Editor X: שימוש בקונטיינרים
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
אתם יכולים להשתמש בתיבות קונטיינר כדי ליצור פריסות רספונסיביות ומובנות לעמודים. אחרי חיבור אלמנטים כמו טקסט, תמונות וכפתורים לקונטיינר, תוכלו לוודא בקלות שהם במקום הנכון בכל סוגי המסכים.
הנושאים בעמוד זה:

הוספת קונטיינר
בחרו קונטיינר ממבחר האפשרויות וגררו אותו לעמוד. תוכלו להוסיף קונטיינרים ריקים או כאלה עם גריד שיעזור לכם לסדר את התוכן.
כדי להוסיף קונטיינר:
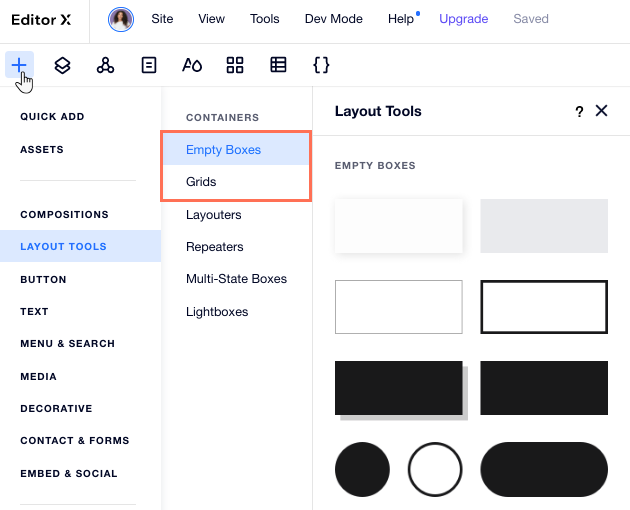
- הקליקו על Add Elements
 (הוספת אלמנטים) בחלק העליון של Editor X.
(הוספת אלמנטים) בחלק העליון של Editor X. - הקליקו על Layout Tools.
- בחרו איזה סוג של קונטיינר אתם רוצים להוסיף:
- Empty Boxes: תיבות קונטיינר מעוצבות מראש במגוון סגנונות וצורות.
- Grids: תיבות הקונטיינר האלו כוללות גריד שאתם יכולים לשנות בהמשך.
- גרו את אחד הקונטיינרים לעמוד.
- הוסיפו לקונטיינר אלמנטים על ידי גרירה.
- (לא חובה, מחלונית ה-Inspector)
 )הקליקו על הטאב Design
)הקליקו על הטאב Design  (עיצוב) כדי לערוך את העיצוב של הקונטיינר.
(עיצוב) כדי לערוך את העיצוב של הקונטיינר.
תנו לי עוד פרטים

הוספת אלמנטים לקונטיינר
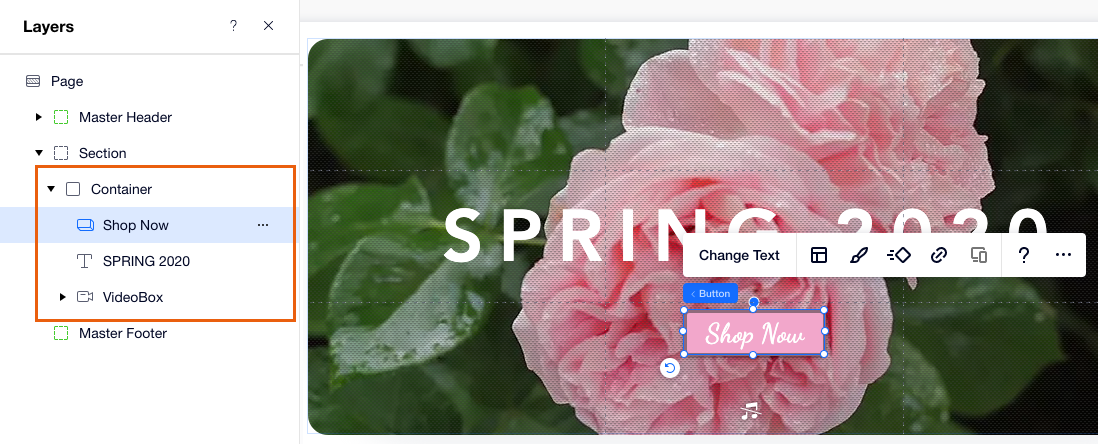
כשאתם מוסיפים אלמנטים לקונטיינרים, הם מתחברים אוטומטית לקונטיינר והופכים להיות אלמנט צאצא. אתם יכולים לראות את כל האלמנטים שחיברתם בחלונית השכבות (Layers).
כך הקונטיינר נהיה רספונסיבי למסכים שונים: כשגודל המסך משתנה, גם הגודל של האלמנטים המחוברים משתנה (ביחס ישיר לקונטיינר שלהם).
טיפ:
אתם יכולים להוסיף תמונות או סרטונים לרקע של הקונטיינרים. הוסיפו את האלמנט לתוך הקונטיינר והקליקו על אייקון המתיחה  בפינה הימנית העליונה.
בפינה הימנית העליונה.
 בפינה הימנית העליונה.
בפינה הימנית העליונה.
החלת גריד על קונטיינר
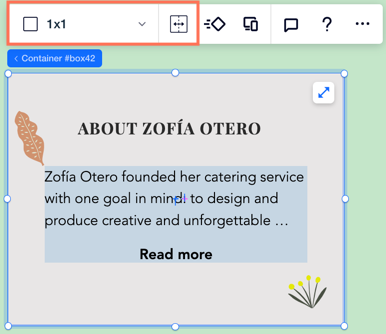
ב-Editor X, קונטיינר מגיע עם גריד CSS רספונסיבי מובנה שיש לו תא בודד (פריסת 1x1). אתם יכולים להוסיף גריד עם יותר שורות ועמודות כדי לארגן את האלמנטים בקונטיינר.
כדי להחיל גריד על קונטיינר:
- הקליקו על הקונטיינר ב-Editor X.
- שנו את הגריד באחת מהדרכים הבאות:
- בחרו גריד מוכן מראש: הקליקו על התפריט הנפתח 1x1 ובחרו גריד אחר (לדוגמה 2x2, 2x1)
- ערכו את הגריד בעמוד:
- הקליקו על האייקון של עריכת הגריד על הקנבס
 .
. - גררו מהקצה השמאלי או העליון של הגריד כדי להוסיף קווים חדשים.
- הקליקו על האייקון של עריכת הגריד על הקנבס

עריכת קונטיינר לכל ברייקפוינט
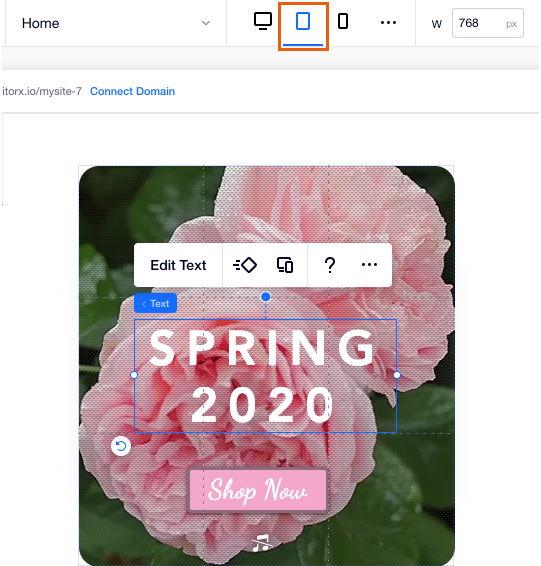
אתם יכולים להתאים את הקונטיינר לנקודות ברייקפוינט שונות כדי שהוא ייראה ויתנהג בדיוק כמו שאתם רוצים בכל מסך.
- אם אתם רוצים שהאלמנטים יותאמו לגודל של המסך, חברו אלמנטים לקונטיינר עבור ברייקפוינט ספציפי.
- אם אתם רוצים שהאלמנטים בקונטיינר יותאמו לברייקפוינט ספציפית, עצבו ושנו את המיקום שלהם.
- הגדירו את גלישת התוכן לכל נקודת ברייקפוינט כדי להבטיח שהאלמנטים לא יהיו חופפים כשהמסך הופך לקטן יותר.
- הוסיפו גריד כדי לסדר את האלמנטים עבור נקודת ברייקפוינט ספציפית. לפרטים נוספים
עבודה עם נקודות ברייקפוינט:
- השינויים שתבצעו בברייקפוינט ספציפית יותאמו לנקודות ברייקפוינט קטנות יותר. עם זאת, הם לא ישפיעו על נקודות ברייקפוינט גדולות יותר.
- הוספת אלמנטים לקונטיינר או הסרתם מתעדכנת לכל נקודות הברייקפוינט.

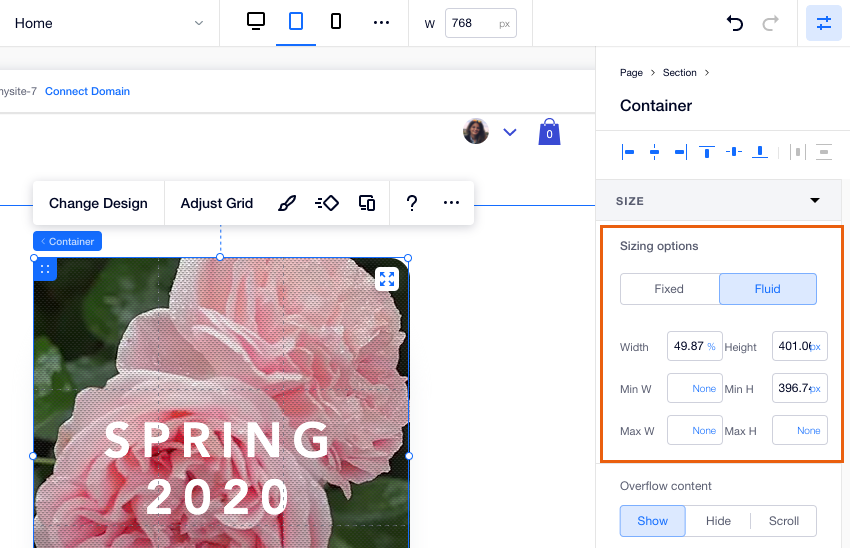
הגדרת הגודל של קונטיינר
אתם יכולים לשלוט בדרך שבה הגודל של הקונטיינר והאלמנטים משתנים זה ביחס לזה, וביחס לגודל המסך. הקליקו על אייקון העריכה  בפינה הימנית העליונה כדי לפתוח את החלונית ושנו את הגודל תחת Sizing Options.
בפינה הימנית העליונה כדי לפתוח את החלונית ושנו את הגודל תחת Sizing Options.
 בפינה הימנית העליונה כדי לפתוח את החלונית ושנו את הגודל תחת Sizing Options.
בפינה הימנית העליונה כדי לפתוח את החלונית ושנו את הגודל תחת Sizing Options.אתם יכולים להגדיר מידות קבועות לקונטיינר, כדי שהוא יישאר באותו גודל בכל מסך, או להשתמש במידות גמישות כדי להפוך אותו לרנספונסיבי. לפרטים נוספים

זה עזר לך?
|