Studio Editor: סידור אלמנטים בערימה (Stacking)
7 דקות
סידור אלמנטים בערימה (Stacking) הוא דרך מהירה לארגן את עיצוב האתר באמצעות ריווח עקבי וליצור פריסה מסודרת ומדויקת. ערימה (stack) היא קונטיינר פלקסבוקס ש"מחבק" קבוצה של אלמנטים – היא מבטיחה שהאלמנטים יישארו מסודרים (עם המרווחים שאתם מגדירים), ואף פעם לא תהיה ביניהם חפיפה.
למרות זאת, אתם יכולים להשתמש בשוליים שליליים כדי לגרום לחפיפת אלמנטים מכוונת.
יש לכם בעיית אלמנטים חופפים?
יצירת ערימת שכבות
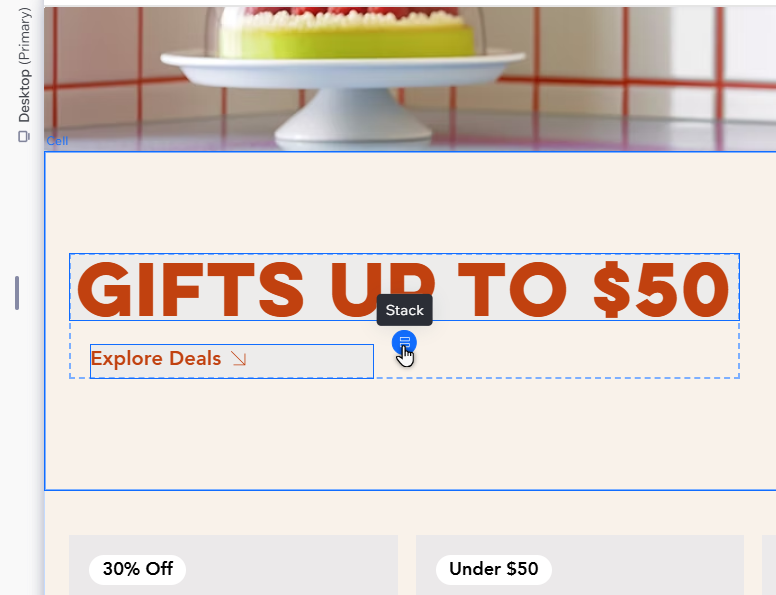
כשאלמנטים ממוקמים זה ליד זה (באותו אלמנט הורה), תופיע האפשרות לערום אותם (לעשות להם Stack). תוכלו לערום את האלמנטים בצורה אופקית או אנכית, בהתאם לסדר שבו מיקמתם אותם.
כדאי לדעת:
- אם האלמנטים ממוקמים בצורה ריבועית (לדוגמא 2 אלמנטים X 2 אלמנטים), שתי אפשרויות הערימה יהיו זמינות לבחירה, גם האופקית וגם האנכית.
- אתם יכולים להשתמש ב-Responsive Checker כדי לזהות הזדמנויות לערום אלמנטים סמוכים, וכך להבטיח שהם לא יעלו בטעות אחד על השני.
כדי ליצור ערימה:
- עברו ל-editor.
- סדרו את האלמנטים שאתם רוצים לערום בקו ישר.
- בחרו את אחד מהאלמנטים.
- עברו עם העכבר מעל אייקון הערימה האופקית
או האנכית
כדי לראות בתצוגה מקדימה איך תיראה הערימה.
הערה: האייקונים הזמינים של הערימה (האופקית או האנכית) תלויים באופן יישור האלמנטים. - הקליקו על סמל הערימה כדי להפעיל אותו.
- (לא חובה) גררו את הקו בין האלמנטים כדי להגדיר שוליים.

הידעתם?
אפשר גם ליצור שוליים שליליים כדי שתהיה חפיפה בין האלמנטים.

מעבר בין ערימה אופקית לאנכית
הפריסה של הערימה לא מצאה חן בעיניכם? כדי ליישר את האלמנטים כפי שאתם רוצים, תמיד תוכלו לשנות את הפריסה מאופקית לאנכית (ולהיפך). פעולה זו תסדר את האלמנטים מחדש באופן אוטומטי ובסדר הנכון.
כדי לשנות את הפריסה של ערימה:
- בחרו את ה-Stack (הערימה) ב-editor.
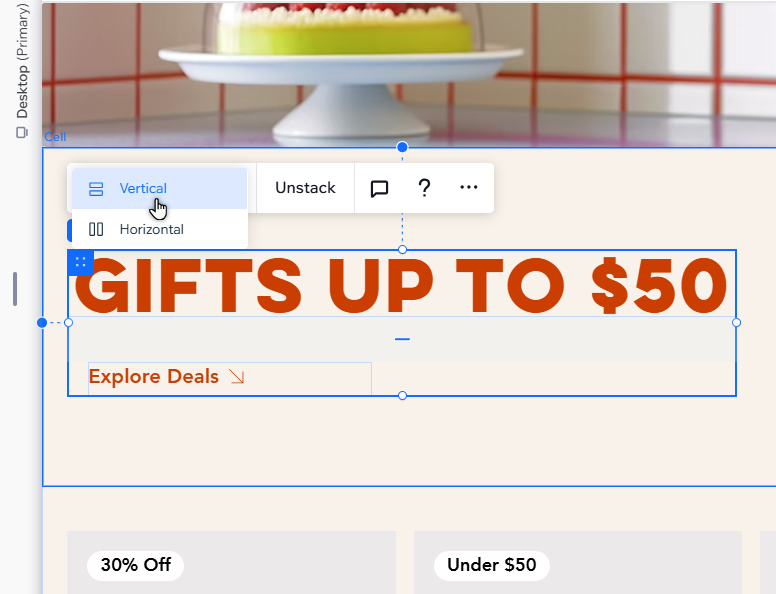
- הקליקו על התפריט הנפתח.
- בחרו באפשרות Horizontal (אופקי) או Vertical (אנכי).

ניהול ערימה
אתם יכולים לערוך את הערימה כך שתתאים לתוכן ולדרישות חדשות. הוסיפו עוד אלמנטים לערימה, הזיזו אותם בערימה לחיצת כפתור, ונתקו אלמנטים שכבר אין בהם צורך.
כדי לנהל ערימה:
- עברו ל-editor.
- בחרו את הערימה הרלוונטית.
- בחרו את הפעולה הבאה:
הוספת אלמנט לערימה
ניתוק אלמנט מהערימה
סידור מחדש של אלמנטים בערימה
פירוק ערימה של אלמנטים
עיצוב ערימה
הערימה לא חייבת להיות שקופה - אתם יכולים לעצב אותה כדי להבליט את התוכן בעמוד. הוסיפו צבע רקע, מסגרת והצללה. אתם יכולים גם להפוך את פינות הערימה ליותר עגולות או מרובעות.
כדי לעצב ערימה:
- עברו ל-editor.
- בחרו את הערימה הרלוונטית.
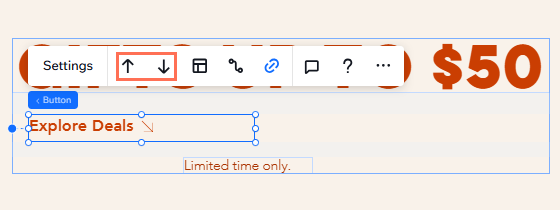
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

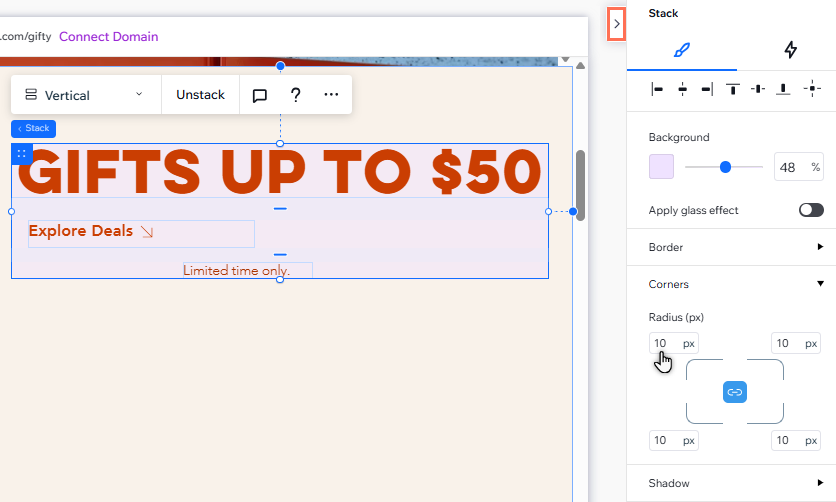
- השתמשו באפשרויות הזמינות שתחת Design (עיצוב) כדי לערוך את הערימה:
- הגדירו את הצבע של הרקע. אפשר גם לשנות את רמת השקיפות ולהוסיף אפקט זכוכית.
- להוסיף מסגרת כדי למסגר את הערימה.
- לבחור רדיוס לפינות
- להפעיל הצללה ולנהל הגדרות כמו הזווית, המרחק, הגודל ועוד

התאמת פריסת הערימה
ערכו את פריסת הערימה כדי להבטיח שהריווח והיישור של האלמנטים והרווחים סביבם מתאימים לחזון היצירתי שלכם או לצרכים של הלקוח.
כדי לשנות את פריסת הערימה:
- עברו ל-editor.
- בחרו את הערימה הרלוונטית.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

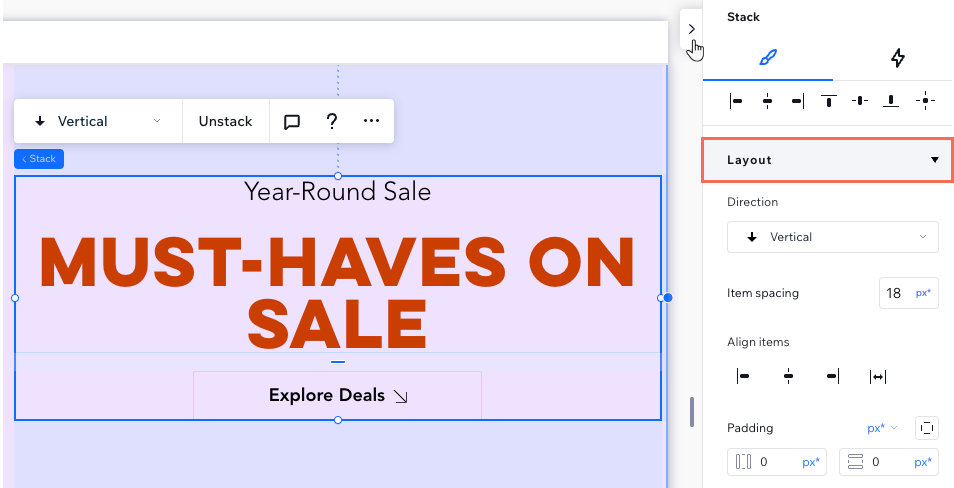
- גללו למטה אל Layout (פריסה).
- השתמשו באפשרויות הזמינות כדי לשנות את פריסת הערימה:
- שנו את פריסת הערימה מאופקית לאנכית או להיפך.
- (בפריסה אופקית בלבד) הפכו את הכיוון משמאל לימין לימין לשמאל או להיפך.
- הכניסו ערך תחת Item spacing (ריווח הפריטים) כדי ליצור שוליים שווים בין האלמנטים (הפריטים) שבערימה.
- בחרו יישור לערימה: Left (שמאל), Right (ימין), Center (למרכז) או Justified (יישור לשני הצדדים).
- הוסיפו ריווח בצדדים.

הידעתם?
אפשר להתאים את הריווח והמרווחים ישירות על הקנבס. גררו את הקו שבין האלמנטים או הקליקו עליו אם אתם מעדיפים להקליד ערך מדויק. אתם יכולים אפילו לשנות את יחידת הגודל במידת הצורך.





 . לאחר מכן, הקליקו על Detach from Stack (ניתוק מהערימה).
. לאחר מכן, הקליקו על Detach from Stack (ניתוק מהערימה).
 / הזזה למטה
/ הזזה למטה  , הזזה שמאלה
, הזזה שמאלה