Wix Galerie Pro : Personnaliser le design de la galerie pour votre site mobile
18 min
Optimisez l'aspect de votre Galerie Pro sur les appareils mobiles sans affecter la version ordinateur de votre site. Cela signifie que vous pouvez personnaliser le design de la Galerie Pro sur votre site mobile / tablette pour qu'il soit complètement différent de celui de votre site sur ordinateur.
Vous pouvez personnaliser la superposition, les textes, le style des éléments et les animations de défilement de la Galerie Pro sur mobile. Les options de personnalisation disponibles dépendent de la mise en page de galerie que vous avez choisie.
Pour personnaliser le design sur votre site mobile :
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Cliquez sur l'icône Passer au mode mobile
 en haut de l'éditeur.
en haut de l'éditeur. - Cliquez sur l'élément Galerie Pro de votre page.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Design.
- Personnalisez votre galerie en utilisant les options disponibles :
Superposition et icônes
Une superposition se trouve au-dessus d'une image et ajoute un effet supplémentaire lorsque vous survolez une image avec votre souris. Vous pouvez personnaliser cet effet ainsi que vos icônes.
- Cliquez sur Superposition et icônes .
- Choisissez entre une superposition complète ou partielle et personnalisez-la à l'aide des options disponibles :
- Superposition complète : La superposition couvre l'ensemble de l'élément de la galerie.
- Dégradé : Cliquez sur le curseur pour activer la superposition d'un dégradé.
- Couleur et opacité 1 et 2 : Cliquez sur la case de couleur correspondante pour personnaliser les couleurs du dégradé. Faites ensuite glisser le curseur pour ajuster l'opacité des couleurs.
- Sens du dégradé : Faites glisser le curseur pour ajuster la direction de superposition du dégradé.
- Couleur de l'icône : Cliquez sur la case de couleur pour modifier la couleur des icônes de la galerie qui apparaissent lors du survol.
- Superposition des couleurs : Cliquez sur la case de couleur pour choisir une couleur. Faites ensuite glisser le curseur pour modifier la transparence de la superposition des couleurs.
- Couleur de l'icône : Cliquez sur la case de couleur et sélectionnez une nouvelle couleur pour les icônes de votre galerie.

- Dégradé : Cliquez sur le curseur pour activer la superposition d'un dégradé.
- Superposition partielle : La superposition ne couvre qu'une partie de l'élément de la galerie.
- Définir la taille en : Gérez la taille de votre superposition en pourcentages ou en pixels.
- Taille : Faites glisser le curseur ou saisissez une valeur pour choisir une taille de superposition.
- La superposition commence à partir : Choisissez l'endroit où votre superposition est positionnée.
- Marge intérieure : Faites glisser le curseur pour ajuster l'espace entre la bordure de la galerie et votre superposition.
- Dégradé : Cliquez sur le curseur pour activer la superposition d'un dégradé.
- Couleur et opacité 1 et 2 : Cliquez sur la case de couleur correspondante pour personnaliser les couleurs du dégradé. Faites ensuite glisser le curseur pour ajuster l'opacité des couleurs.
- Sens du dégradé : Faites glisser le curseur pour ajuster la direction de superposition du dégradé.
- Couleur de l'icône : Cliquez sur la case de couleur pour modifier la couleur des icônes de la galerie qui apparaissent lors du survol.
- Superposition des couleurs : Cliquez sur la case de couleur pour choisir une couleur. Faites ensuite glisser le curseur pour modifier la transparence de la superposition des couleurs.
- Couleur de l'icône : Cliquez sur la case de couleur et sélectionnez une nouvelle couleur pour les icônes de votre galerie.

- Superposition complète : La superposition couvre l'ensemble de l'élément de la galerie.
- Choisissez un effet de superposition parmi les options disponibles:
- Aucun effet : La superposition n'applique aucun effet.
- Fondu : La superposition apparaît progressivement lors du survol.
- Développer : La superposition se développe lors du survol.
- Glisser vers le haut : La superposition glisse vers le haut lors du survol.
- Glisser à droite : La superposition glisse à droite lors du survol.
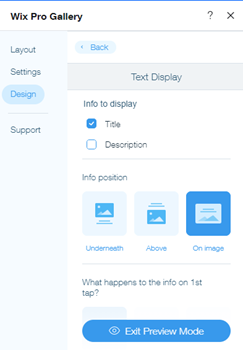
Textes
Vous pouvez personnaliser le design du titre et du texte de description, à condition que vous choisissiez de les afficher dans l'onglet Design. Si vous ne voyez pas les options Textes (étape 1 ci-dessous), accédez à l' onglet Design , cliquez sur Textes et cochez les cases à côté de Titre et Description pour les afficher.
Remarque : Les options de design de texte disponibles dépendent de la mise en page que vous choisissez.
Remarque : Les options de design de texte disponibles dépendent de la mise en page que vous choisissez.
- Cliquez sur Textes .
- Personnalisez le texte à l'aide des options ci-dessous:
- Style et couleur du titre: Sélectionnez la police et la couleur du texte du titre.
- Style et couleur de la police de la description: Sélectionnez la police et la couleur du texte de la description.
- Position : Choisissez d'afficher les informations de votre galerie au-dessus, en dessous ou sur les éléments de votre galerie.
- Comportement des informations lors du premier clic : Choisissez que vos informations apparaissent, disparaissent ou ne changent pas du premier coup.
- Alignement horizontal : Choisissez d'aligner le texte horizontalement à gauche, au centre ou à droite.
- Alignement vertical : Choisissez d'aligner le texte verticalement à gauche, au centre ou à droite.
Remarques :
- Si le titre ou la description est coupé sur mobile, réduisez la taille de la police, ajustez les images de la galerie pour qu'elles soient plus grandes à partir du panneau Mise en page.
- Les paramètres de marge horizontale et verticale du texte peuvent entraîner une coupure du texte sur le mobile. Ces paramètres sont conservés depuis l'ordinateur. Pour ajuster ces paramètres, accédez à la version ordinateur de votre site et modifiez les paramètres de remplissage du texte dans l'onglet Texte du panneau Design.

- L'effet de survol pour les titres et les descriptions dans la Pro Gallery ne fonctionne pas dans la vue mobile. Si vous avez activé cet effet, les visiteurs qui consultent votre galerie à partir d'un appareil mobile devront appuyer une fois pour voir le texte, et une deuxième fois pour ouvrir l'image complète ou le lien. Pour vous assurer que les images s'ouvrent au premier clic, suivez les instructions ici.

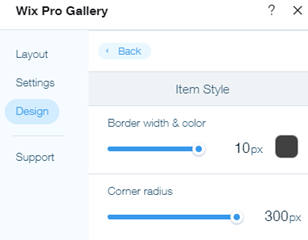
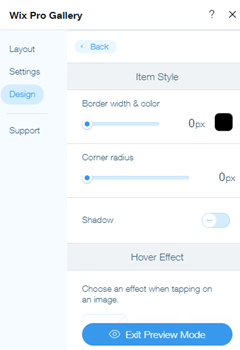
Style de l'élément
Chaque image ou vidéo de la galerie est un élément. Vous pouvez modifier l'aspect des éléments pour le mode normal et le mode survol.
- Cliquez sur Style de l'élément .
- Personnalisez la vue normale de l'élément sous Style de l'élément :
- Largeur et couleur de la bordure: Faites glisser le curseur pour modifier la largeur de la bordure et cliquez sur la case de couleur pour sélectionner une couleur.
- Rayon des angles : Faites glisser le curseur pour rendre les angles plus ronds ou carrés.
Remarque : Les options Largeur et couleur bordure et Rayon des angles ne sont disponibles que lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.

- Ombre : Cliquez sur le curseur pour activer ou désactiver l'ombre:
- Activé: L'élément de la galerie est entouré d'une ombre. Personnalisez l'opacité, la couleur, le flou, la direction et la taille de l'ombre.
- Désactivé : L'élément de la galerie n'a pas d'ombre autour de lui.
- Choisissez ce qui se passe lorsque quelqu'un survole l'élément de la galerie avec sa souris:
- Aucun effet : Aucun effet n'est appliqué au survol.
- Zoom avant : Effectue un zoom avant sur l'image lors du survol.
- Flou : L'image est floue lors du survol.
- Grayscale : L'image devient noir et blanc lors du survol.
- Rétrécir : L'image devient plus petite lors du survol.
- Inverser : La couleur de l'image est inversée lors du survol.
- Couleur : L'image passe du noir et blanc à la couleur lors du survol.
- Assombrir : L'image s'assombrit légèrement lors du survol.
- Choisissez ce qui se passe pendant le chargement de l'image:
- Image floue: Une version floue de l'image apparaît lors du chargement.
- Espace réservé aux couleurs : Un espace réservé aux couleurs apparaît lors du chargement de l'image.

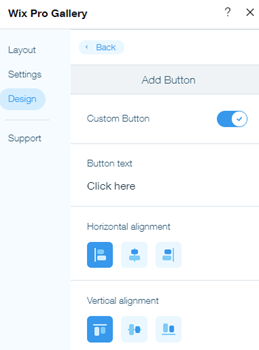
Boutons
Cette section apparaîtra si vous avez choisi d'afficher le bouton En voir plus dans l'onglet Mise en page.
Ici, vous pouvez modifier le texte, la police, la couleur et le rayon de la bordure du bouton En voir plus.
Ici, vous pouvez modifier le texte, la police, la couleur et le rayon de la bordure du bouton En voir plus.
- Cliquez sur Boutons .
- Personnalisez les boutons à l'aide des options ci-dessous:
- Texte du bouton : Saisissez le texte qui apparaît sur le bouton.
- Style et couleur de la police: Sélectionnez la police et la couleur du bouton.
- Couleur et opacité du bouton : Faites glisser le curseur pour modifier la couleur et l'opacité du bouton et cliquez sur la case de couleur pour sélectionner une couleur.
- Largeur et couleur de la bordure : Faites glisser le curseur pour modifier la largeur de la bordure et cliquez sur la case de couleur pour sélectionner une couleur.
- Rayon des angles: Faites glisser le curseur pour modifier le rayon des angles.

Effets de défilement
Ajoutez un effet animé qui apparaît lorsque les visiteurs font défiler votre galerie. Vous pouvez personnaliser davantage l'animation choisie en ajoutant un style de transition et en ajustant sa durée.
Remarque :
Les animations disponibles dépendent de la mise en page de la galerie que vous choisissez.
Ajouter une animation de défilement :
- Cliquez sur Animations de défilement .
- Choisissez ce qui se passe lorsque les visiteurs font défiler votre galerie:
- Aucun effet : Aucun effet n'est appliqué au défilement.
- Fondu : Les images apparaissent progressivement pendant le défilement.
- Grayscale : L'image devient noir et blanc lors du défilement.
- Glisser vers le haut : L'image glisse vers le haut lors du défilement.
- Développer : L'image s'agrandit lors du défilement.
- Rétrécir : L'image devient plus petite lors du défilement.
- Zoom arrière : L'image fait un zoom arrière lors du défilement.
- Une couleur : Une seule couleur est appliquée aux images lors du défilement.

Personnaliser votre animation :
- Cliquez sur Personnaliser les animations
- Personnalisez vos paramètres d'animation:
- Style de transition : Cliquez sur le menu déroulant pour appliquer un effet de mouvement aux éléments de votre galerie. Cet effet est appliqué lors du défilement, lorsque les visiteurs passent d'un élément à l'autre.
- Durée : Faites glisser le curseur pour ajuster la durée de votre animation.

Mode agrandissement
Cette section apparaît si vous avez choisi «Ouvrir en mode agrandissement» dans le panneau des paramètres de la Pro Gallery, lorsqu'un utilisateur clique sur un élément de la galerie. À partir de là, vous pouvez personnaliser le mode agrandissement de votre galerie pour l'adapter au design et à la marque de votre site.
- Cliquez sur Mode agrandissement.
- Cliquez sur Personnaliser le mode agrandissement et personnalisez le mode agrandissement de la galerie à l'aide des options suivantes:
- Quelles informations sont affichées? Choisissez d'afficher un titre, une description et / ou un lien.
- Où apparaît-il? Choisissez où vous souhaitez positionner les informations:
- Sur le côté: Les informations apparaissent à droite de l'élément de la galerie.
- En bas: Les informations apparaissent sous l'élément de la galerie.
- Quand s'affiche-t-il? Choisissez le moment où les informations s'affichent:
- Toujours: Les informations sont toujours affichées.
- Lorsque vous cliquez sur l'icône d'information: Les informations n'apparaissent que lorsqu'un visiteur clique sur l'icône d'information dans le coin supérieur gauche du mode agrandissement.
- Autoriser le plein écran: Sélectionnez pour Permettez aux visiteurs de voir les éléments de la galerie en mode plein écran.
- Couleur d'arrière-plan: Cliquez sur la case de couleur pour sélectionner une couleur d'arrière-plan pour le mode d'expansion. Choisissez parmi les couleurs de votre site ou ajoutez une couleur.
- Couleur de l'icône: Cliquez sur la case de couleur pour sélectionner une couleur pour les icônes en mode agrandissement. Choisissez parmi les couleurs de votre site ou ajoutez une couleur.
- Style du titre:
- Cliquez sur le menu déroulant pour personnaliser la police, le style et la taille à partir du sélecteur de polices.
- Cliquez sur la case de couleur pour modifier la couleur du texte du titre.
- Style de la description:
- Cliquez sur le menu déroulant pour personnaliser la police, le style et la taille à partir du sélecteur de polices.
- Cliquez sur la case de couleur pour modifier la couleur du texte de la description.
- Alignement du texte : Sélectionnez l'alignement du texte: à gauche, au centre ou à droite.

Vous rencontrez des problèmes avec la Pro Gallery sur mobile ?
Consultez notre guide de dépannage pour la Pro Gallery sur mobile et découvrez les solutions aux problèmes les plus courants.
Cela vous a-t-il aidé ?
|

