Éditeur Wix : Ajouter un élément personnalisé à votre site
6 min
Dans cet article
- Que sont les éléments personnalisés ?
- Ajouter l'élément personnalisé
- Définir les attributs de l'élément personnalisé
- Lignes directrices et limitations
- Exemple d'élément personnalisé
Utilisez l'élément personnalisé pour ajouter du contenu visible à votre site et pour concevoir des éléments avec des capacités CSS supplémentaires.
Important :
Nous ne pouvons pas fournir de support pour les codes externes qui n'ont pas été créés ou testés par Wix. Si vous rencontrez un problème avec votre extrait de code, veuillez contacter directement le fournisseur.
Que sont les éléments personnalisés ?
Les éléments personnalisés vous permettent de créer des balises HTML personnalisées que vous pouvez utiliser sur votre site Wix. Les éléments personnalisés fonctionnent avec tous les navigateurs compatibles, et peuvent être utilisés avec toute bibliothèque ou tout environnement JavaScript ES6 fonctionnant avec HTML 5.
Vous pouvez utiliser un élément personnalisé pour :
- Concevoir vos propres éléments qui ne sont pas encore disponibles dans le panneau d'ajout de l'Éditeur Wix ou via des applis.
- Concevoir des éléments avec des capacités CSS supplémentaires, comme des animations CSS, des animation de compte à rebours, un fils d'Ariane, des infobulles, des balises, des graphiques, des devis, des changements de curseur et des interactions de défilement.
- Modifier la hauteur de votre élément sur votre site en ligne, de manière à éviter les collisions de mise en page.
- Améliorer les performances (par rapport aux composants basés sur l'iframe). Cela dépend en grande partie de la mise en œuvre de l'élément personnalisé.
Remarque :
Vous pouvez utiliser des éléments personnalisés provenant de sources externes, mais assurez-vous de mettre à jour le nom de la balise dans les propriétés lorsque vous ajoutez l'élément personnalisé à votre page.
Ajouter l'élément personnalisé
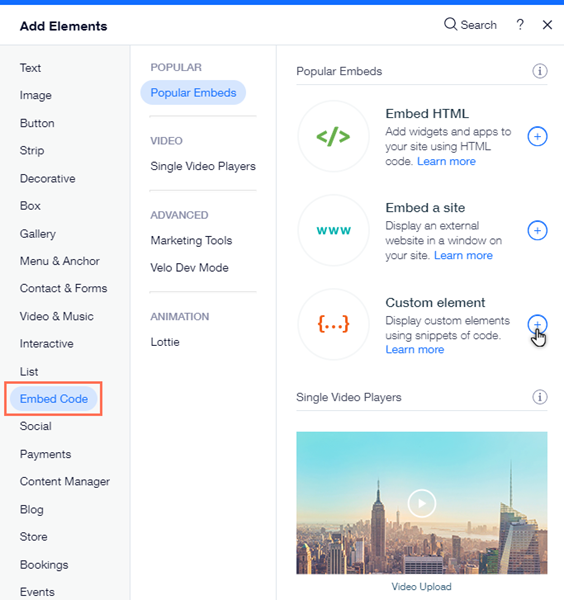
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Code d'intégration .
- Cliquez sur l'élément personnalisé pour l'ajouter à votre page.
- Cliquez sur Paramètres.
- Sélectionnez URL du serveur et saisissez l'URL, y compris le nom du fichier.
Remarque : Si vous utilisez Velo, vous pouvez cliquer sur Velo File. - Saisissez le nom de la balise.

Remarque :
Tous les éléments doivent être définis dans le registre des éléments personnalisés pour la page. Le nom de la balise est le nom utilisé lors de l'enregistrement de l'élément. Vous pouvez trouver le nom de la balise dans le fichier customElements.define() dans le fichier JavaScript.
Définir les attributs de l'élément personnalisé
Important :
Les attributs ne sont pas encore ouverts à tous les utilisateurs.
Définissez les attributs HTML sur le nœud DOM de l'élément personnalisé. Veillez à ajouter un code pour reconnaître et traiter ces attributs définis dans le code de l'élément personnalisé.
- Cliquez sur Définir les attributs sur l'élément personnalisé.
- Cliquez sur Nouvel attribut.
- Nommez l'attribut, par exemple, "rotation" ou "width".
- Attribuez une valeur à l'attribut, par exemple, 45.
Remarque :
Vous pouvez également modifier et supprimer les attributs HTML d'un élément personnalisé.
Lignes directrices et limitations
- Pour des raisons de sécurité, pour utiliser l'élément personnalisé, vous devez souscrire à un forfait Premium pour votre site, connecter un domaine et ne pas y ajouter de publicité.
- Assurez-vous que votre code contient HTTPS et non HTTP, sinon il ne sera pas affiché sur votre site en ligne.
- Le code JavaScript contient les éléments de base de la page, mais les paramètres de design et autres fonctionnalités complexes peuvent être stockés séparément. Par conséquent, certains éléments peuvent ne pas fonctionner ou avoir une apparence différente si les éléments pertinents ne sont pas inclus dans le code principal du JS, par exemple le CSS et d'autres fichiers du JS.
- Veillez systématiquement à ce que le code soit à jour et compatible avec HTML5. La plupart des navigateurs n'affichent pas correctement les pages et les scripts s'ils ont été écrits à l'aide d'anciennes versions de JS ou de HTML.
- Le référencement peut être défini séparément à l'aide de l'API Velo.
- La performance dépend de la mise en œuvre de l'élément personnalisé elle-même.
- Le code de l'élément personnalisé doit être hébergé par vous si vous n'utilisez pas Velo.
Important :
Pour des raisons de sécurité, l'élément personnalisé est rendu dans une iFrame à l'intérieur de l'Éditeur et en mode aperçu. Cela peut affecter la mise en page du composant. Accédez à votre site publié pour voir à quoi il ressemble réellement sur votre site en ligne.Vous pouvez également utiliser des sites de test comme aperçu du site en direct.
Exemple d'élément personnalisé
Vous trouverez ci-dessous un exemple d'ajout d'un élément personnalisé basique à votre site. Les instructions expliquent comment ajouter le texte "Bonjour à tous" à votre site.
Vous devez d'abord créer et coder l'élément ainsi que son comportement dans un fichier JavaScript.
Remarque :
Souscrivez un forfait Premium pour votre site, connectez un domaine et assurez-vous que les publicités Wix sont supprimées
Pour créer et ajouter votre élément personnalisé :
- Créez ou obtenez un accès à serveur pour votre élément personnalisé. Si vous hébergez en externe sur votre propre serveur, vous devrez connecter l'élément personnalisé à l'URL du serveur lors de l'ajout de l'élément personnalisé dans l'Éditeur Wix.
- Si vous êtes hébergé localement, vous pouvez utiliser HTTP.
- Si vous hébergez sur un serveur externe, vous devez utiliser HTTPS. En savoir plus sur l'hébergement d'un serveur externe
Remarque : Si vous utilisez Velo et que vous souhaitez héberger avec Wix cliquez ici.
- Utilisez n'importe quel IDE pour créer un élément personnalisé dans un fichier Javascript en utilisant la syntaxe standard de la classe ECMAScript 2015. Pour obtenir des instructions complètes et des exemples, consultez la documentation MDN.
- Définissez la classe d'éléments personnalisés :
- La classe
Bonjour à tousest la classe de l'élément personnalisé, que nous utiliserons lors de l'enregistrement de l'élément personnalisé. connectedCallback()est une fonctionnalité de rappel du cycle de vie qui se déclenche automatiquement lorsque l'élément est attaché au DOM.
- La classe
1La classe Bonjour à tous étend le HTMLElement { connectedCallback() { this.innerHTML = 'Bonjour à tous!' ; } } customElements.define('bonjour-à-tous', Bonjour à tous);-
Enregistrez la classe d'éléments personnalisés avec la méthode
customElements.define(name, class). Dans l'Éditeur, saisissez le nom enregistré comme nom du tag lors de l'ajout de l'élément personnalisé au site. Une fois enregistré, l'élément personnalisé peut être utilisé sur votre site.- Le premier paramètre,
Bonjour à tous, correspond au nom du tag, qui sera défini dans l'Éditeur (étape 8). - Le deuxième paramètre,
Bonjour à tous, est le nom de classe de l'élément personnalisé.
- Le premier paramètre,
1CustomElementRegistry.define('bonjour-à-tous', Bonjouràtous) ;- Ajoutez l'élément personnalisé dans votre Éditeur (voir ci-dessus).
- Cliquez sur Paramètres.
- Choisissez URL du serveur et saisissez l'URL du serveur pour votre fichier de script d'élément personnalisé.
- Saisissez le Nom du tag. Le nom du tag correspond au nom de l'élément que nous avons enregistré à l'aide de la fonction
define()à l'étape précédente. Dans cet exemple, le nom du tag estbonjour-à-tous. - Sauvegardez et publiez votre site
Vous souhaitez obtenir davantage d'informations ?
Suggestion :
- Affichez votre élément personnalisé sur toutes les pages.
- Affichez votre élément personnalisé même lors du défilement avec Épingler à l'écran. Vous pouvez également utiliser l'élément CSS en position fixe dans le code de l'élément personnalisé.

