עריכה ועיצוב של חלונית עגלת הקניות (Side Cart)
6 דקות
חשוב:
- המדריך הזה רלוונטי ל-Wix Stores, ל-Wix Bookings ולגרסה החדשה של Wix Restaurants Orders.
- חלונית עגלת הקניות (Side Cart) לא זמינה כרגע ב-Wix Donations או Pricing Plans.
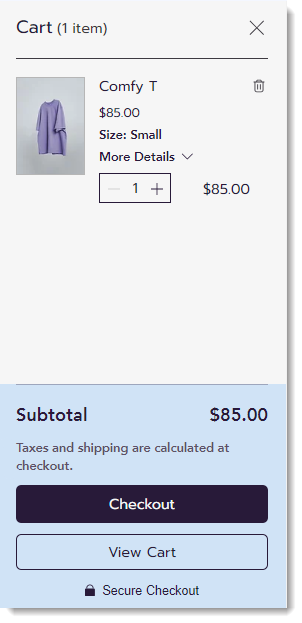
חלונית עגלת הקניות (Side Cart) היא למעשה תצוגה מקדימה של עמוד עגלת הקניות, שנפתחת לגולשים בצד של עמודי האתר. הלקוחות יכולים להגיע לחלונית הזו בלחיצה על אייקון עגלת הקניות או על הכפתור Add to Cart (הוספה לעגלת הקניות).

איך מגיעים לחלונית עגלת הקניות (Side Cart) ב-editor
אם אתם משתמשים רק באפליקציה אחת של Wix לאתרים, תוכלו להגיע לחלונית עגלת הקניות דרך קבוצת העמודים של האפליקציה הזו ב-editor. לדוגמה, אם אתם משתמשים רק ב-Wix Stores, חלונית עגלת הקניות תופיע תחת Store Pages (עמודי החנות).
לעומת זאת, אם אתם משתמשים בכמה אפליקציות לאתרים, למשל ב-Wix Stores וב-Wix Bookings, חלונית עגלת הקניות תופיע תחת Cart & Thank You (עגלת הקניות ועמוד התודה).
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - בחרו בפתרון העסקי הרלוונטי (Store Pages, Bookings Pages או Restaurant Pages) או ב-Cart & Thank You.
- בחרו ב-Side Cart.
איך להגדיר שאייקון עגלת הקניות יפתח את חלונית עגלת הקניות
אתם יכולים לבחור מה יקרה כשלקוחות מקליקים על אייקון עגלת הקניות. האייקון יכול להפנות אותם לחלונית עגלת הקניות או לשלוח אותם ישירות לעמוד עגלת הקניות.
כדי להגדיר מה יקרה כשלקוחות יקליקו על אייקון עגלת הקניות:
- הקליקו על אייקון עגלת הקניות ב-editor.

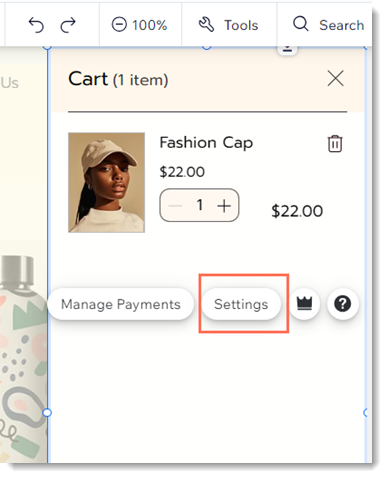
- הקליקו על Settings (הגדרות).
- בחרו בטאב Settings (הגדרות).
- בחרו אפשרות:
- Show Side Cart: כשלקוחות יקליקו על אייקון עגלת הקניות, חלונית עגלת הקניות תיפתח מימין. בחלונית הם יוכלו להקליק על View Cart כדי לעבור לעמוד עגלת הקניות או על Checkout כדי לעבור ישירות לסיום הקנייה ולתשלום.
- Open full Cart Page: כשלקוחות יקליקו על האייקון, הם יועברו לעמוד עגלת הקניות.
איך להגדיר שכפתור ההוספה לעגלה (Add to Cart) יפתח את חלונית עגלת הקניות
אתם יכולים לבחור מה יקרה כשלקוחות יקליקו על הכפתור Add to Cart.הוא יכול להעביר את הלקוחות אל חלונית עגלת הקניות או לעשות כל אחת מהאפשרויות האחרות.
טיפים:
- האפשרות הזו רלוונטית ל-Wix Stores בלבד.
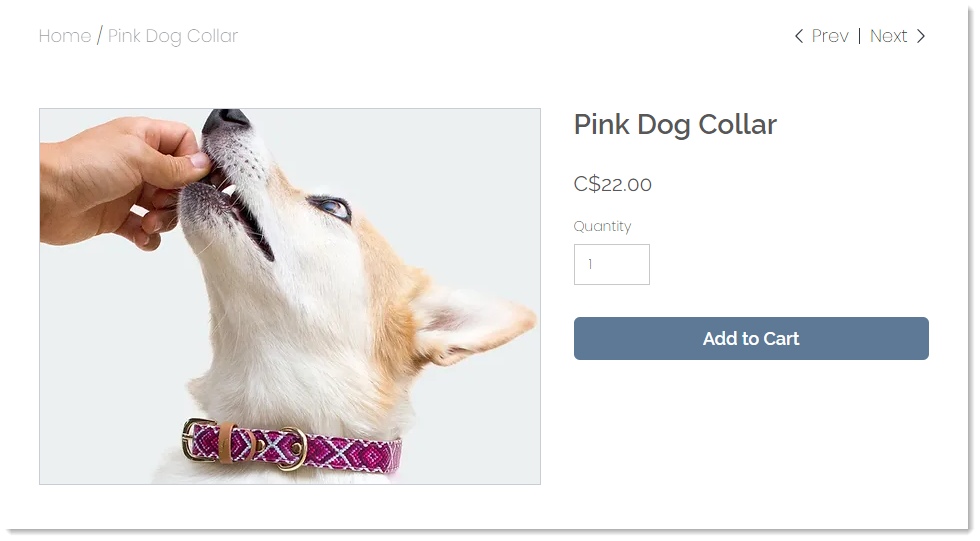
- אפשר להציג את הכפתור בעמוד המוצר, בעמוד הקטגוריות או בגלריה.

כדי לקבוע מה יקרה כשמקליקים על כפתור Add to Cart (הוספה לעגלת הקניות):
- הקליקו על Product Page (עמוד המוצר), Category Page (עמוד הקטגוריה) או Grid Gallery (גלריית גריד) ב-editor.
טיפ: בכל אחת מהאפשרויות האלה תוכלו לבחור עיצוב אחר לכפתור. - הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Settings (הגדרות).
- תחת Add to Cart Button, ודאו שהמתג Show Button (הצגת הכפתור) מופעל.
- תחת When button is clicked (כשמקליקים על הכפתור), בחרו אפשרות:
- Show success pop-up: יופיע חלון קופץ עם הודעת הצלחה.
שימו לב: החלון הקופץ לא יופיע במובייל. הלקוחות במכשירים ניידים יופנו במקום זאת אל עמוד עגלת הקניות. - Open side cart: חלונית עגלת הקניות תיפתח בצד המסך.
- Go to Cart Page: הלקוחות יועברו ישירות לעמוד עגלת הקניות.
- Stay on page: הלקוחות יישארו בעמוד הנוכחי. עם הכפתור יופיע סימן אישור שיציין שהמוצר נוסף בהצלחה.
- Show success pop-up: יופיע חלון קופץ עם הודעת הצלחה.
עריכה ועיצוב של חלונית עגלת הקניות (Side Cart)
הגמישות בעיצוב חלונית עגלת הקניות מאפשרת לכם להתאים אותה לעיצוב המותג שלכם.
טיפ:
כדי לראות את חלונית עגלת הקניות עם הפריטים תוך כדי העיצוב והעריכה, הקליקו על Preview (תצוגה מקדימה) מימין למעלה ב-editor, הוסיפו פריט (לדוגמה מוצר או שירות), ואז הקליקו על Back to Editor כדי לצאת ממצב תצוגה מקדימה.
כדי לערוך את חלונית עגלת הקניות (Side Cart):
- הקליקו על Side Cart ב-editor.
- הקליקו על Settings (הגדרות).

- יש לכם כמה אפשרויות לעיצוב חלונית עגלת הקניות:
- Settings (הגדרות): להציג או להסתיר כל אחד מהאלמנטים בחלונית עגלת הקניות.
- Design (עיצוב): הצבעים, הפונטים, רמות השקיפות ועוד
- Text: עריכת טקסט ברירת המחדל
- ערכו את שכבת-הכיסוי שעל שאר העמוד:
- הקליקו במקום כלשהו בעמוד מחוץ לחלונית עגלת הקניות.

- הקליקו על Change Background (שינוי הרקע).
- הקליקו על Settings (הגדרות) וערכו את שכבת-הכיסוי.
- הקליקו במקום כלשהו בעמוד מחוץ לחלונית עגלת הקניות.
- הגדירו מה יקרה כשמקליקים מחוץ לחלונית עגלת הקניות:
- הקליקו במקום כלשהו בעמוד מחוץ לחלונית עגלת הקניות.
- הקליקו על Set Up Overlay (הגדרת שכבת הכיסוי).
- הפעילו או כבו את המתג Clicking closes lightbox (בהקלקה נסגרת חלונית הלייטבוקס):
- במצב מופעל: כשמקליקים מחוץ לחלונית עגלת הקניות, החלונית נסגרת. אפשר גם לסגור את חלונית עגלת הקניות בהקלקה על X בפינה העליונה.
- במצב כבוי: כשמקליקים מחוץ לחלונית עגלת הקניות, לא קורה כלום. הלקוחות יכולים לסגור את החלונית בהקלקה על X בפינה העליונה.
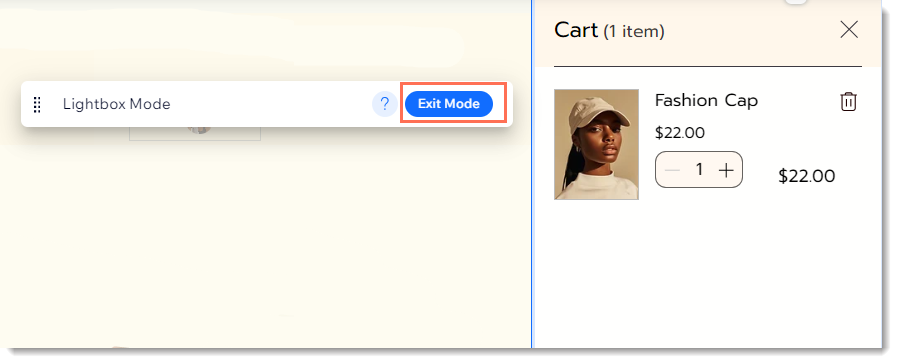
- כשתסיימו, הקליקו על Exit Mode (יציאה מהמצב).

- (לא חובה) אתם יכולים לעבור ל-editor למובייל ולערוך את חלונית עגלת הקניות במובייל.
טיפ: שינויים שתעשו ב-editor למובייל לא ישפיעו על חלונית עגלת הקניות במחשב.
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
אין לי אייקון עגלת קניות. איך אפשר להוסיף אותו?
יש לי אתר עם Wix Bookings. איך אפשר להפעיל את חלונית עגלת הקניות, עמוד עגלת הקניות ואייקון עגלת הקניות?
האם אפשר לערוך את שכבת הכיסוי בעמודים כשחלונית עגלת הקניות מוצגת?
האם אפשר לקבוע אם הקלקה מחוץ לחלונית עגלת הקניות תסגור אותה?



