Éditeur Wix : Personnaliser le thème et le design de votre site
4 min
Dans cet article
- Sélectionner le thème de votre site
- Ajouter des éléments thématiques
- Configurer l'arrière-plan de votre page
- Appliquer des effets de transition aux pages
Avec seulement deux panneaux dans l'Éditeur, vous pouvez modifier l'aspect, la convivialité et l'esthétique de l'ensemble de votre site.
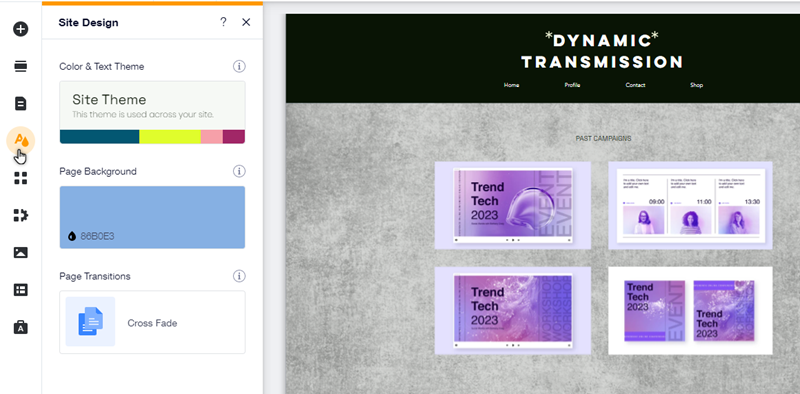
Utilisez le panneau Design du site pour sélectionner la couleur et le thème de votre texte, et modifier les arrière-plans et les transitions de vos pages. Vous pouvez ensuite ajouter des éléments assortis (au thème) à partir du panneau Ajouter des éléments pour renforcer l'apparence de votre site.

Sélectionner le thème de votre site
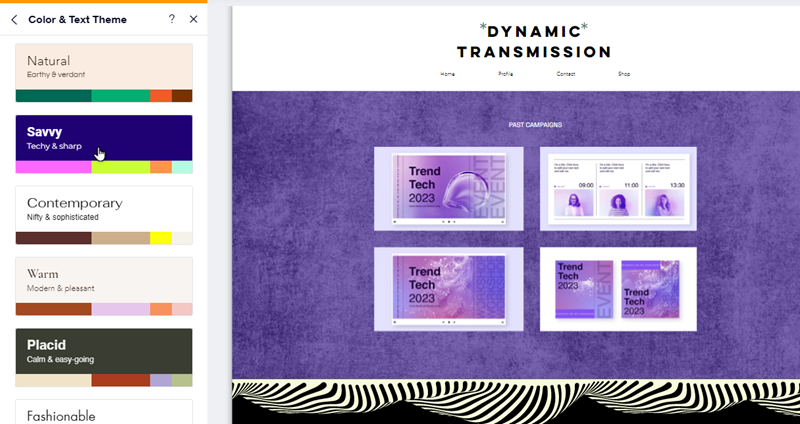
Le thème de votre site comprend toutes les couleurs et tous les styles de texte de votre site. Vous pouvez choisir parmi une variété de styles suggérés, et vous pouvez cliquer dessus pour voir comment votre site change avec chacun d'entre eux.
Après avoir sélectionné un thème que vous aimez, vous pouvez ensuite personnaliser le texte et les couleurs pour le personnaliser davantage selon vos besoins.
Pour sélectionner et personnaliser un thème de site :
- Accédez à votre Éditeur.
- Cliquez sur Design du site à gauche de l'éditeur.

- Cliquez sur Changer le thème.
- Sélectionnez un thème dans la liste.
- (Facultatif) Personnalisez les polices et les couleurs du thème :

Ajouter des éléments thématiques
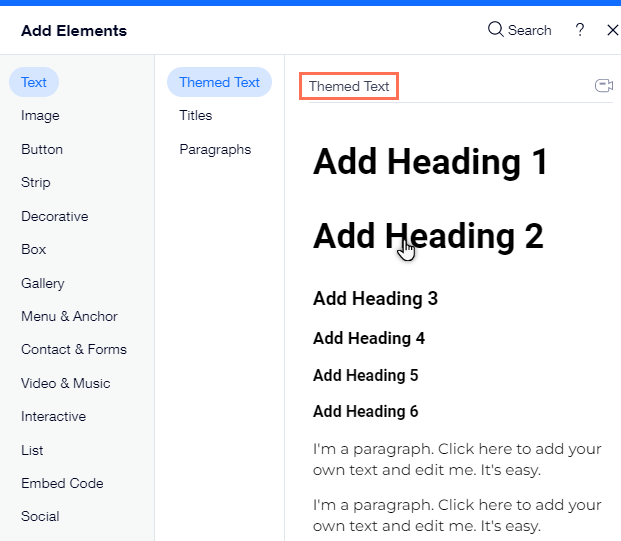
Ajoutez des éléments thématiques pour vous assurer que le design de votre site est cohérent. Ces éléments ont été sélectionnés pour vous, car ils correspondent à la couleur et aux styles de texte que vous avez choisis.
Étant donné que les éléments thématiques sont liés au thème de votre site, ils se mettent automatiquement à jour si vous sélectionnez un nouveau thème dans le panneau Design du site.
Pour ajouter des éléments thématiques à votre site :
- Accédez à votre Éditeur.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur la section thématique (par exemple, « Texte assorti »).
- Cliquez sur un élément pour l'ajouter, ou faites-le glisser à l'emplacement de votre choix.

Remarque :
Tous les éléments du panneau Ajouter des éléments ne contiennent pas de versions assorties.
Configurer l'arrière-plan de votre page
À partir du panneau Design du site, vous pouvez modifier l'arrière-plan de la page sur laquelle vous vous trouvez dans l'Éditeur. Choisissez entre une couleur, une image ou une vidéo d'arrière-plan et ajustez-la en fonction de vos besoins en matière de design.
Pour sélectionner l'arrière-plan de votre page :
- Accédez à votre Éditeur.
- Cliquez sur Design du site à gauche de l'éditeur.

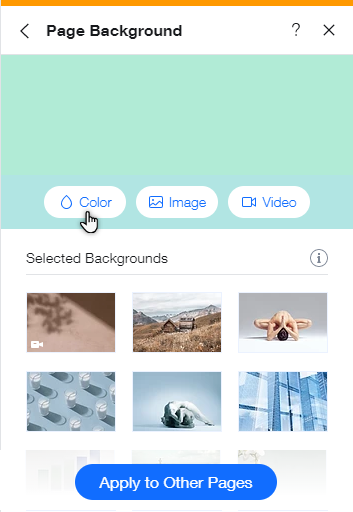
- Cliquez sur Arrière-plan de la page.
- Sélectionnez le type d'arrière-plan que vous souhaitez pour votre page :
- Couleur d'arrière-plan: Sélectionnez une couleur parmi les couleurs de votre site ou ajoutez-en une nouvelle à l'arrière-plan de votre page.
- Arrière-plan de l'image: Choisissez parmi une gamme d'images gratuites et payantes à ajouter à l'arrière-plan de votre page, ou importez les vôtres.
- Arrière-plan vidéo: Choisissez parmi une variété de vidéos de haute qualité à définir comme arrière-plan de votre page, ou importez une touche personnelle.

Suggestion :
Définissez un arrière-plan pour plusieurs pages de votre site en cliquant sur Appliquer à d'autres pages en bas.
Appliquer des effets de transition aux pages
Choisissez la transition de vos pages lorsque les visiteurs de votre site naviguent entre elles. Cela peut créer une expérience de navigation amusante et vivante pour vos visiteurs, ce qui les encourage à continuer à explorer.
Pour appliquer un effet de transition aux pages :
- Accédez à votre Éditeur.
- Cliquez sur Design du site à gauche de l'éditeur.

- Cliquez su Transitions de page.
- Sélectionnez une transition pour vos pages parmi les options disponibles.

Vous cherchez des idées de design supplémentaires ?
Le centre de design Wix est une excellente ressource pour les idées et le design de site Web.

