Editor X: הוספה והתאמה אישית של טקסט
זמן קריאה: 6 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
הטקסט הוא אחד החלקים החשובים ביותר באתר שלכם. הוסיפו טקסט מעניין כדי למשוך את תשומת הלב של הגולשים והגדירו איך אתם רוצים שהוא ייראה ויתנהג בנקודות ברייקפוינט שונות.
כאן תקבלו הוראות לביצוע הפעולות הבאות:
הוספת טקסט
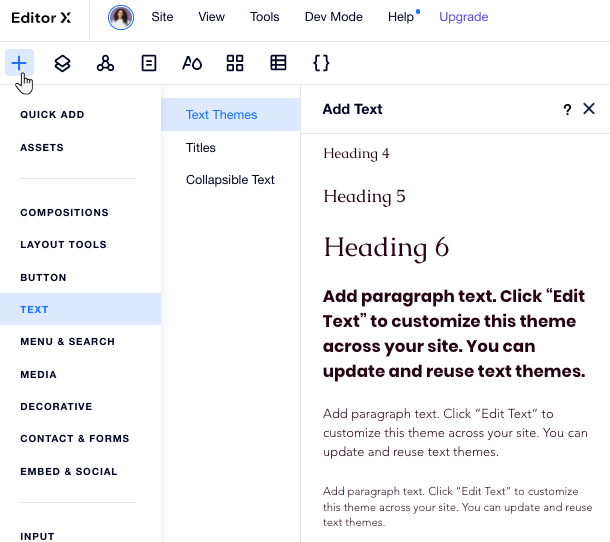
הוסיפו טקסט מחלונית ההוספה בחלק העליון של ה-Editor. חלונית ההוספה מכילה טקסט שמתאים לנושא האתר שלכם.
כדי להוסיף טקסט:
- הקליקו על Add Elements (הוספת אלמנטים)
 בחלק העליון של Editor X.
בחלק העליון של Editor X. - הקליקו על Text.
- גררו את אלמנט הטקסט אל העמוד:
- ערכות נושא לטקסט : הוסיפו כותרת או פסקה שתואמות לסגנון האתר שלכם.
- כותרות: בחרו אחת מההצעות השונות שלנו לכותרות לשימוש בעמוד שלכם.
- טקסט מתרחב : האלמנט הזה נהדר עבור קטעי טקסט ארוכים שעלולים להיראות דחוסים בהתחלה.חלק מהטקסט יהיה מוסתר, הגולשים יוכלו להקליק עליו כדי לקרוא עוד.
- הקליקו על Edit text והקלידו את הטקסט.

בדיקת איות:
Editor X משתמש בבדיקת האיות של הדפדפן שלכם בכל פעם שאתם מוסיפים טקסט לאתר. אתם לא צריכים להפעיל אותה; היא תתחיל לפעול לבד מיד אחרי שתתחילו להקליד בתוך אלמנט טקסט. אם בדיקת האיות לא עובדת, ודאו שהיא מופעלת בדפדפן.
עיצוב הטקסט
העיצוב עוזר לארגן את הטקסט וכך להעביר את המסר בצורה ברורה יותר. יש אלפי שילובים אפשריים. יישור, תבליטים או מספור עוזרים לסדר את הטקסט. עיצוב נטוי, קו תחתון, סימון בצבע או הדגשה הם דרכים להבליט את הטקסט.
אתם יכולים לעצב את הטקסט בצורה שונה בנקודות ברייקפוינט שונות.

כדי לעצב את הטקסט:
- הקליקו על תיבת הטקסט שאתם רוצים לעצב.
טיפ: החזיקו את המקש Shift כדי לבחור ולעצב מספר תיבות טקסט. - הקליקו על Edit Text.
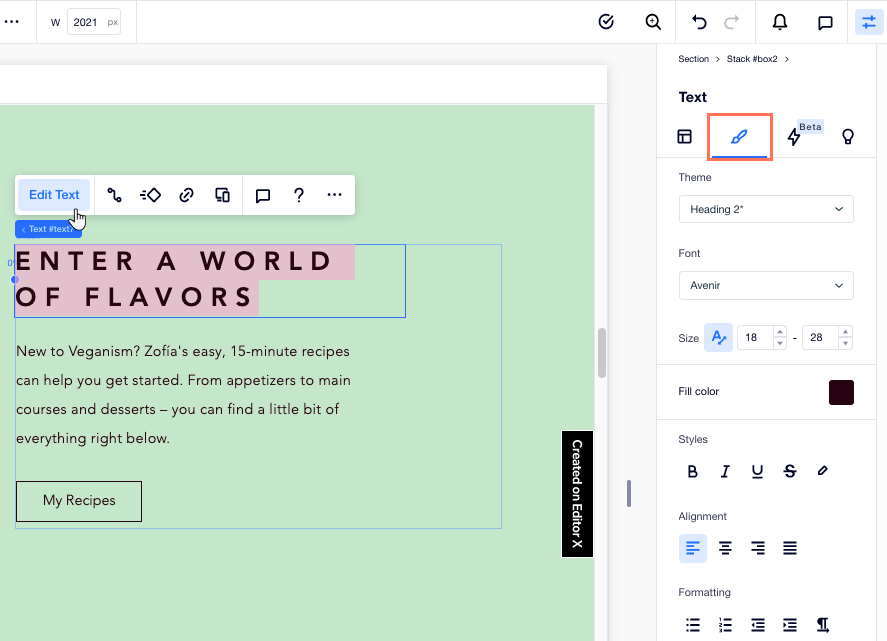
- (ב-Inspector) עצבו את הטקסט באמצעות הכלים:
כלי עיצוב | הסבר | איך משתמשים |
|---|---|---|
ערכת נושא | אלה ערכות נושא שנוצרו כדי להתאים לאתר שלכם. אתם יכולים לערוך ערכת נושא ולשמור את השינויים כדי שתוכלו להשתמש בה שוב באתר שלכם. | הקליקו על התפריט הנפתח Themes ובחרו ערכת נושא. התאימו אישית את ערכת הנושא באמצעות כלי העיצוב, ואז הקליקו על Update Theme כדי לשמור את השינויים בערכת הנושא. |
פונט | בחרו אחד ממאות הפונטים. אתם יכולים גם להעלות פונטים משלכם ולהוסיף פונטים שמתאימים לשפת האתר. | הקליקו על התפריט הנפתח Font ובחרו פונט. |
התאמת גודל הטקסט | הגדרת הגודל המקסימלי והמינימלי של הטקסט בנקודות הברייקפוינט השונות. | הקליקו על האייקון של התאמת גודל הטקסט והכניסו את גודל המינימום וגודל המקסימום. |
גודל הגופן | הגדרת גודל פונט ספציפי. | הקליקו על התפריט הנפתח Font Size והגדירו את הגודל. |
הדגשה | הדגשת הטקסט. | הקליקו על אייקון ההדגשה. |
עיצוב נטוי | הטיית הטקסט. | הקליקו על אייקון העיצוב הנטוי. |
קו תחתון | סימון הטקסט בקו תחתון. | הקליקו על אייקון הקו התחתון. |
צבע | שינוי צבע הטקסט. | הקליקו על אייקון הצבע ובחרו צבע. |
סימון בצבע | הוספת צבע לרקע הטקסט כדי לסמן אותו. | הקליקו על אייקון הסימון בצבע ובחרו צבע. |
הוספת לינק לטקסט | הוספת היפר-לינק לטקסט שהקלקה עליו תעביר את הגולשים ליעד המקושר. | הקליקו על אייקון הלינק, בחרו את יעד הלינק והכניסו את פרטי הלינק. |
יישור | יישור הטקסט לימין, לשמאל או למרכז, או יישור לשני הצדדים של תיבת הטקסט. | הקליקו על אחד מהאייקונים של היישור. |
רווח בין שורות | שינוי המרווח בין השורות בתיבת טקסט. אפשר להגדיר גודל מרווח ספציפי או להשתמש במרווח אוטומטי. | הקליקו על האייקון של מרווח בין שורות והגדירו את המרווח, או הקליקו על Auto spacing כדי למלא את תיבת הטקסט באופן אוטומטי. |
מרווח בין תווים | שינוי המרווח בין התווים בתיבת טקסט. | הקליקו על האייקון של מרווח בין תווים והגדירו את גודל המרווח בין התווים. |
רשימה עם תבליטים | יצירת רשימה על ידי הוספת תבליטים. | הקליקו על האייקון של רשימה עם תבליטים כדי להוסיף תבליטים. |
רשימה ממוספרת | יצירת רשימה ממוספרת. | הקליקו על האייקון של רשימה ממוספרת כדי להוסיף מספרים. |
רווח מהשוליים | הוספת רווח בין השוליים לטקסט. | הקליקו על Decrease Indent או על Increase Indent כדי לשנות את גודל הרווח. |
כיוון הטקסט | שינוי כיוון הטקסט בין ימין-לשמאל לבין שמאל-לימין. | הקליקו על האייקון של כיוון הטקסט. |
תג כותרת עליונה | תגי כותרת עליונה עוזרים לארגן את התוכן במבנה שמשפר את ה-SEO של האתר ועוזר לנגישות. | הקליקו על התפריט הנפתח Heading Tag ובחרו תג. |
שימו לב:
- אי אפשר לקשר טקסט שמתפרס על פני שתי פסקאות. זה אומר שאם יש לכם שתי מלים או שני משפטים שהרווח ביניהם נוצר באמצעות מקש Enter, הם מתפקדים כמו שתי פסקאות ואי אפשר לקשר את שניהם בו-זמנית. אם אתם רוצים לקשר טקסט שמתפרס על שתי פסקאות, זה אפשרי רק אם אתם יוצרים את הרווח בין השורות בעזרת צירוף המקשים Shift + Enter, ולא באמצעות Enter בלבד.
- אם אתם רוצים להסיר את הקו התחתון של טקסט עם היפר-לינק, אתם יכולים לבחור את הטקסט שמכיל את הלינק ולהקליק על האייקון של קו תחתון.
- ל-Wix יש רישיונות לפונטים שנמצאים ב-Editor X. הם זמינים לשימוש דיגיטלי בלבד ובמסגרת האתר שלכם ב-Wix. לפרטים נוספים עיינו בתנאי השימוש של Wix. אין אפשרות להוריד את הפונטים לשימוש, אבל אתם יכולים למצוא את גרסאות הקוד הפתוח שלהם ולהתקין אותן במחשב שלכם. היזהרו מפונטים שנמצאים בכתובות URL חיצוניות. הם לא בבעלותה של Wix ולכן אתם צריכים ליצור קשר עם היוצרים שלהם כדי לקבל רשות להשתמש בהם.
שינוי צבע התבליטים או המספור
רוצים שהרשימות שלכם יהיו יותר מעניינות? בחרו צבע אחד לטקסט, וצבע אחר לתבליטים או למספרים.
כדי לשנות את הצבע של התבליטים או המספרים:
- הקליקו על תיבת הטקסט הרלוונטית.
- הקליקו על Edit Text.
- בחרו צבע לבולטים או למספרים:
- סמנו את כל הטקסט בתוך תיבת הטקסט (כולל הבולטים או מספרים).
- בחרו את הצבע הרצוי.
שימו לב: כל הטקסט בתיבת הטקסט ישתנה לצבע שבחרתם.
- בחרו צבע אחר לטקסט:
- סמנו את הטקסט הרלוונטי (בלי התבליט או המספר).
- בחרו את הצבע הרצוי.
שימו לב: צבע הטקסט ישתנה לצבע החדש, אבל התבליטים והמספרים יישארו בצבע שבחרתם בשלב 3.

טקסט רספונסיבי בנקודות ברייקפוינט שונות
ב-Editor X אתם יכולים להגדיר איך הטקסט ייראה במסכים בכל הגדלים. פירטנו כאן כמה כלים שימושיים שיעזרו לכם ליצור את הטקסט המושלם.
שינוי קנה המידה של הטקסט
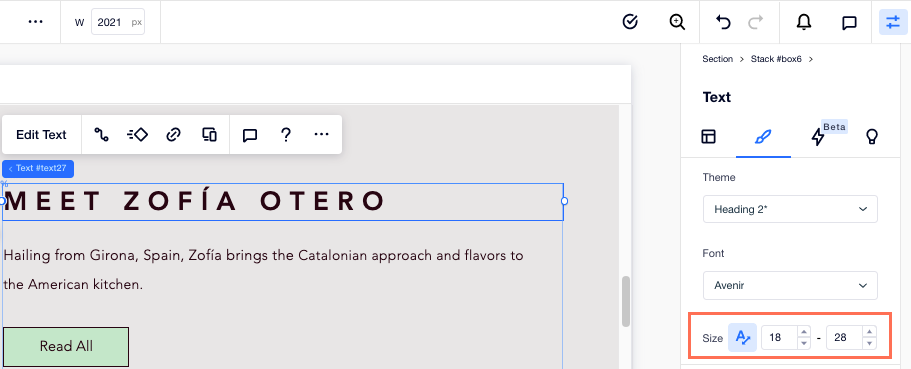
הקליקו על האייקון 'קנה מידה של טקסט'  כדי לשנות את הגודל המקסימלי והמינימלי של הטקסט בנקודות ברייקפוינט. זה אומר שגודל הטקסט ישתנה בהתאם למסך של הגולשים, אבל לעולם לא יחרוג מהטווח שהגדרתם.
כדי לשנות את הגודל המקסימלי והמינימלי של הטקסט בנקודות ברייקפוינט. זה אומר שגודל הטקסט ישתנה בהתאם למסך של הגולשים, אבל לעולם לא יחרוג מהטווח שהגדרתם.
 כדי לשנות את הגודל המקסימלי והמינימלי של הטקסט בנקודות ברייקפוינט. זה אומר שגודל הטקסט ישתנה בהתאם למסך של הגולשים, אבל לעולם לא יחרוג מהטווח שהגדרתם.
כדי לשנות את הגודל המקסימלי והמינימלי של הטקסט בנקודות ברייקפוינט. זה אומר שגודל הטקסט ישתנה בהתאם למסך של הגולשים, אבל לעולם לא יחרוג מהטווח שהגדרתם.ככה תוכלו להיות בטוחים שהטקסט שלכם יתאים לכל מסך אפשרי בלי לחפוף לאלמנטים אחרים או לתפוס יותר מקום ממה שאתם רוצים.

טיפ:
אם הגדרתם את גודל המינימום והמקסימום והטקסט עדיין גולש לשורות נוספות, נסו להגדיל את רוחב תיבת הטקסט כדי להשאיר יותר מקום לשינוי גודל הטקסט.
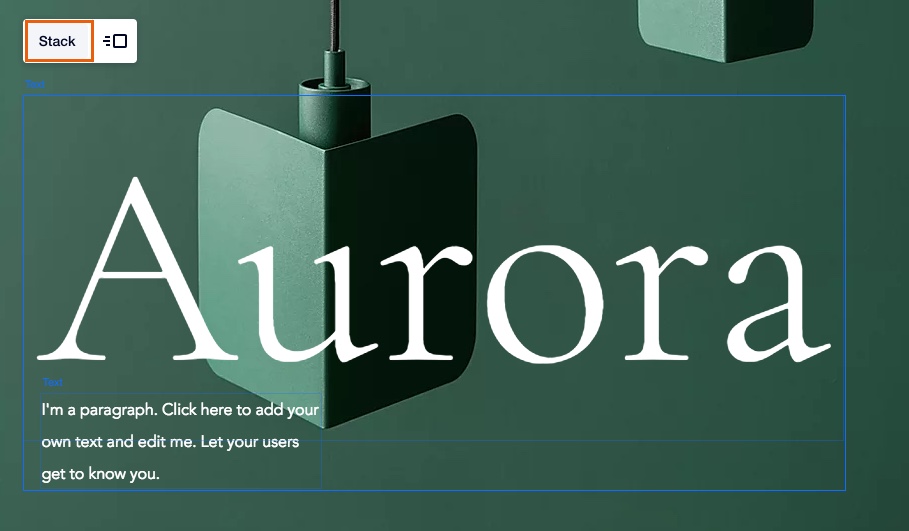
איסוף טקסט (Stacking)
כשהאתר שלכם מוצג במסך קטן, לרוב גודל האלמנטים משתנה, מה שעלול לגרום לאובדן מידע חשוב. האיסוף יוצר תיבה גמישה שנותנת לכל רכיב מקום משלו וכך מבטיח שהטקסט לעולם לא יחפוף לאלמנטים אחרים, ולא משנה מהו גודל המסך.
אפשרות האיסוף שימושית גם לתיבות טקסט שצריכות תמיד להופיע יחד, כמו כותרת ופסקה. ככה, הן יישארו יחד בכל נקודות הברייקפוינט.
כדי להשתמש באיסוף, בחרו את כל האלמנטים של הטקסט יחד והקליקו על Stack.

הקליקו כאן לפרטים נוספים על איסוף אלמנטים.
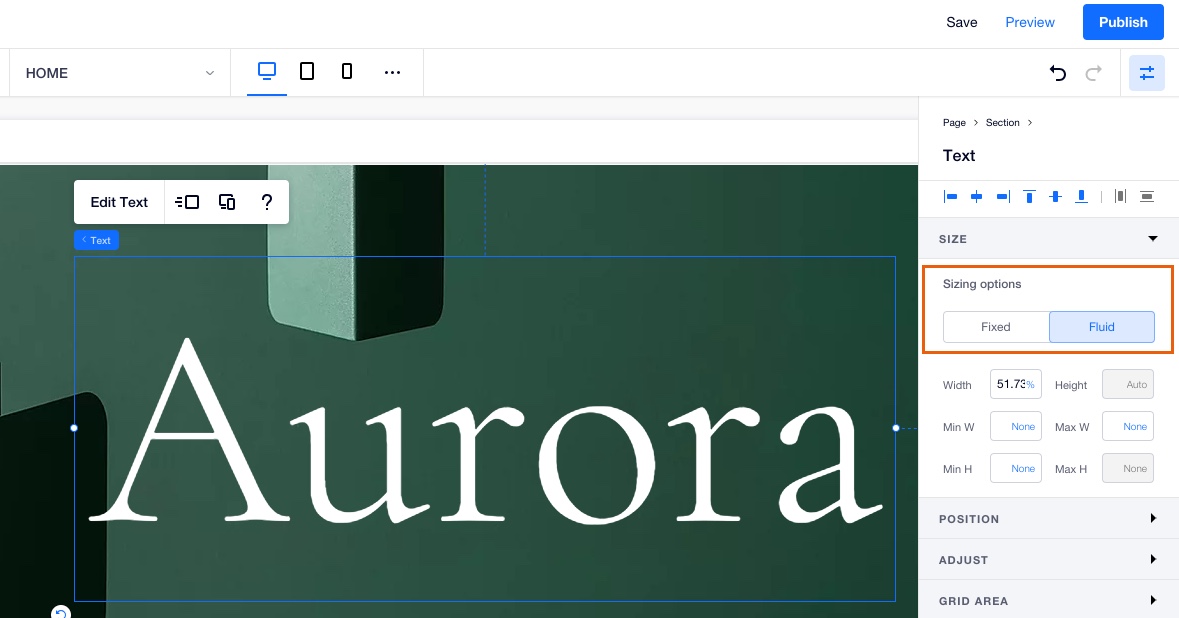
גודל קבוע לעומת פלואידי
בחלונית העריכה שבפינה הימנית של ה-Editor, הגדירו איך גודל הטקסט ישתנה כשהברייקפוינט משתנה.
- Fixed: הטקסט יישאר בגודל קבוע בכל ברייקפוינט.
- Fluid: רוחב הטקסט ישתנה בהתאם לגודל הברייקפוינט.