Apportez vos
boîtes,
répéteurs, et des éléments à la vie en ajoutant des interactions de survol. Il s'agit des effets que vos visiteurs voient lorsqu'ils survolent les éléments que vous choisissez.
Faites apparaître ou disparaître des éléments, ajoutez des effets et modifiez les couleurs au passage de la souris. Vous pouvez également contrôler le minutage de vos effets pour maximiser leur potentiel.
Étape 1 | Ajouter et concevoir le design d'un élément
Les interactions de survol ajoutent du plaisir et du mouvement à votre site. Pour commencer, ajoutez une boîte ou un répéteur à partir du panneau Ajouter des éléments.
Cliquez sur une option ci-dessous pour en savoir plus sur l'ajout de chaque élément :
- Accédez à votre Éditeur.
- Cliquez sur Ajouter des éléments
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Boîte.
- Cliquez ou faites glisser une boîte pour l'ajouter à la page.
Suggestion : Cliquez sur Boîtes de survol et sélectionnez une boîte si vous préférez utiliser une boîte de survol prédéfinie. - (Facultatif) Personnaliser le design de votre boîte et ajoutez des éléments si nécessaire.
Étape 2 | Accéder au mode survol
Après avoir ajouté et conçu votre élément, accédez au mode survol pour commencer à ajouter des interactions. C'est là que vous contrôlez ce que les visiteurs voient lorsqu'ils survolent votre boîte ou votre répéteur.
Pour accéder au mode survol :
- Sélectionnez votre boîte / répéteur dans l'Éditeur.
- En fonction de votre élément, procédez comme suit pour accéder au mode survol :
- Boîte : Cliquez sur l'icône Interactions de survol
 .
. - Répéteur : Cliquez sur n'importe quel conteneur dans le répéteur et sélectionnez l'icône Interactions de survol.
 .
.
- Cliquez sur Ajouter une interaction de survol.
Étape 3 | Ajouter des interactions de survol à votre élément
En mode survol, vous pouvez faire apparaître ou disparaître des éléments et ajouter des effets sympas. Tout se passe simultanément lorsque les visiteurs survolent votre boîte ou votre répéteur.
Choisissez ce que vous voulez faire :
Ajouter des éléments qui apparaissent au survol
- Cliquez sur l'icône Ajouter au survol
 en haut à gauche pour ajouter des éléments qui apparaissent lors du survol.
en haut à gauche pour ajouter des éléments qui apparaissent lors du survol. - Cliquez sur l'élément que vous souhaitez ajouter à la boîte ou au répéteur.
Remarque : Tous les éléments ne peuvent pas être ajoutés au mode survol.
Masquer des éléments au survol
Faites disparaître un élément lorsque les visiteurs le survolent. Vous pouvez masquer des éléments spécifiques ou masquer l'ensemble de la boîte / du répéteur.
Sélectionnez l'élément et appuyez sur
Supprimer sur votre clavier, ou cliquez sur l'icône
Masquer l'élément 
.
Suggestion :
Cliquez sur l'icône
Masqué au survol 
en haut à gauche pour accéder et gérer la liste des éléments masqués.
Choisissez un effet pour l'élément lors du survol
Vous pouvez ajouter un effet à n'importe quel élément de votre boîte ou élément de répéteur, y compris la boîte / l'élément du répéteur lui-même. Agrandissez, rétrécissez, pivotez ou inclinez les éléments sur le côté.
- Sélectionnez la case / le répéteur dans votre Éditeur.
- Cliquez sur Sélectionner un effet.
- Sélectionnez un effet parmi les options disponibles.
Suggestion : Choisissez l'effet Basique pour combiner plusieurs effets. Par exemple, vous pouvez faire grandir et pivoter votre élément en même temps à l'aide de cet effet. - (Facultatif) Cliquez sur Personnaliser pour adapter l'effet selon vos besoins.
Après avoir sélectionné un effet pour votre élément, paramétrez le temps et la durée de son apparition.
- Sélectionnez l'élément dans votre Éditeur.
- Cliquez sur l'icône Temps et durée
 .
. - Utilisez les options disponibles pour paramétrer le temps et la durée de votre effet :
- Durée : Faites glisser le curseur pour choisir la durée (en secondes) de votre effet, après que les visiteurs survolent l'élément.
- Délai : Faites glisser le curseur pour sélectionner le délai (en secondes) entre le moment où vos visiteurs survolent l'élément et le moment où ils voient l'effet.
- Accélération : Sélectionnez la manière dont votre élément doit passer de son état normal à l'effet, après que les visiteurs l'ont survolé (par exemple, en entrant et en sortant de l'effet).
(Conteneurs uniquement) Modifier le design du conteneur au survol
Vous pouvez modifier le design de la boîte en mode survol pour modifier sa couleur d'arrière-plan, sa bordure, ses angles et son ombre.
- Sélectionnez la case dans votre Éditeur.
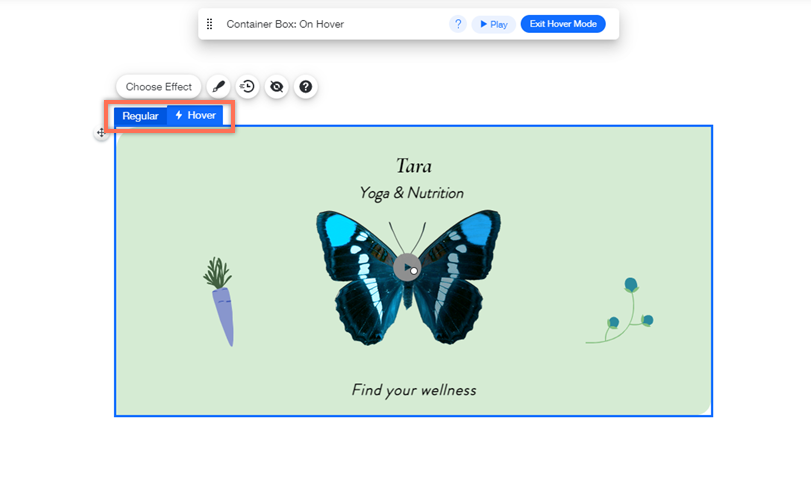
- Cliquez sur l'onglet Survol en haut de la boîte.
- Cliquez sur l'icône Design
 .
. - Sélectionnez l'onglet correspondant à gauche du panneau pour modifier le design :
- Couleur de remplissage et opacité : Faites glisser le curseur pour ajuster l'opacité de l'arrière-plan et cliquez sur la case de couleur pour modifier la couleur.
- Bordure : Cliquez sur la case de couleur pour modifier la couleur et faites glisser les curseurs pour ajuster l' opacité et la couleur et la largeur de la bordure.
- Angles : Sélectionnez un angle pour ajuster l'arrondi des angles. Cliquez sur l'icône Lien pour que tous les angles soient identiques.
- Ombre : Cliquez sur le curseur pour activer une ombre, puis modifiez l'angle, la distance, la taille, etc.

.
.



 à gauche de l'Éditeur.
à gauche de l'Éditeur.

 en haut à gauche pour ajouter des éléments qui apparaissent lors du survol.
en haut à gauche pour ajouter des éléments qui apparaissent lors du survol.
 .
. en haut à gauche pour accéder et gérer la liste des éléments masqués.
en haut à gauche pour accéder et gérer la liste des éléments masqués. .
.