נגישות: הסבר על ה-Accessibility Wizard (אשף הנגישות)
4 דקות
אשף הנגישות הוא כלי שעוזר למצוא ולתקן בעיות נגישות באתר שאתם עובדים עליו. מפעילים את האשף מתוך ה-editor והוא מנחה אתכם בביצוע פעולות שישפרו את החוויה עבור הגולשים או הלקוחות שנכנסים לאתר.
חשוב:
אנחנו ב-Wix שואפים תמיד לשפר את המוצרים והשירותים שלנו, אבל אנחנו לא יכולים להבטיח שלאחר השימוש באשף האתר שלכם יהיה תואם לחוקים ולתקנות בנושא נגישות החלים באזור שלכם. אנחנו ממליצים להתייעץ עם מומחה נגישות כדי להבטיח שהאתר עומד בסטנדרטים המקובלים באזור שלכם.
פירוט של בעיות הנגישות באתר
כשאתם סורקים אתר עם אשף הנגישות, התוצאות מוצגות ב-2 לשוניות: Detected issues (בעיות שזוהו) ו-Manual tasks (משימות ידניות).
המשימות מבוססות על ההנחיות להנגשת תוכן באינטרנט (WCAG) גירסה 2.2. זהו מסמך של הארגון World Wide Web Consortium (W3C) שמפרט את התקן הבינלאומי לנגישות אתרי אינטרנט.
סריקת אתר באמצעות אשף הנגישות היא דרך מצוינת להבין עד כמה האתר נגיש ולקבל הצעות לשיפורים.
הידעתם?
כל השינויים שאתם מבצעים נשמרים מיד באשף באופן אוטומטי, כך שאתם יכולים לעבור בין הלשוניות (או לצאת לגמרי מהאשף) מבלי לאבד את ההתקדמות שלכם.
דרכים לייעל את האופן שבו אתם בונים אתרים
האשף מבליט את מה שמצא בלשונית Detected issues (בעיות שזוהו), ומחלק אותן לבעיות ברמת האתר ולבעיות ברמת העמוד.
בעיות ברמת האתר הן בעיות נגישות שרלוונטיות לכל האתר (למשל השפה של האתר הראשי, סדר ה-DOM וכו'). אפשר להשתמש בתוצאות האלה כדי לבצע במהירות שינויים שיחולו על כל האתר.
לעמודי האתר יש תפריטים נפתחים משלהם באשף, שמאפשרים לעדכן תוכן והגדרות ספציפיים, כמו טקסט חלופי (alt text) וניגודיות צבע. יש לכם באתר אפליקציות עסקיות כמו Stores, Blog, Bookings וכו'? האשף סורק גם עמודים של האפליקציות ומספק לכם רזולוציות.
הבעיות שזוהו הן מקום טוב להתחיל בו בשיפור נגישות האתר.
טיפול ידני בבעיות נגישוּת נוספות
יש חשיבות לכל המרכיבים שהופכים את האתר לנגיש, וצריך לטפל בכולם. הלשונית Manual tasks מציגה רשימה של פעולות או בעיות שהאשף לא מסוגל לזהות ולפתור בעצמו.
תמצאו שם הנחיות מפורטות לביצוע שינויים באלמנטים ובהגדרות, כמו המלצות לשימוש בצבעים, בזום של הדפדפן ועוד.
חשוב לעבור ולבצע כל משימה ידנית כדי לעזור ללקוחות להרחיב את העסק שלהם, ולספק באתר חוויה נגישה יותר לגולשים.
חשיפת כלים מתקדמים ב-Wix Editor
עובדים עם אלמנטים או אפליקציות בהתאמה אישית באתר Wix Editor? אם יש לכם ניסיון בפיתוח אתרים וידע מתקדם בהכנת אתרים למטרות הנגשה, תוכלו להשתמש באשף כדי לחשוף ולערוך הגדרות פיתוח כמו tabindex ומאפייני ARIA.
חשוב:
- האפשרות הזו זמינה רק באתרי Wix Editor.
- שילבנו בקוד שלנו מאפייני ARIA מוטמעים עבור רוב האלמנטים, ולכן אנחנו ממליצים להשאיר את Accessibility Dev Tools (כלי מפתחים לנגישות) כשהם מוסתרים ב-editor, אלא אם כן באמת יש צורך בהם.
כדי לחשוף את כלי הפיתוח לנגישות:
- עברו ל-editor.
- הקליקו למעלה על Settings (הגדרות) ובחרו ב-Accessibility Wizard (אשף הנגישות).
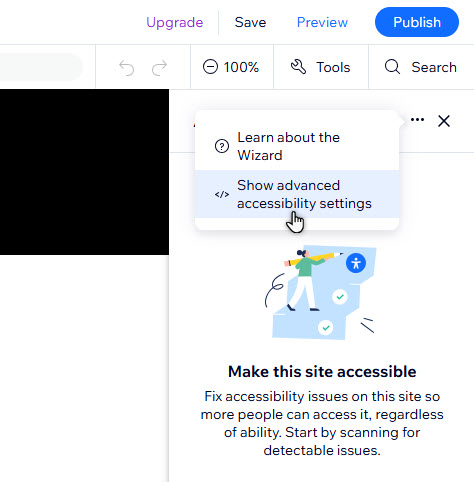
- הקליקו על אייקון הפעולות הנוספות
 בחלק העליון של החלונית.
בחלק העליון של החלונית. - בחרו ב-Show accessibility settings (הצגת הגדרות נגישות מתקדמות).
- הקליקו על Show Settings (הצגת ההגדרות).

ניטור אתרים דרך הדאשבורד שלכם
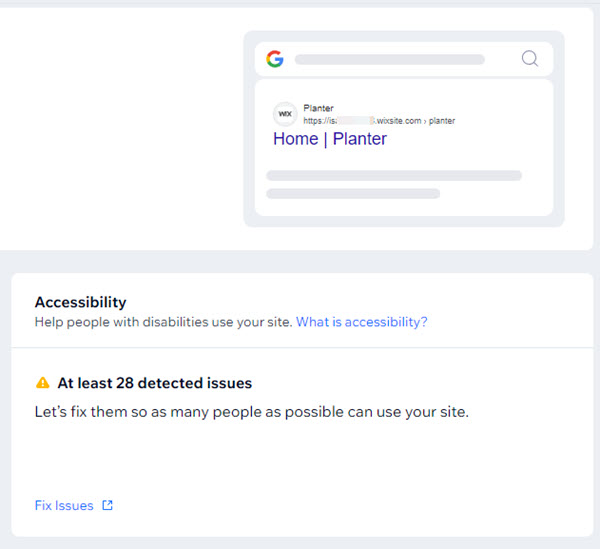
האשף מחובר ל-Accessibility Monitor (צג הנגישות) בדאשבורד של האתר. הכלי הזה סורק ומסמן בעיות פוטנציאליות בגרסת האתר שפורסמה, כדי שתוכלו להמשיך לשפר את הנגישות שלה כל הזמן.

מוכנים להתחיל?
שאלות נפוצות
בחרו שאלה כדי לקבל פרטים נוספים על האשף.
איך עובד אשף הנגישות עם אתרים רב-לשוניים?
מה אשף הנגישות סורק?
באילו עמודים ותוכן האשף לא תומך?
איך עוד אפשר לשפר את הנגישות של האתר?

