Éditeur Wix : Étirer un élément sur toute la largeur
3 min
Dans cet article
- Étirer un élément
- FAQ
Étirez vos éléments sur toute la largeur pour rendre votre site plus réactif. Les éléments étirés s'étendent sur toute la largeur de votre navigateur, quelle que soit la taille de l'écran.
Une fois que vous avez étiré un élément, vous pouvez ajouter des marges, en créant de l'espace à gauche et à droite. Vous pouvez définir les marges en pixels pour qu'elles restent les mêmes sur tous les appareils, ou en pourcentage pour qu'elles s'adaptent au navigateur de chaque visiteur.
L'option d'étirement n'est disponible que pour certains éléments. Consultez notre FAQ pour la liste complète.
Étirer un élément
Étirez vos éléments sur toute la largeur et définissez les marges pour les afficher exactement comme vous le souhaitez.
Pour étirer un élément :
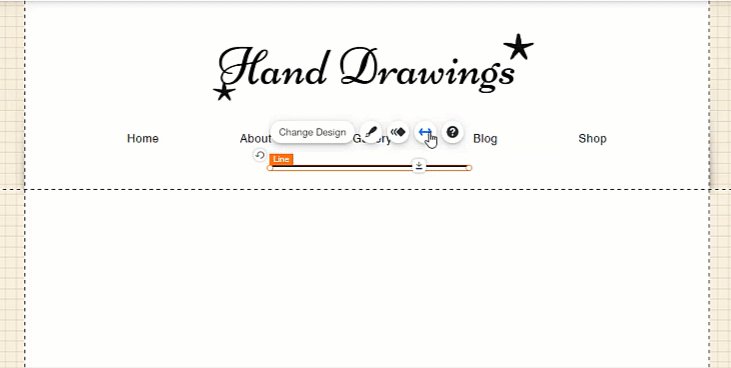
- Cliquez sur l'élément dans l'Éditeur.
- Cliquez sur l'icône Étirer
 .
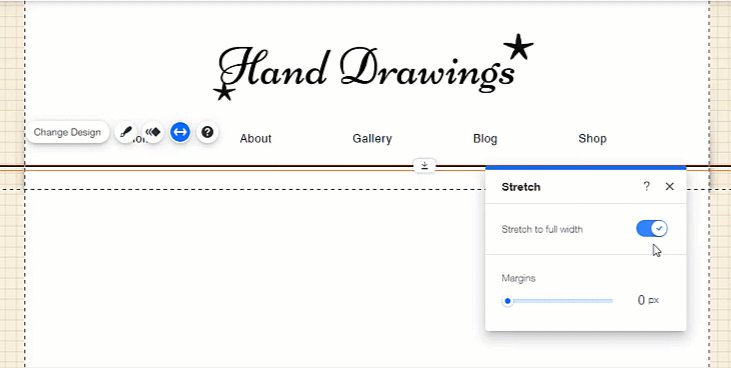
. - Activez le curseur Étirer sur toute la largeur.
- (Facultatif) Paramétrez les marges :
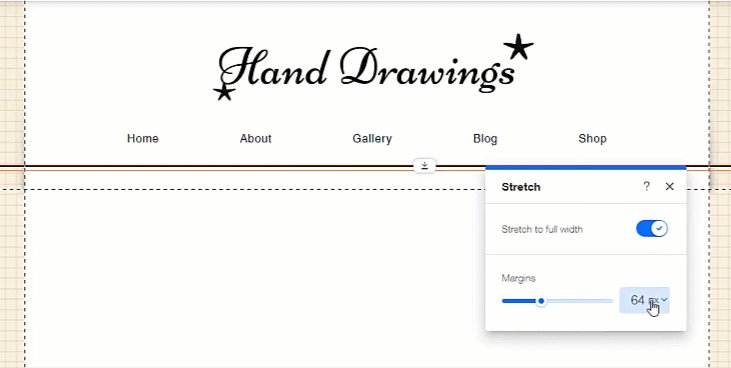
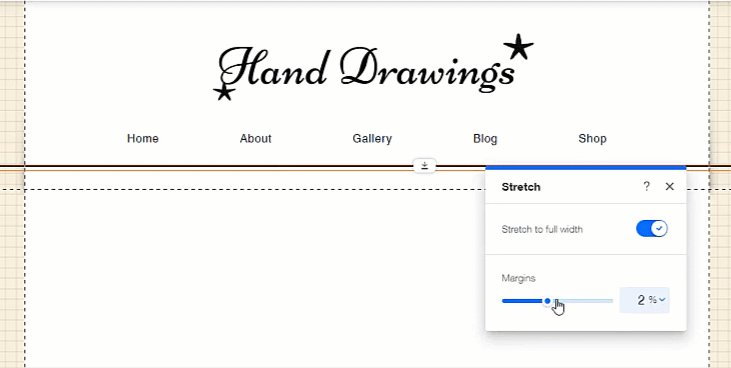
- Cliquez sur le champ du nombre pour choisir si vous souhaitez définir les marges en px (pixels) ou en % (pourcentage de la largeur du navigateur).
- Faites glisser le curseur pour augmenter ou diminuer la taille des marges.
Remarques :
- Certains éléments ne permettent de paramétrer les marges que par pixels.
- La limite de marge est de 190 pixels, soit 5 % de la taille du navigateur.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Quels éléments puis-je étirer ?
Puis-je annuler l'étirement d'un élément ?
S'agit-il de la même fonctionnalité que les poignées extensibles ?
Comment ça marche sur mobile ?
Puis-je étirer un élément uniquement sur mobile ?
Remarque :
Vous remarquerez peut-être que lorsque vous étirez des éléments, un espace apparaît entre l'élément étiré et les éléments ci-dessus et ci-dessous. Vous pouvez supprimer l'écart en déplaçant les éléments, ou en utilisant la fonction Zoom arrière et Réorganiser


 étire automatiquement l'élément sur toute la largeur de votre site et n'est disponible que sur certains éléments.
étire automatiquement l'élément sur toute la largeur de votre site et n'est disponible que sur certains éléments.