La mise en page de votre Galerie Pro sur votre site mobile est responsive, ce qui signifie qu'elle s'ajuste automatiquement aux différentes tailles d'écran et aux différents appareils. Vous pouvez choisir une mise en page complètement différente pour votre galerie Pro afin qu'elle soit idéale sur mobile et tablette.
Sélectionnez une mise en page prédéfinie avec des fonctionnalités intégrées ou une mise en page personnalisée si vous préférez personnaliser vous-même la mise en page. Quelle que soit l'option de mise en page que vous choisissez, vous pouvez toujours personnaliser le design de la galerie.
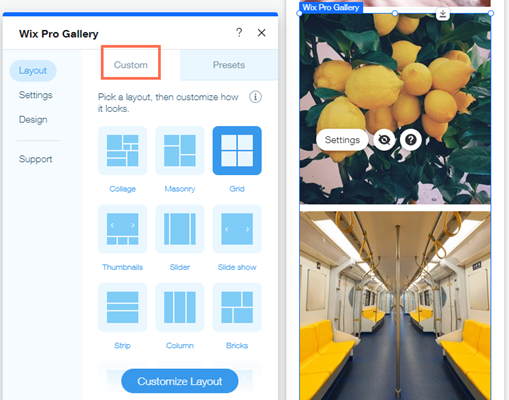
Mises en page personnalisées
Ces mises en page de galerie vous permettent de concevoir et de personnaliser votre galerie Pro à partir de zéro. Vous pouvez choisir parmi une large gamme de mises en page personnalisables pour présenter au mieux vos médias sur les appareils mobiles.
- Accédez à votre éditeur mobile.
- Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
- Sélectionnez une mise en page pour votre galerie.
- Cliquez sur Personnaliser la mise en page pour modifier la mise en page pour qu'elle ait l'aspect que vous souhaitez (voir Fonctionnalités de mise en page personnalisable ci-dessous).
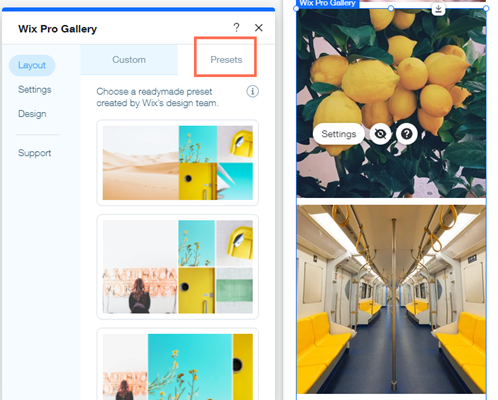
Mises en page prédéfinies
Les modèles prédéfinis comprennent une série de fonctions de mise en page intégrées. Ces mises en page de galerie prêtes à l'emploi vous permettent d'accélérer le processus de présentation de vos images sur votre site. Bien que les mises en page elles-mêmes ne soient pas personnalisables,
vous pouvez personnaliser le design de la galerie.
- Accédez à votre éditeur mobile.
- Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Prédéfinies.
- Sélectionnez une mise en page pour votre galerie.
Fonctionnalités de mise en page personnalisables
Chaque mise en page personnalisable offre une gamme de paramètres que vous pouvez personnaliser, notamment la direction de défilement, la direction de la galerie et l'orientation de l'image.
Cliquez sur une option ci-dessous pour en savoir plus sur cette mise en page :
Utilisez la mise en page Collage pour afficher des images d'orientation différente (verticale et horizontale) placées de manière aléatoire dans la galerie.
Tout d'abord, choisissez une direction de défilement - verticale ou horizontale. Ajustez ensuite les paramètres disponibles.
Défilement vertical :
- Orientation de la galerie : Choisissez si les photos doivent être affichées verticalement ou horizontalement.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Densité collage : Sélectionnez le nombre d'images qui seront présentées en même temps dans la galerie.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section plus ajoute une autre section de la même taille que la galerie d'origine.
Défilement horizontal :
- Orientation de la galerie : Choisissez si les photos doivent être affichées verticalement ou horizontalement.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animation du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Pause lors du survol : Cliquez sur le curseur pour activer ou désactiver la pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Densité collage : Sélectionnez le nombre d'images qui seront présentées en même temps dans la galerie.
Utilisez la mise en page Mosaïque lorsque vous souhaitez afficher des images à l'orientation différente placées en colonnes ou en lignes.
Tout d'abord, choisissez une Orientation de la galerie - horizontale ou verticale. Ajustez ensuite les paramètres disponibles.
Orientation horizontale :
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section plus ajoute une autre section de la même taille que la galerie d'origine.
Orientation verticale :
- Ajuster à l'écran : Permettez à la galerie d'optimiser automatiquement le nombre d'images, en fonction de l'écran du visiteur.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Définir les éléments par rangée : Configurez manuellement la quantité d'images à afficher dans chaque rangée.
- Images par rangée : Choisissez le nombre d'images qui apparaissent dans chaque rangée.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section plus ajoute une autre section de la même taille que la galerie d'origine.
Utilisez la mise en page Grid lorsque vous souhaitez que vos images soient affichées dans une grille.
Tout d'abord, choisissez une direction de défilement - horizontale ou verticale. Ajustez ensuite les paramètres disponibles.
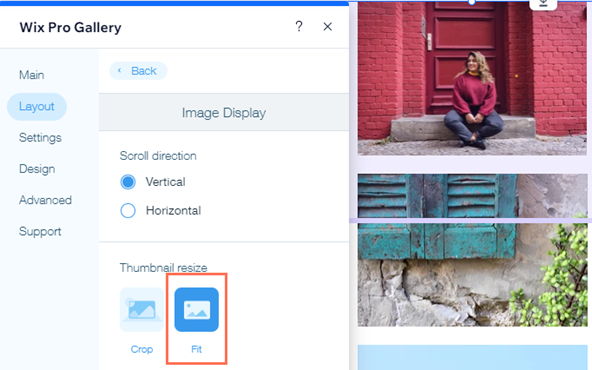
Défilement vertical :
- Format miniature : Choisissez l'apparence des miniatures de l'image :
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Ajuster à l'écran : Permettez à la galerie d'optimiser automatiquement le nombre d'images, en fonction de l'écran du visiteur.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Définir les éléments par rangée : Configurez manuellement la quantité d'images à afficher dans chaque rangée.
- Images par rangée : Choisissez le nombre d'images qui apparaissent dans chaque rangée.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section plus ajoute une autre section de la même taille que la galerie d'origine.
Défilement horizontal :
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : Faites glisser la galerie à une hauteur et une largeur personnalisées et les médias inclus se redimensionnent automatiquement pour s'y ajuster.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous faites glisser pour la redimensionner.
- Format miniature : Choisissez l'apparence des miniatures de l'image .
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Pause lors du survol : Cliquez sur le curseur pour activer ou désactiver la pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Images par colonne : Choisissez le nombre d'images affichées par colonne.
- Espace : Ajustez l'espace entre les images.
Utilisez la mise en page Miniatures pour afficher plusieurs miniatures à côté de l'image sélectionnée.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : Faites glisser la galerie à une hauteur et une largeur personnalisées et les médias inclus se redimensionnent automatiquement pour s'y ajuster.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous faites glisser pour la redimensionner.
- Format miniature : Choisissez l'apparence des miniatures de l'image :
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Placement des miniatures: Choisissez l'endroit où vous souhaitez que les miniatures apparaissent à l'écran (en dessous, à gauche, au-dessus ou à droite de l'image actuellement affichée).
- Taille miniature : Faites glisser le curseur pour choisir la taille des images dans la galerie.
Remarque : Si vous n'avez que peu d'images et qu'il y a un espace vide sous l'image principale, vous devez augmenter la taille des miniatures. - Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animation du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Pause lors du survol : Cliquez sur le curseur pour activer ou désactiver la pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Espacement des miniatures : Faites glisser le curseur pour choisir l'espacement entre les images.
Remarque : Pour le moment, il n'est pas possible d'ajuster l'alignement de vos miniatures. Si c'est quelque chose que vous aimeriez voir à l'avenir,
votez pour cette fonctionnalité.
Utilisez la mise en page Slider si vous souhaitez afficher plusieurs images avec un défilement horizontal.
Remarque : Le nombre d'images affichées simultanément dans cette mise en page dépend de la taille de la galerie. Si certaines images sont coupées, vous devez modifier la taille de la galerie. Une autre solution consiste à choisir Rogner et Responsive dans les paramètres de mise en page.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : Faites glisser la galerie à une hauteur et une largeur personnalisées et les médias inclus se redimensionnent automatiquement pour s'y ajuster.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous faites glisser pour la redimensionner.
- Format miniature : Choisissez l'apparence des miniatures de l'image :
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Ratio d'image : Décidez si le ratio d'image change ou non en fonction de la taille de l'écran :
- Compatible : La taille de l'image s'ajuste automatiquement en fonction de l'appareil de l'utilisateur.
- Fixe : Choisissez parmi les options de rapport d'image disponibles, par exemple (4:3, 1:1). Les images apparaîtront dans ce rapport sur tous les appareils.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animations du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Pause lors du survol : Cliquez sur le curseur pour activer ou désactiver la pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Nombre d'éléments affichés : Lorsque vous choisissez Responsive comme ratio d'image, vous pouvez ajuster le nombre d'images affichées à la fois.
- Espace : Ajustez l'espace entre les images.
Utilisez la mise en page Diaporama si vous souhaitez afficher une seule image à la fois avec le défilement horizontal.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : Faites glisser la galerie à une hauteur et une largeur personnalisées et les médias inclus se redimensionnent automatiquement pour s'y ajuster.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous faites glisser pour la redimensionner.
- Format miniature : Choisissez l'apparence des miniatures de l'image :
- Rogner : Vos images sont rognées au ratio d'image que vous sélectionnez.
Remarque : les options de design Largeur de bordure et couleur et Rayon d'angle ne sont disponibles que lorsque cette option est sélectionnée. - Ajuster : Vos images s'ajustent à la taille de la miniature.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animation du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Pause lors du survol : Cliquez sur le curseur pour activer ou désactiver la pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Taille de la barre d'infos : Ajoute un espace pour les icônes, le titre et la description sous la galerie.
Utilisez la mise en page Bande si vous souhaitez afficher plusieurs images dans une seule colonne.
- Espacement: Choisissez l'espace à prévoir entre les éléments de votre galerie.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus.
Remarque : Le choix d'une section plus ajoute une autre section de la même taille que la galerie d'origine.
Utilisez la mise en page Colonne si vous souhaitez afficher plusieurs images à la fois sur une rangée.
- Ratio de la galerie : Choisissez un ratio de galerie manuel ou fixe.
- Manuel : Faites glisser la galerie à une hauteur et une largeur personnalisées et les médias inclus se redimensionnent automatiquement pour s'y ajuster.
- Fixe : Choisissez un ratio fixe à appliquer à la galerie qui reste cohérent lorsque vous faites glisser pour la redimensionner.
- Glisser automatiquement : Activez le curseur pour afficher vos éléments dans un diaporama continu :
- Intervalles : Votre galerie passe à l'élément suivant après la durée choisie. Faites glisser le curseur Intervalle entre les images pour déterminer le temps qui s'écoule avant que la diapositive ne change.
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet Animation du diaporama dans les paramètres de design. - Continu : Votre galerie glisse automatiquement. Faites glisser le curseur Vitesse du diaporama pour ajuster la vitesse de défilement de votre galerie.
- Pause lors du survol : Cliquez sur le curseur pour activer ou désactiver la pause du diaporama lorsqu'un visiteur survole un élément de la galerie.
- Espace : Ajustez l'espace entre les images.
Utilisez ces mises en page pour afficher côte à côte des éléments de la galerie de tailles et d'orientations différentes.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Activez le curseur pour afficher un bouton qui charge plus d'images.
- Afficher combien d'images supplémentaires : Choisissez d'afficher toutes les images ou une section de plus. Remarque : Le choix d'une section plus ajoute une autre section de la même taille que la galerie d'origine.
Cette mise en page vous permet de changer de mise en page en un seul clic. Il suffit de cliquer sur Créer une mise en page magique pour rendre aléatoire la mise en page de votre galerie.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur les mises en page dans la galerie Pro :
La galerie Pro est-elle responsive ?
Pourquoi certaines de mes images sont-elles rognées lorsqu'elles sont ajoutées à la galerie Pro ?
Vous pouvez remarquer que les images de votre galerie apparaissent rognées, en fonction de la
Mise en page personnalisée que vous choisissez. Cela peut se produire lorsque l'orientation des miniatures dans une mise en page est différente de celle des images que vous importez.
Par exemple, vous sélectionnez une mise en page en colonne, qui affiche toutes les images en orientation portrait (verticale), mais importez les images avec une orientation paysage (horizontale). Cela signifie qu'une partie de votre image peut être rognée pour s'assurer qu'elle rentre dans les limites de la miniature.
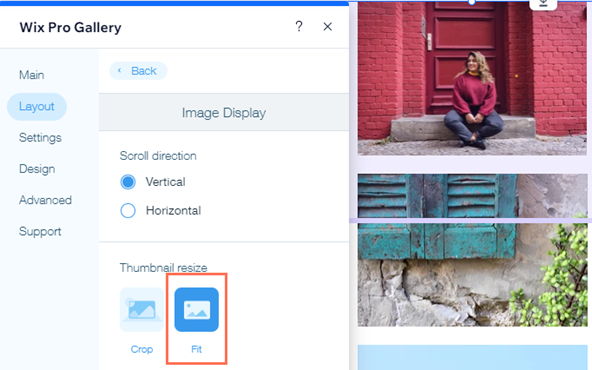
Pour éviter que vos images soient rognées :
- Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page.
- Cliquez sur Personnaliser la mise en page.
- Sélectionnez Adapter ci-dessous Redimensionner les miniatures.

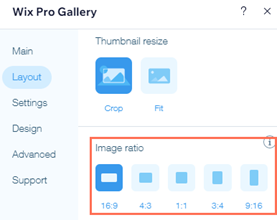
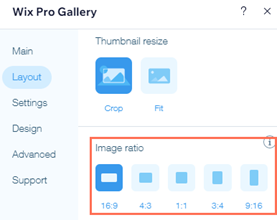
Options supplémentaires lors du rognage de vos images :
- Ajuster le point focal de vos images pour mieux contrôler les parties de vos images qui peuvent être rognées.
- Ajustez le ratio de l'image (16:9, 4:3, 1:1, 3:4 ou 9:16) appliqué à votre galerie pour correspondre au mieux au ratio et à l'orientation de vos images importées.