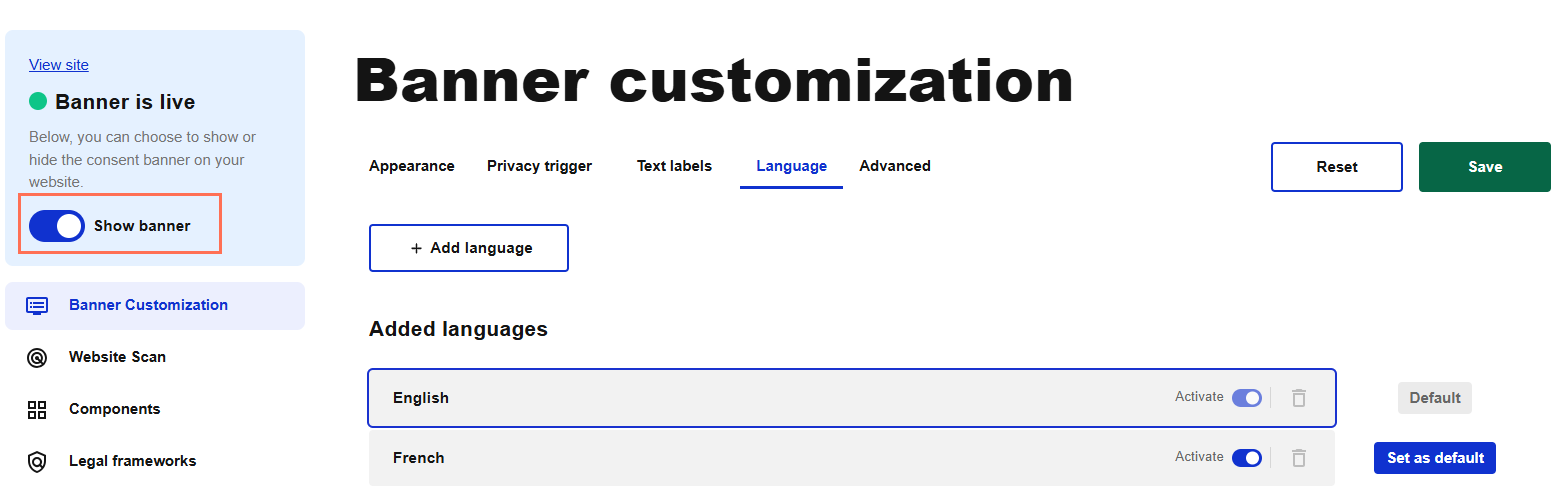
שלב 4 | הפעלת הבאנר
אחרי בדיקת הבאנר, תהיו מוכנים להפוך אותו לגלוי לגולשים. מרגע שתעשו זאת, הבאנר יופיע באתר שלכם ויתחיל לאסוף אישורי הסכמה מהגולשים.
כדי להפעיל את הבאנר:
- היכנסו ל-Cookie Consent Banner (באנר הסכמה לקוקיז) בדאשבורד של האתר.
- הפעילו את המתג Show banner (הצגת באנר).
שימו לב: אתם יכולים להשתמש במתג כדי להשבית את הבאנר במידת הצורך.

טיפ:
היכנסו ל-Consent Log (יומן ההסכמות) כדי לראות ולנהל את ההסכמות שנאספו דרך באנר הקוקיז. בהתאם לצורך, אתם גם יכולים לייצא את היומן ולחפש חברי אתר ספציפיים.
שאלות נפוצות
הקליקו על כל שאלה כדי לקרוא פרטים נוספים על קוקיז והאתר שלכם ב-Wix.
מהו טריגר פרטיות?
באנר הקוקיז שלי לא מוצג לגולשים. למה זה קורה?
האם אפשר לראות את באנר הקוקיז כשעורכים את האתר?
איך יוצרים מדיניות פרטיות לאתר?

