Personnalisez les pages qui présentent les collections et les projets de votre portfolio. Sélectionnez des éléments sur les pages pour découvrir et utiliser leurs options de personnalisation. Vous pouvez également ajouter ou supprimer manuellement des éléments comme vous le feriez pour les autres pages de votre Éditeur.
Wix Portfolio est construit sur des pages dynamiques, ce qui vous permet d'appliquer un modèle de page à tous les projets. Cela signifie que si vous ajoutez ou supprimez des éléments supplémentaires à un projet, ces modifications des images ou de la zone de texte sont appliquées à tous vos projets.
Les pages de votre portfolio se composent de :
- Portfolio : La page principale où vos collections sont affichées. Pensez-y comme à la page d'accueil de votre portfolio.
- Pages de la collection : Les pages qui affichent tous les projets qui apparaissent dans la collection sélectionnée.
- Pages du projet : Les pages qui affichent les informations et les médias de chaque projet.
Personnaliser la page principale du portfolio
Modifiez l'arrière-plan, les paramètres d'étirement et la galerie de portfolios de votre page portfolio. Ceci est la « page d'accueil » de votre portfolio qui affiche vos collections. Si vous n'avez qu'une seule collection visible, cette page affiche vos projets à la place.
Personnaliser les pages de collection
Après que les visiteurs ont sélectionné une collection sur la page de votre portfolio, ils sont redirigés vers les pages de collection. Ces pages affichent le même design et la même mise en page pour chaque collection. Choisissez quels éléments apparaissent dans le widget, personnalisez la page selon vos besoins et personnalisez la galerie qui affiche vos projets.
- Accédez à votre Éditeur.
- Accédez aux pages de votre collection :
- Cliquez Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages du portfolio.
- Cliquez sur Pages de votre collection.
- Cliquez sur l'élément de page de la collection sur votre page.
- Choisissez ce que vous voulez faire :
Modifier les éléments qui apparaissent dans le widget
- Cliquez sur l'icône Éléments
 .
. - Cochez la case à côté de chaque élément que vous souhaitez voir apparaître.
Suggestion : Vous pouvez également masquer un élément en le sélectionnant sur le widget et en appuyant sur la touche Suppr de votre clavier. Suivez les étapes ci-dessus si vous devez l'afficher à nouveau.
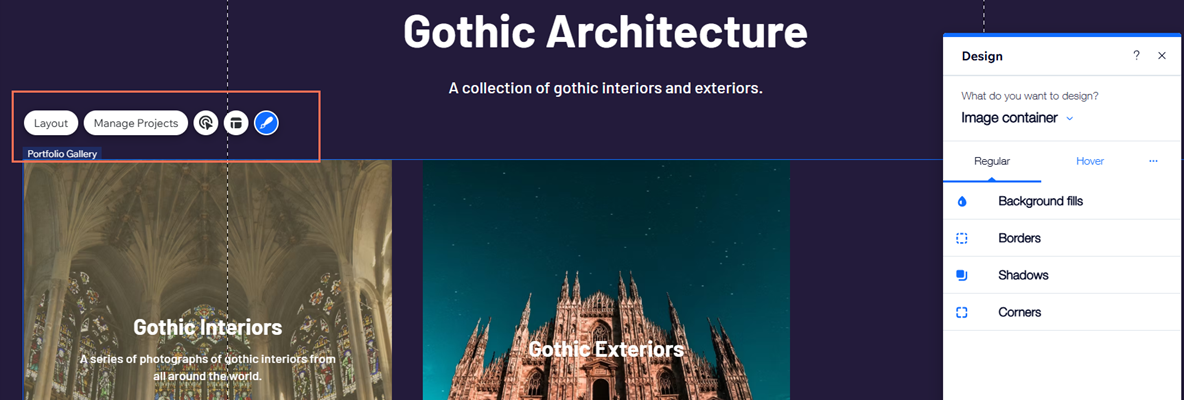
Personnaliser le design de la page de la collection
- Cliquez sur l'icône Design.
 .
. - Sélectionnez l'élément de design que vous souhaitez modifier :
- Titre : Personnalisez le style, la police, la mise en forme, l'effet, le caractère et l'espacement des lignes du texte et ajustez le référencement et l'accessibilité du texte.
- Description : Personnalisez le style, la police, la mise en forme, l'effet, les caractères et l'espacement des lignes du texte, et ajustez le référencement et l'accessibilité du texte.
- Bouton Retour : Personnalisez les états Normal et Survol du bouton « Précédent ».
- Arrière-plan : Ajustez la couleur et l'opacité, la bordure, les angles et l'ombre de l'arrière-plan.

Suggestion : Cliquez sur Réinitialiser au thème pour restaurer les paramètres de design par défaut.
Choisissez l'ordre d'affichage de vos projets dans votre collection
- Cliquez sur Gérer les collections .
- Survolez la collection concernée et cliquez sur Gérer.
- Faites glisser et déposez vos projets dans la section Projets de cette collection pour modifier l'ordre dans lequel ils apparaissent dans votre collection.
- Cliquez sur Enregistrer en haut à droite.
Personnaliser les pages du projet
Les visiteurs arrivent sur les pages de votre projet après avoir cliqué pour visualiser l'un de vos projets. Ces pages partagent la même mise en page et le même design pour tous vos projets. Choisissez quels éléments apparaissent dans le widget, personnalisez le design des pages et modifiez la galerie de portfolios.
- Accédez à votre Éditeur.
- Accédez aux pages de votre projet :
- Cliquez Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages du portfolio.
- Cliquez sur Pages de votre projet.
- Cliquez sur l'élément de page d'article de votre page.
- Choisissez ce que vous voulez faire :
Modifier les éléments qui apparaissent dans le widget
- Cliquez sur l'icône Éléments
 .
. - Cochez la case à côté de chaque élément que vous souhaitez voir apparaître.
Suggestion : Vous pouvez également masquer un élément en le sélectionnant sur le widget et en appuyant sur la touche Suppr de votre clavier. Suivez les étapes ci-dessus si vous devez l'afficher à nouveau.
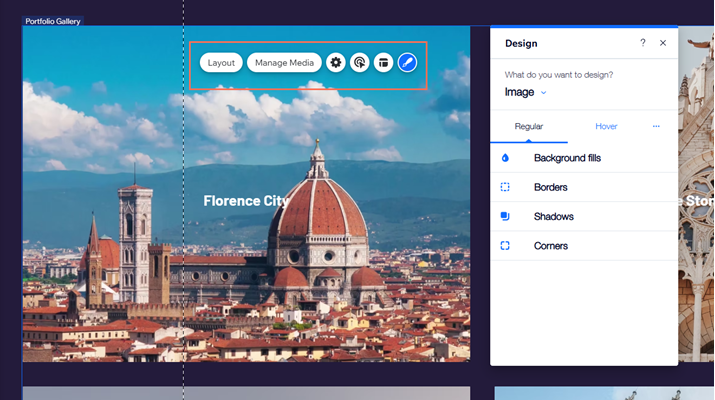
Modifier le design de la page de projet
- Cliquez sur l'icône Design
 .
. - Sélectionnez l'élément de design que vous souhaitez modifier :
- Titre / Description : Personnalisez le style, la police, la mise en forme, l'effet, les caractères et l'espacement des lignes du texte et ajustez le référencement et l'accessibilité du texte.
- Libellé / texte d'informations de base : Configurez les thèmes, les polices, la mise en forme, les effets, l'espacement des caractères et des lignes, le texte vertical, le référencement et l'accessibilité des libellés de détails.
- Arrière-plan de la page : Définissez la couleur et l'opacité, la bordure, les angles et l'ombre de l'arrière-plan.
- Boutons de navigation : Personnalisez les options de design pour l'état Normal et Survol des boutons que les visiteurs utilisent pour naviguer dans vos projets.

Suggestion : Cliquez sur Réinitialiser au thème pour restaurer les paramètres de design par défaut.
Résoudre les problèmes de texte dans les galeries de votre portfolio
Le texte sur les galeries de votre portfolio risque de ne pas apparaître correctement s'il n'y a pas assez d'espace pour lui. Cela peut être lié au design de la galerie de votre portfolio et aux paramètres de police. Assurez un solde entre la taille de la police, de l'image et de la zone de texte pour afficher tout le texte de l'image.
En fonction de la façon dont vous avez configuré votre texte, cliquez ci-dessous pour voir comment résoudre le problème :
Texte à afficher au survol d'une partie de l'écran
Le texte de la galerie peut être coupé si vous le configurez pour qu'il apparaisse au survol avec une superposition partielle. Pour vous assurer que votre texte est visible, vous pouvez agrandir la superposition ou passer à une superposition complète pour vous assurer que votre texte est toujours visible.
- Cliquez sur l'élément de la galerie du portfolio sur la page.
- Cliquez sur Mise en page.
- Cliquez sur Personnaliser la mise en page puis sur l'onglet Éléments .
- Cliquez sur le menu déroulant Couverture de la superposition et sélectionnez une option :
- Superposition partielle : Personnalisez la couverture de la superposition en pixels ou en pourcentages, la position et la marge intérieure
- Superposition complète : En choisissant cette option, votre texte est toujours visible.
Texte affiché pour s'afficher au-dessus ou en dessous de l'image
Lorsque vous configurez le texte de la galerie pour qu'il apparaisse au-dessus ou en dessous des images et que la taille de la police est trop grande, les titres et les descriptions peuvent être coupés. Vous pouvez ajuster la taille de la police afin que tout le texte apparaisse.
Pour augmenter la taille de la police :
- Cliquez sur la galerie Portfolio dans votre Éditeur.
- Cliquez sur l'icône Design

- Cliquez sur l'élément Titre correspondant dans le menu déroulant.
- Faites glisser le curseur pour augmenter la taille de la police jusqu'à ce que votre texte apparaisse.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur la personnalisation des pages de votre portfolio.
Puis-je traduire les pages de mon portfolio avec Wix Multilingue ?
Comment puis-je définir une collection spécifique comme page d'accueil de mon site ?
Pour définir une collection spécifique comme page d'accueil de votre site, vous devez d'abord ajouter une nouvelle page vierge. Ensuite, choisissez la collection à mettre en avant et définissez cette page comme page d'accueil.
Pour définir une collection spécifique comme page d’accueil de votre site :
- Ajoutez une page à votre site.
- Donnez un nom à votre page.
- Cliquez sur Mon entreprise
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Wix Portfolio.
- Cliquez sur Ajouter une galerie de collections à l'affiche.
8. Choisissez la catégorie qui apparaît dans cette galerie :
- Sélectionnez la galerie que vous venez d'ajouter à la page.
- Cliquez sur Choisir des catégories.
- Cochez la case à côté de la catégorie que vous souhaitez afficher.
Puis-je repositionner les éléments sur les pages de mon portfolio ?
Pour le moment, les pages de projet sont disponibles dans une variété de designs prédéfinis. Les éléments individuels de ces designs sont verrouillés en position et ne peuvent pas être repositionnés librement.
Si vous souhaitez modifier la position des éléments sur votre page de projet, vous pouvez choisir un design prédéfini différent en cliquant sur l'icône
Modifier l'élément prédéfini 
. Si c'est quelque chose que vous souhaitez voir à l'avenir, vous pouvez
voter pour la fonctionnalité.
Est-il possible de personnaliser manuellement la taille de l'image de couverture de mon projet ?
Non, la taille de l'image de couverture de votre projet est basée sur le type de mise en page que vous choisissez. Si vous souhaitez que cette fonctionnalité soit disponible,
vous pouvez voter pour elle ici.
Puis-je personnaliser l'apparence de mon portfolio sur mon site mobile ?
Puis-je ajouter une couverture de vidéo à mon projet de portfolio ?
Oui. Pour ajouter une couverture vidéo, vous devez
mettre à jour l'appli Portfolio sur le Wix App Market. La mise à jour de l'appli réinitialise votre image de couverture sur tous les projets. Une fois que vous avez mis à jour l'appli, vous pouvez ensuite ajouter un fichier vidéo à partir de votre gestionnaire de médias de projet.
Pour ajouter une couverture de vidéo :
- Accéder au portfolio dans le tableau de bord de votre site.
- Cliquez sur Modifier à côté du projet concerné.
- Sous Projet Media, cliquez sur Gérer les médias.
- Cliquez sur Ajouter un média.
- Importez votre vidéo.
- Cliquez sur la vidéo dans votre gestionnaire de médias du projet.
- Cliquez sur Définir comme couverture.
8. Cliquez sur Terminer.
Puis-je restaurer mon portfolio à une version précédente ?
Non. Une fois que vous avez apporté des modifications à votre portfolio et publié votre site, vous ne pouvez pas annuler ces modifications en restaurant une version précédente de votre site à partir de l'historique de votre site.
J'ai ajouté une collection/un projet à mon portfolio via le tableau de bord, mais la page manque des éléments ou s'affiche vide dans l'Éditeur/sur le site en ligne. Que puis-je faire ?
Assurez-vous que votre page affiche les informations que vous souhaitezen cochant la case à côté de l'élément concerné dans le panneau Éléments du widget .
Pour sélectionner les éléments à afficher sur les pages de votre portfolio :
- Accédez à votre Éditeur.
- Accédez à votre page de collection / projet :
- Éditeur Wix :
- Cliquez Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages du portfolio.
- Cliquez sur Pages de collections / projets.
- Éditeur Studio :
- Cliquez sur Pages
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pages de collection / projets sous Pages de portfolio.
- Cliquez sur l'élément de page de portfolio sur votre page.
- Cliquez sur l'icône Éléments
 .
. - Cochez la case à côté des éléments que vous souhaitez afficher sur votre site.

Puis-je connecter ma page de collection à une page de projet personnalisée / à un site web externe ?
Non. Pour le moment, il n'est pas possible de lier votre page de collection à une page de projet personnalisée / à un site web externe. Votre page de collection est toujours liée à la ou aux pages de projet par défaut fournies avec l'appli une fois que vous l'avez ajoutée à votre site. Vous pouvez toutefois
personnaliser la ou les pages du projet en fonction de vos besoins.
Comment puis-je rendre le texte toujours visible sur mes éléments ?
Vous pouvez vous assurer que votre texte est toujours visible sur les éléments de votre portfolio en vous assurant qu'il n'y a pas d'effet de survol sur les éléments de votre portfolio.
Pour rendre le texte toujours visible :
- Accédez à votre Éditeur.
- Accédez à votre page de collection / projet :
- Éditeur Wix :
- Cliquez Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages du portfolio.
- Cliquez sur Pages de collections / projets.
- Éditeur Studio :
- Cliquez sur Pages
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pages de collection / projets sous Pages de portfolio.
- Cliquez sur l'élément de la galerie du portfolio sur votre page.
- Cliquez sur l'icône Mise en page.
 et cliquez sur Personnaliser la mise en page.
et cliquez sur Personnaliser la mise en page. - Cliquez sur l'onglet Éléments .
- Cochez la case à côté du texte concerné sous Sélectionnez le texte à afficher.
- Faites défiler vers le bas et cliquez sur le menu déroulant Que se passe-t-il avec les informations au survol ? et sélectionnez Rien ne se passe.

Puis-je utiliser des polices personnalisées dans mon portfolio ?

 à gauche de l'éditeur.
à gauche de l'éditeur. à gauche de l'éditeur.
à gauche de l'éditeur. à gauche de l'éditeur.
à gauche de l'éditeur.

 sur l'élément Page Portfolio.
sur l'élément Page Portfolio. 
 et configurez les options de lecture vidéo.
et configurez les options de lecture vidéo.  .
.


 pour choisir ce qui se passe lorsque l'on clique sur des éléments, ce qui s'affiche lorsque les images se chargent et utiliser la protection contre le clic droit.
pour choisir ce qui se passe lorsque l'on clique sur des éléments, ce qui s'affiche lorsque les images se chargent et utiliser la protection contre le clic droit. 




 sur le côté gauche de l'Éditeur et
sur le côté gauche de l'Éditeur et  à gauche de l'Éditeur.
à gauche de l'Éditeur. . Si c'est quelque chose que vous souhaitez voir à l'avenir, vous pouvez
. Si c'est quelque chose que vous souhaitez voir à l'avenir, vous pouvez 
 .
.
 et cliquez sur Personnaliser la mise en page.
et cliquez sur Personnaliser la mise en page.