Éditeur Wix : Modifier et personnaliser des images
6 min
Dans cet article
- Redimensionner vos images
- Faire pivoter vos images
- Choisir ce qui se passe lorsqu'un utilisateur clique sur une image
- Appliquer des effets de filtre aux images
- Ajouter et personnaliser des cadres d'image
- Ajouter des éléments à une image
- FAQ
Personnalisez vos images pour donner à votre site une touche de personnalité et capter l’attention de vos visiteurs. Explorez la gamme d'outils disponibles pour créer des images uniques et attrayantes, spécialement conçues pour votre site.
Redimensionner vos images
Redimensionnez les images pour qu'elles soient affichées à la taille que vous souhaitez sur votre site.
Suggestion :
Vous pouvez également rogner votre image de différentes manières.
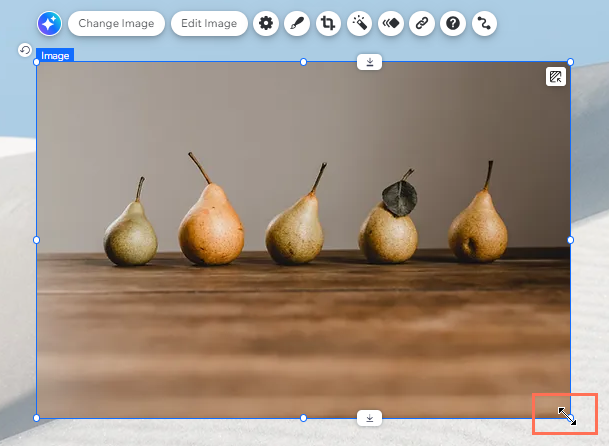
Pour redimensionner vos images :
- Cliquez sur l'image.
- Faites glisser les poignées sur les bords de l'image à la taille que vous souhaitez.
Remarque :
L'image et la forme restent dans les proportions d'origine lorsqu'elles sont redimensionnées à l'aide des poignées à chaque angles de l'image.

Faire pivoter vos images
Vous pouvez faire pivoter vos images en un clic avec l'Éditeur Wix.
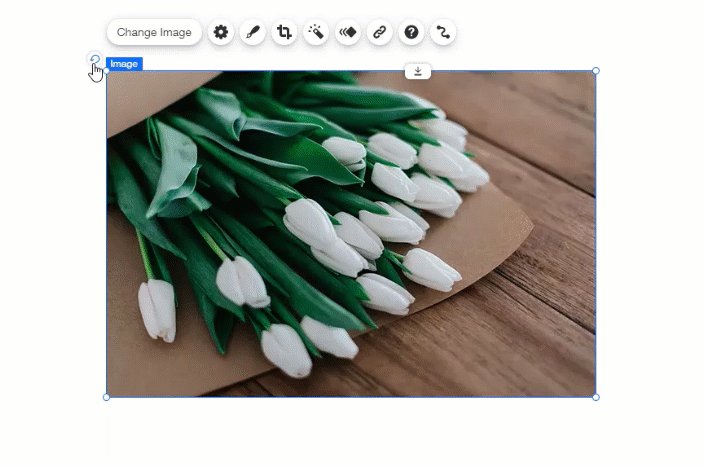
Pour faire pivoter vos images :
- Cliquez sur l'image.
- Cliquez sur l'icône Rotation
 en haut à gauche.
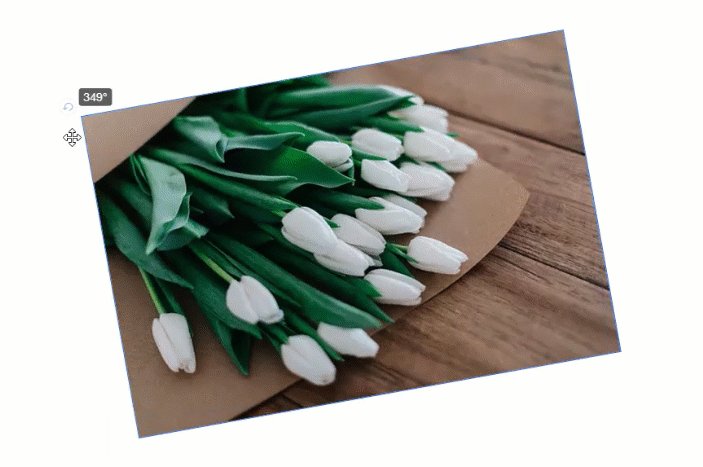
en haut à gauche. - Faites glisser l'image à l'angle souhaité.

Suggestion :
Il se peut que vos images soient automatiquement pivotées lorsque vous les importez dans le gestionnaire de médias. Cela est dû au fait que les images prises avec des appareils numériques ont des métadonnées intégrées qui sont liées à l'orientation de l'image. Vous pouvez suivre les étapes ci-dessus pour faire pivoter vos images après les avoir importées.
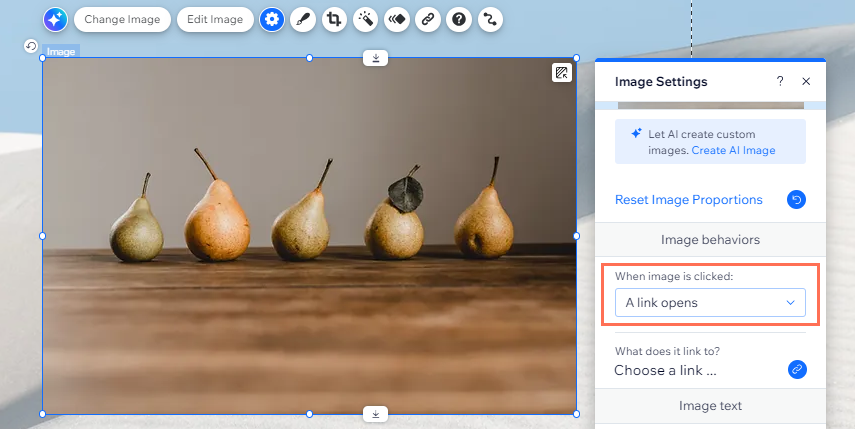
Choisir ce qui se passe lorsqu'un utilisateur clique sur une image
Choisissez ce qui se passe lorsque les visiteurs de votre site cliquent sur une image de votre site. Lorsque l'on clique, votre image peut être agrandie, ouvrir un lien ou ouvrir une fenêtre pop-up.
Pour paramétrer ce qui se passe lorsqu'un utilisateur clique sur une image :
- Cliquez sur l'image.
- Cliquez sur l'icône Paramètres
 .
. - Sélectionnez une option dans le menu déroulant Lorsque l'on clique sur l'image :
- Rien ne se passe : Il ne se passe rien lorsque quelqu'un clique sur l'image.
- Un lien s'ouvre : L'image se comporte comme un bouton et peut être connectée à une page, à une position ou une ancre sur votre site, à une URL externe, à un document ou une adresse e-mail. Cliquez sur Choisissez un lien pour le configurer.
- Elle s'ouvre dans un pop-up : L'image s'ouvre dans une fenêtre pop-up. L'image est affichée dans sa taille d'origine sur une superposition sombre, avec le nom de l'image en dessous. En savoir plus sur le renommage de votre image.
- Elle peut être agrandie : Le curseur se change en loupe lorsqu'un visiteur survole l'image. Lorsque l'on clique sur l'image, elle s'agrandit.

Suggestion d'accessibilité :
Si cet élément est purement décoratif, c'est-à-dire qu'il n'inclut pas les informations importantes pour les lecteurs d'écran, cochez la case Design .
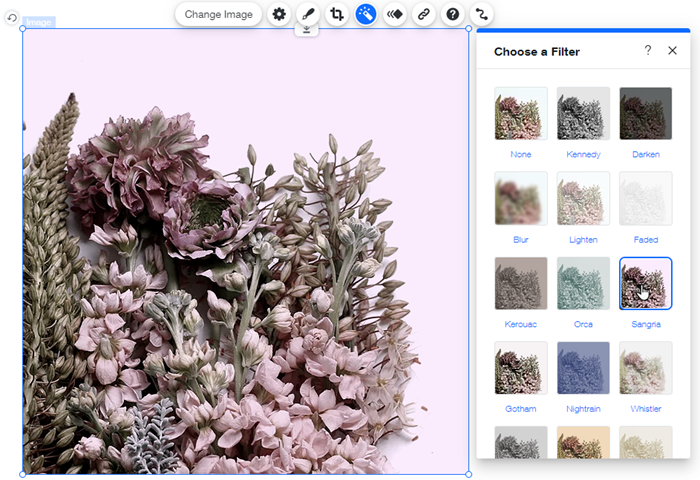
Appliquer des effets de filtre aux images
Choisissez parmi des tonnes de superbes filtres traditionnels comme Sépia et Flou, ou nos filtres uniques tels que Kennedy et Orca pour ajouter un attrait visuel éclatant.
Pour appliquer un filtre à une image :
- Cliquez sur l'image.
- Cliquez sur l'icône Filtres
 .
. - Cliquez sur un filtre pour l'appliquer à l'image.

Remarque :
Une fois que vous avez appliqué un filtre à une image, l'icône Filtres deviendra verte  .
.
 .
.Vous pouvez toujours cliquer sur Aucun dans le panneau pour retirer le filtre et rétablir l'image d'origine.
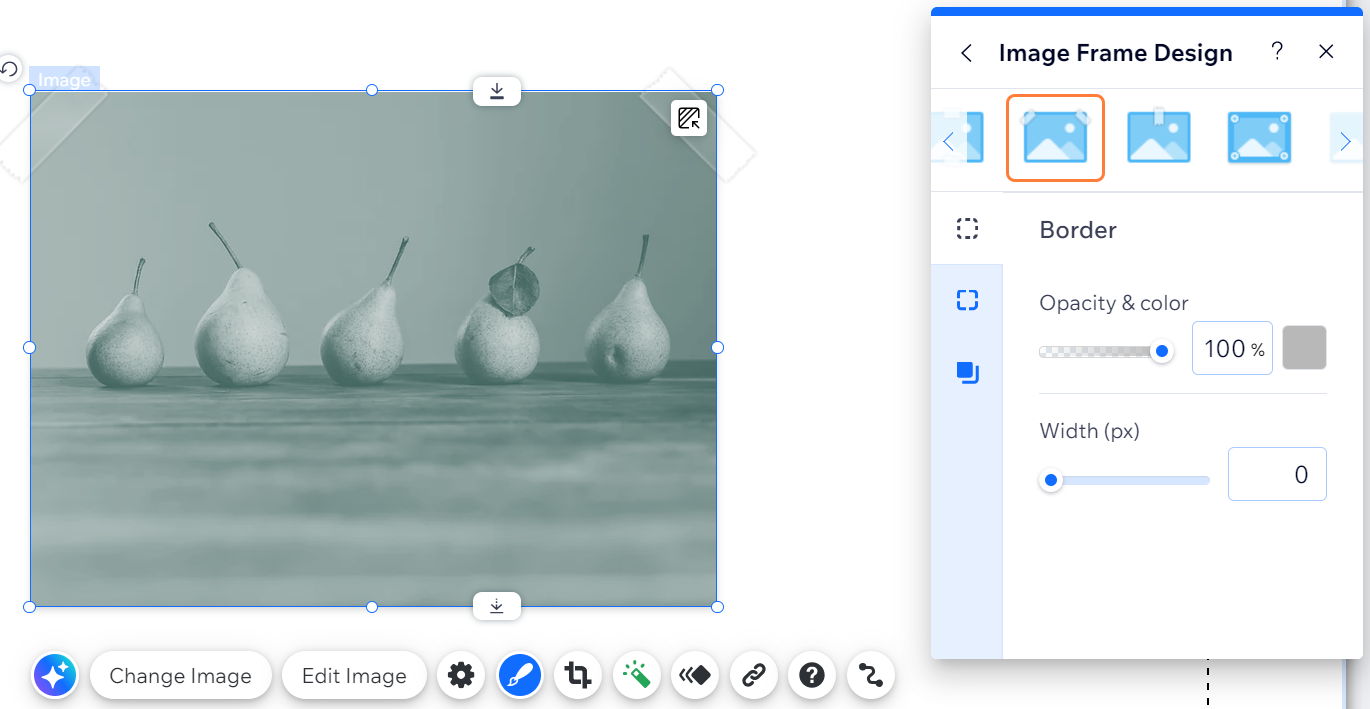
Ajouter et personnaliser des cadres d'image
Faites ressortir votre image en ajoutant un cadre personnalisable. Avec une variété de cadres prédéfinis parmi lesquels vous pouvez choisir, modifiez la couleur ou choisissez une ombre spécifique pour créer le cadre parfait pour votre image.
Remarque :
Les options de personnalisation disponibles dépendent du design du cadre que vous sélectionnez.
Pour ajouter et personnaliser un cadre d'image :
- Cliquez sur l'image.
- Cliquez sur l'icône Design
 .
. - Sélectionnez le design du cadre que vous aimez.
- (Facultatif) Personnalisez davantage le design :
- Cliquez sur Personnaliser le design.
- Sélectionnez ce que vous voulez faire ensuite :
- Cadre prédéfini : Choisissez un nouveau pré-réglage en haut. Ces éléments prédéfinis proposent différentes formes et effets pour améliorer encore le cadre.
- Couleur et opacité : Sélectionnez les couleurs et l'opacité du cadre.
- Bordure : Personnalisez le design des bordures de votre cadre.
- Angles : Arrondissez les angles de votre cadre.
- Ombre : Ajoutez une ombre à votre cadre.

Suggestion :
Certains designs d'images ont une vue Normal et une vue Survol. Cliquez sur ces onglets pour les personnaliser.
Ajouter des éléments à une image
Besoin d'afficher du texte ou d'autres éléments sur une image ? Connectez-les à un conteneur transparent qui apparaît au-dessus de l'image.
Pour ajouter des éléments à une image dans une boîte conteneur :
- Cliquez sur Ajouter des éléments
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Boîte et sélectionnez la boîte que vous souhaitez ajouter.
- Faites glisser la boîte conteneur sur l'image correspondante pour la connecter.
Remarque : Assurez-vous que la boîte conteneur est de la même taille ou de plus grande que l'image. - Rendez la boîte conteneur transparente :
- Cliquez sur Modifier le design.
- Cliquez sur Personnaliser le design.
- Cliquez sur Couleur de remplissage et opacité et faites glisser le curseur Arrière-plan jusqu'à 0 % afin que la boîte ne soit pas visible.
- Faites glisser les éléments pertinents sur la boîte conteneur pour les connecter.
Suggestion :
Déplacez ce groupe d'éléments en cliquant sur la boîte conteneur transparente et en les faisant glisser dans la position souhaitée.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Les modifications apportées à mon image sont-elles reflétées dans le gestionnaire de médias ?
J'ai des problèmes avec mes images, y a-t-il des étapes de dépannage que je peux essayer ?
J'ai ajouté un cadre à mon image, comment puis-je le retirer ?


