Éditeur Studio : Exporter vos designs depuis Figma
10 min
Dans cet article
- Étape 1 | Se préparer à l'exportation
- a | Importer des polices personnalisées dans Wix Studio
- b | Comparer la largeur du cadre à la taille de modification
- Étape 2 | Installer le plug-in et connecter le fichier Figma
- a | Installer le plug-in sur Figma
- b | Connecter le fichier Figma au site de votre client
- Étape 3 | Choisir ce que vous souhaitez exporter de Figma
- Étape 4 | Terminer l'importation dans l'Éditeur
- FAQs
- Dépannage
Vous utilisez Figma pour concevoir des sections et des éléments ? Le plug-in Wix Studio vous permet de transformer vos designs statiques en un site en ligne responsive, avec un processus simplifié. Vous pouvez importer des cadres Figma complets, des composants et des sections spécifiques, ou utiliser nos wireframe (kits d'interface utilisateur).
Une fois dans Studio, vous pouvez améliorer vos designs avec des animations sans code, des CSS personnalisés, une connexion à des solutions commerciales telles que Wix Boutique, et bien plus encore.
Important :
Depuis le 17 novembre 2025, Figma a mis en place une limite au nombre de designs que vous pouvez exporter. En savoir plus sur les limites de taux Figma.
- Nous vous recommandons de garder Figma et l'Éditeur Studio ouverts, dans des onglets de navigateur distincts, car vous aurez besoin des deux pour ce processus.
- Vous êtes au milieu du processus et vous avez besoin d'aide ? Lisez notre FAQ et nos informations de dépannage ci-dessous.
Étape 1 | Se préparer à l'exportation
Avant d'essayer d'importer des designs de Figma, il y a quelques éléments que nous vous recommandons de vérifier. Cela permettra d'assurer une transition transparente de Figma à Wix Studio.
a | Importer des polices personnalisées dans Wix Studio
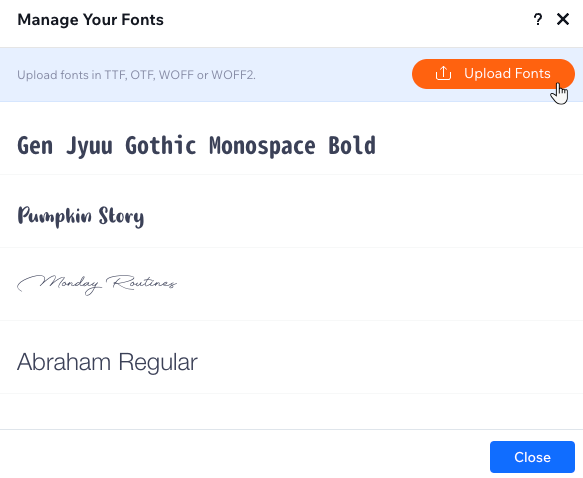
Assurez-vous que toutes les polices que vous utilisez sur Figma sont également disponibles sur votre compte Wix. Il est préférable d' importer les polices sur Wix à l'avance – sinon, les polices système remplacent les polices que vous aviez l'intention d'afficher.

b | Comparer la largeur du cadre à la taille de modification
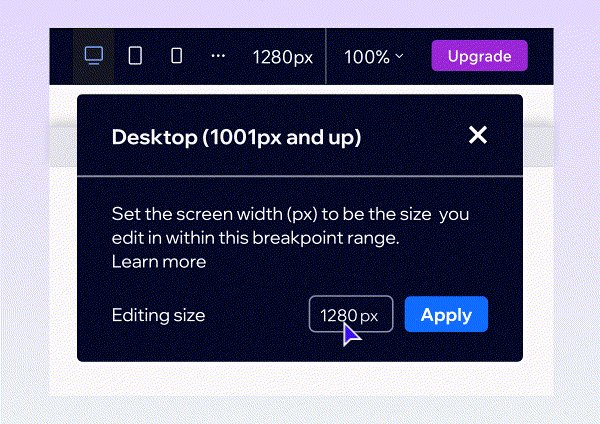
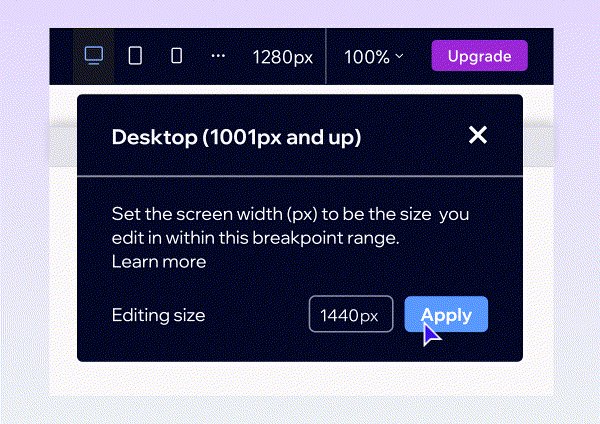
La largeur du cadre Figma doit correspondre à la taille de modification de la page correspondante sur le site de votre client. En cas de non-concordance, votre design ne sera pas exporté dans le même ratio, ce qui signifie qu'il n'apparaîtra pas dans les bonnes proportions dans Wix Studio.
Exporter des éléments ?
Vous devez toujours vérifier la largeur du cadre qui les contient pour vous assurer d'un résultat 1:1.

Étape 2 | Installer le plug-in et connecter le fichier Figma
Si vous ne l'avez pas déjà fait, accédez à la page de la communauté Figma et installez le plug-in Wix Studio. Une fois installé, vous pouvez utiliser le clic droit pour accéder au plug-in à partir de n'importe quel design sur lequel vous travaillez.
Ensuite, copiez le lien du fichier Figma et retournez dans l'Éditeur, où vous pouvez le connecter au site de votre client.
a | Installer le plug-in sur Figma
- Accédez à la page du plug-in Figma dans Wix Studio.
- Ajoutez le plug-in à votre compte Figma.
- Ouvrez le fichier Figma qui contient le cadre que vous souhaitez exporter.
- Copiez l'URL de votre fichier Figma.
b | Connecter le fichier Figma au site de votre client
- Accédez au site de votre client dans l'Éditeur.
- Cliquez sur l'icône Wix Studio
 en haut à gauche.
en haut à gauche. - Survolez Outils.
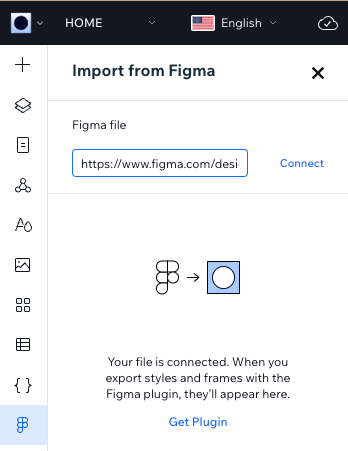
- Cliquez sur Importer de Figma.
Suggestion : Cela ajoute une nouvelle icône à gauche de l'Éditeur.
à gauche de l'Éditeur. - Collez l'URL de votre fichier Figma et cliquez sur Connecter.
- (Première fois uniquement) Cliquez sur Autoriser l'accès pour terminer la connexion du fichier.

Étape 3 | Choisir ce que vous souhaitez exporter de Figma
Après avoir installé le plugin, localisez le fichier de design correspondant dans votre compte Figma. Le plugin vous permet de choisir ce que vous souhaitez exporter : un cadre ou vos styles.
Nous vous recommandons d'abord d'exporter vos styles (c'est-à-dire typographie et couleurs), ils sont donc déjà configurés dans l'Éditeur Studio au moment où vous commencez à exporter des images.
Quels éléments le plugin reconnaît-il automatiquement ?
Pour exporter depuis Figma :
- Ouvrez le fichier Figma correspondant.
- Accéder au plug-in Studio :
- Cliquez sur l'icône Figma
 pour ouvrir le menu principal.
pour ouvrir le menu principal. - Survolez plug-ins et cliquez sur Figma vers Wix Studio.
- Cliquez sur l'icône Figma
- Cliquez sur Configurer l'exportation.
- Cochez la case J'ai terminé de connecter mon fichier et cliquez sur Suivant.
- Vérifiez que la taille d'édition dans Wix Studio correspond à la largeur du cadre Figma. Lorsque vous êtes prêt, cliquez sur Commencer l'exportation.
- Choisissez ce que vous souhaitez exporter et suivez les étapes :
Styles
Cadre
Étape 4 | Terminer l'importation dans l'Éditeur
Après avoir choisi les styles et/ou les cadres que vous souhaitez exporter, retournez sur le site de votre client dans l'Éditeur. Vous remarquerez que le panneau Importer de Figma affiche maintenant votre sélection.
Assurez-vous qu'il n'y a pas de polices manquantes ou de différences de taille, puis choisissez d'importer le cadre en tant que conteneur, section, etc.
Pour terminer l'importation :
- Accédez au site de votre client dans l'Éditeur.
- (Si ce n'est pas déjà fait) Cliquez sur l'icône Importer de Figma
 à gauche.
à gauche. - En fonction de ce que vous importez, suivez les étapes ci-dessous :
Styles
Cadre
FAQs
Cliquez sur une question ci-dessous pour en savoir plus sur l'importation de designs à partir de Figma.
Puis-je importer des designs de Figma sur un site existant ?
Puis-je importer plusieurs pages à la fois ?
Mes designs Figma se connectent-ils automatiquement aux applis Wix (ex. Wix Boutique) ?
Que se passe-t-il lors de l'importation de menus, de formulaires et de boutons ? Fonctionneront-ils sur le site de mon client ?
À quoi ressemblera mon design importé à travers les points de rupture ?
Si j'apporte d'autres modifications à mon design Figma après l'avoir importé dans Studio, seront-ils automatiquement synchronisés ?
Puis-je exporter des designs dans l'autre sens, de Wix Studio vers Figma ?
Dépannage
Vous rencontrez des problèmes lors de l'exportation de vos designs Figma vers Wix Studio ? Cliquez sur un problème ci-dessous pour en connaître la cause et voir comment le résoudre.
Avant de résoudre le problème :
Si vous ne parvenez pas à exporter votre design, nous vous recommandons de vérifier si vous avez atteint la limite de tarif sur votre compte Figma.
(Sur Figma) Aucun style n'apparaît dans le panneau lors de la tentative d'exportation
(Dans l'Éditeur) Je ne vois pas l'option pour ajouter un cadre en tant que page/section
(Dans l'éditeur) Le design ne semble pas proportionnellement après l'avoir importé
Vous avez toujours besoin d'aide ?
Quelles informations dois-je inclure si j'ai besoin de demander de l'aide ?





