Éditeur Wix : À propos du menu mobile
3 min
Dans cet article
- Ouvrir votre menu mobile
- Éléments sur votre menu mobile
Comme de plus en plus de personnes utilisent leur téléphone pour consulter des sites internet, il est important que votre site soit facile à naviguer sur les appareils mobiles. Personnalisez le menu mobile de votre site pour qu'il ressemble et se comporte exactement comme vous le souhaitez.
Important :
Cet article fait référence au menu mobile qui a été publié début 2019. Mettre à jour le nouveau en quelques clics.

Ouvrir votre menu mobile
Lorsque vous travaillez dans l'Éditeur, vous pouvez voir à quoi ressemble votre menu lorsqu'il est ouvert et fermé. Cela vous permet de personnaliser les deux vues.
Utilisez la vue fermée pour sélectionner l'icône et personnaliser son design, et utilisez la vue ouverte pour ajuster le design du texte, de l'arrière-plan, etc.
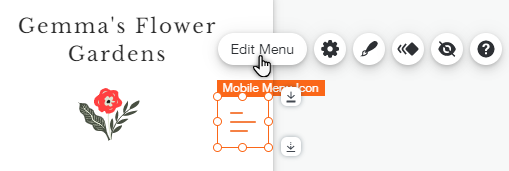
Pour ouvrir le menu, cliquez simplement sur l'icône dans l'Éditeur mobile, puis cliquez sur Modifier le menu.

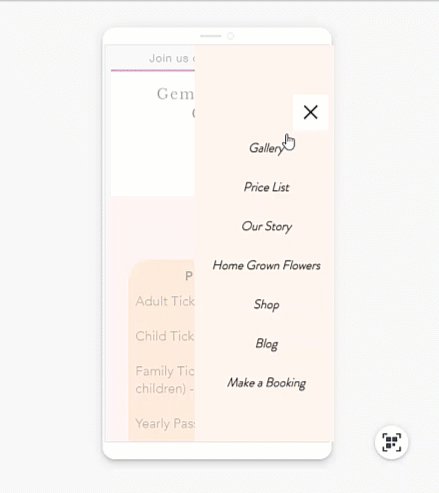
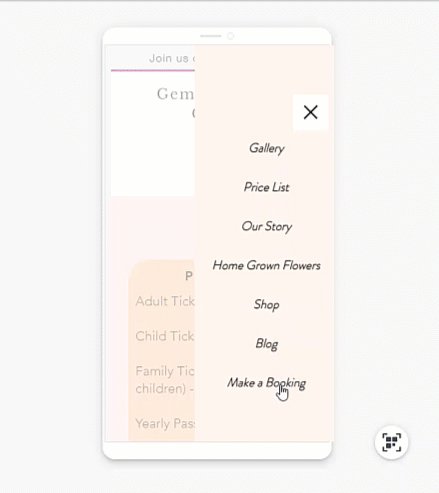
Éléments sur votre menu mobile
Votre menu mobile comprend 3 parties : l'icône du menu, la boîte du menu et le menu lui-même. À partir de l'Éditeur mobile, vous pouvez personnaliser chaque élément individuellement pour qu'il corresponde à votre site mobile.
Cliquez sur une option ci-dessous pour en savoir plus sur chaque élément.
L'icône du menu
La boîte de menu
Le menu
Prochaine étape ?
Modifier la taille de votre menu mobile et un alignement pour s'adapter à la mise en page de votre site.




