Velo : Travailler avec la barre latérale Velo
12 min
Dans cet article
- Code de page
- Pages principales
- Pages dynamiques
- Pages du routeur
- Pages spécifiques aux applis
- Fenêtres promotionnelles
- Mondial (site)
- Fichiers de code
- Public
- Back-end
- Paquets
- Rechercher votre code
- Bases de données
- Outils développeurs
- Journaux
- Surveillance
- Sécurité
- Automations
Visitez le site Web Velo by Wix pour commencer et en savoir plus.
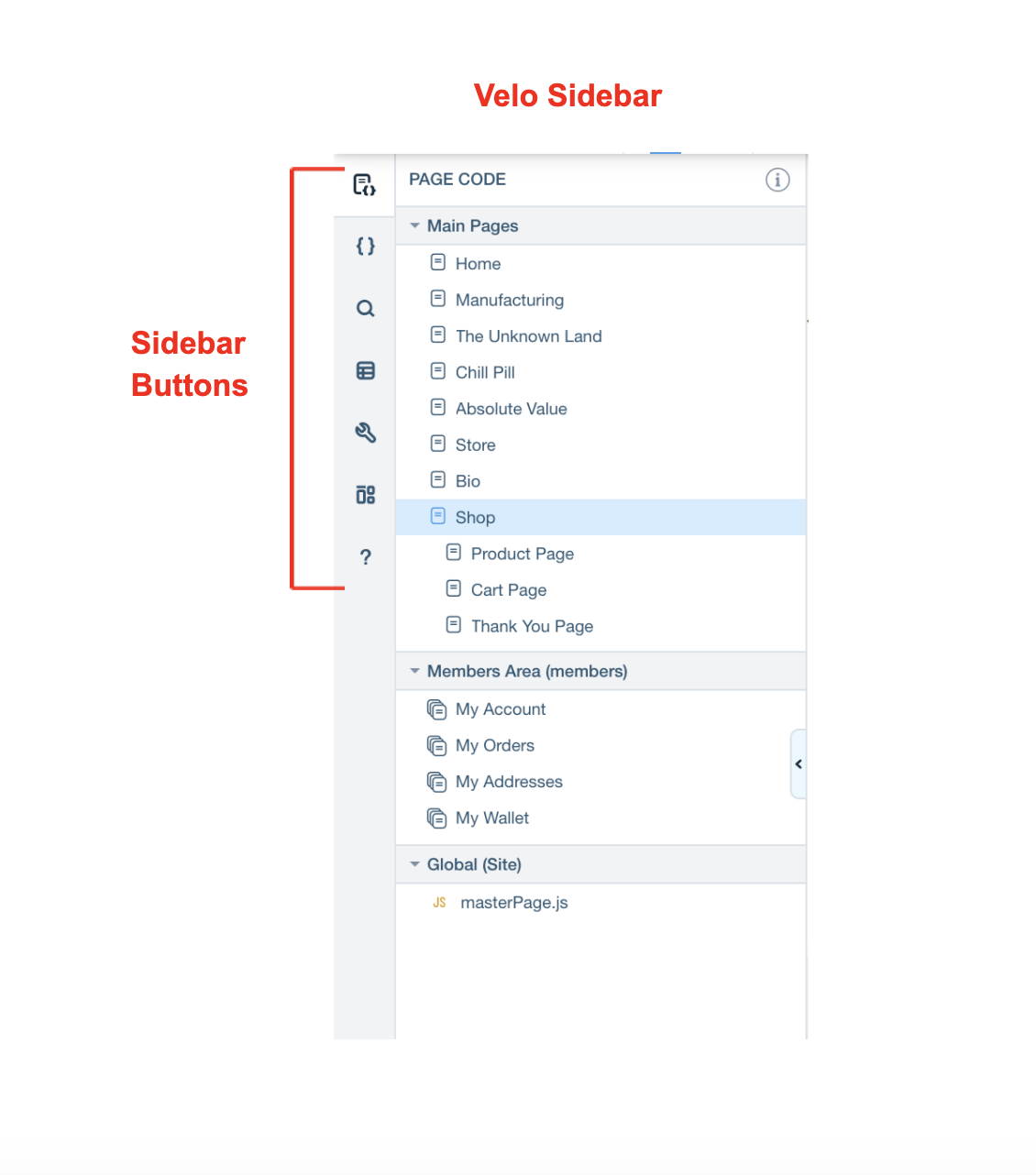
La barre latérale Velo affiche tous les fichiers qui composent votre site, y compris les pages, les fenêtres promotionnelles, les dossiers, les fichiers, les paquets et les collections de bases de données. Dans cette barre latérale, vous pouvez effectuer diverses actions qui affectent votre site, comme détaillé ci-dessous.
La barre latérale affiche un contenu différent en fonction du bouton de la barre latérale que vous sélectionnez.

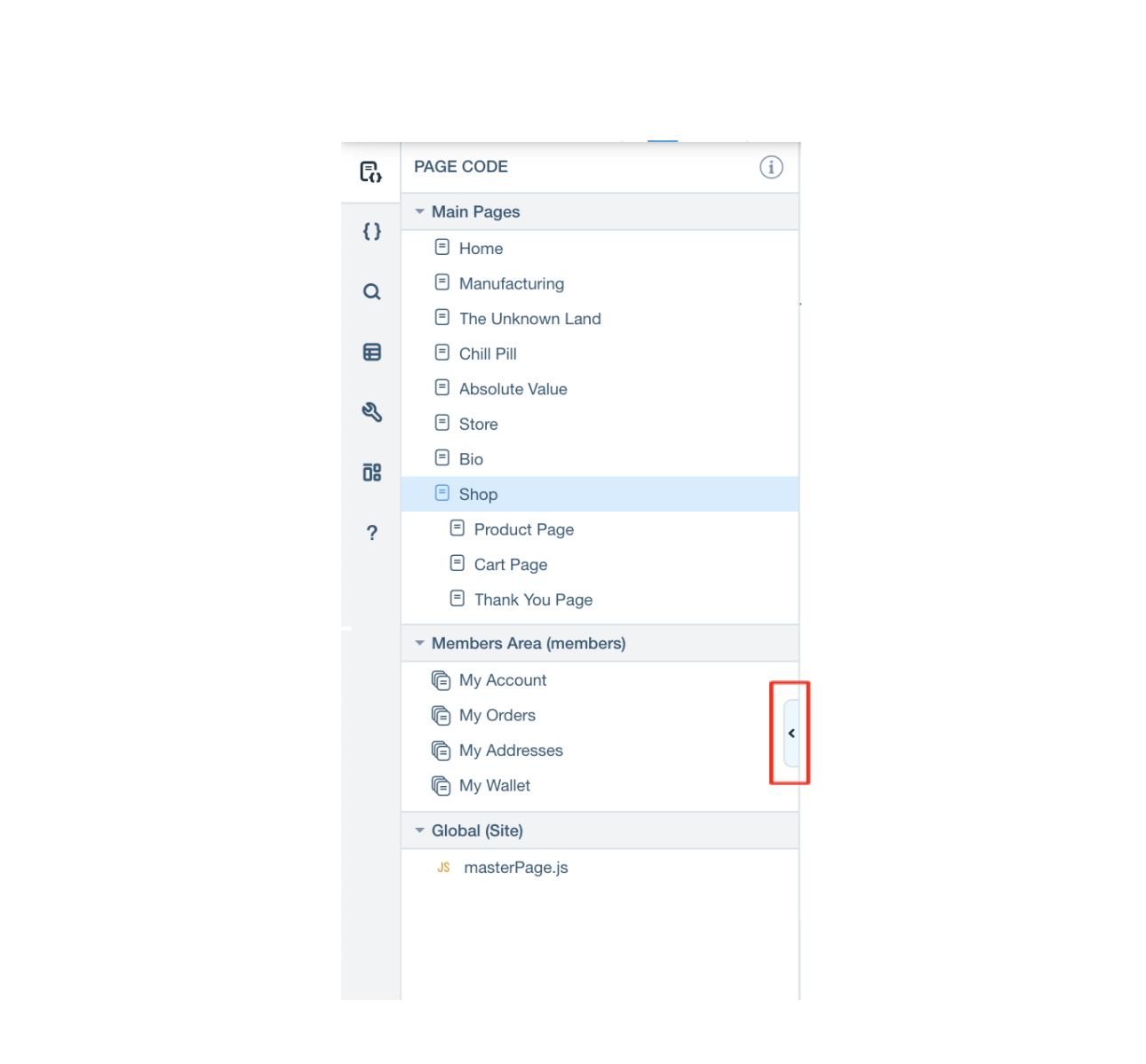
Pour masquer la barre latérale, survolez-la et cliquez sur le bouton Masquer sur le côté droit de la barre latérale.

Pour afficher la barre latérale après qu'elle a été masquée, cliquez sur l'un des boutons de la barre latérale.
Code de page
La section Code de page de la barre latérale contient les sections suivantes :
Pages principales
Les pages normales de votre site apparaissent immédiatement sous le titre de la section Pages principales . Vous pouvez modifier les paramètres d'une page en cliquant sur l'icône Paramètres  qui apparaît lorsque vous survolez le nom de la page. Vous pouvez configurer n'importe quelle page autre que la page d'accueil de votre site en tant que page dynamique.
qui apparaît lorsque vous survolez le nom de la page. Vous pouvez configurer n'importe quelle page autre que la page d'accueil de votre site en tant que page dynamique.
 qui apparaît lorsque vous survolez le nom de la page. Vous pouvez configurer n'importe quelle page autre que la page d'accueil de votre site en tant que page dynamique.
qui apparaît lorsque vous survolez le nom de la page. Vous pouvez configurer n'importe quelle page autre que la page d'accueil de votre site en tant que page dynamique. Pages dynamiques
Si vous avez créé des pages dynamiques, toutes les pages ayant le même préfixe sont regroupées dans la même section.
Vous pouvez ajouter une nouvelle page dynamique à un groupe en cliquant sur l'icône Paramètres qui apparaît lorsque vous survolez le nom d'une section.
qui apparaît lorsque vous survolez le nom d'une section.
Vous pouvez modifier les paramètres d'une page, tels que son URL et ses données de référencement, supprimer ses connexions dynamiques pour en faire une page normale, ou la supprimer en cliquant sur l'icône Paramètres qui apparaît lorsque vous survolez le nom de la page dynamique.
qui apparaît lorsque vous survolez le nom de la page dynamique.
Vous pouvez ajouter une nouvelle page dynamique à un groupe en cliquant sur l'icône Paramètres
 qui apparaît lorsque vous survolez le nom d'une section.
qui apparaît lorsque vous survolez le nom d'une section.Vous pouvez modifier les paramètres d'une page, tels que son URL et ses données de référencement, supprimer ses connexions dynamiques pour en faire une page normale, ou la supprimer en cliquant sur l'icône Paramètres
 qui apparaît lorsque vous survolez le nom de la page dynamique.
qui apparaît lorsque vous survolez le nom de la page dynamique.Pages du routeur
Si vous avez créé un routeur, toutes les pages associées au préfixe de ce routeur seront regroupées dans la section Pages du routeur du code de page de la barre latérale Velo. Par exemple, si vous avez créé un routeur avec le préfixe monrouteur, les pages du routeur sont regroupées sous Pages Monrouteur (Routeur).
Chaque page de routeur reçoit un nom par défaut qui est utilisé dans le code de votre routeur. Vous pouvez modifier le nom si vous le souhaitez. Vos visiteurs ne peuvent pas voir le nom de la page.
Vous pouvez modifier le préfixe d'un routeur (qui modifie également les noms des fonctions associées qui sont implémentées dans le fichier grids.js), et/ou vous pouvez ajouter une nouvelle page à un routeur. Pour ce faire, cliquez sur l'icône des points de suspension qui apparaît lorsque vous survolez le titre des pages du routeur regroupées. Sélectionnez Changer de routeur ou Ajouter une page au routeur.
qui apparaît lorsque vous survolez le titre des pages du routeur regroupées. Sélectionnez Changer de routeur ou Ajouter une page au routeur.
Vous pouvez modifier les paramètres d'une page, la renommer, la supprimer ou la retirer d'un routeur pour en faire une page normale en cliquant sur l'icône des points de suspension qui apparaît lorsque vous survolez le nom de la page du routeur.
qui apparaît lorsque vous survolez le nom de la page du routeur.
Vous pouvez ajouter un nouveau routeur en cliquant sur l'icône Plus qui apparaît lorsque vous survolez l'en-tête de la section Pages principales dans la barre latérale Velo.
qui apparaît lorsque vous survolez l'en-tête de la section Pages principales dans la barre latérale Velo.
Chaque page de routeur reçoit un nom par défaut qui est utilisé dans le code de votre routeur. Vous pouvez modifier le nom si vous le souhaitez. Vos visiteurs ne peuvent pas voir le nom de la page.
Vous pouvez modifier le préfixe d'un routeur (qui modifie également les noms des fonctions associées qui sont implémentées dans le fichier grids.js), et/ou vous pouvez ajouter une nouvelle page à un routeur. Pour ce faire, cliquez sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le titre des pages du routeur regroupées. Sélectionnez Changer de routeur ou Ajouter une page au routeur.
qui apparaît lorsque vous survolez le titre des pages du routeur regroupées. Sélectionnez Changer de routeur ou Ajouter une page au routeur.Vous pouvez modifier les paramètres d'une page, la renommer, la supprimer ou la retirer d'un routeur pour en faire une page normale en cliquant sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le nom de la page du routeur.
qui apparaît lorsque vous survolez le nom de la page du routeur.Vous pouvez ajouter un nouveau routeur en cliquant sur l'icône Plus
 qui apparaît lorsque vous survolez l'en-tête de la section Pages principales dans la barre latérale Velo.
qui apparaît lorsque vous survolez l'en-tête de la section Pages principales dans la barre latérale Velo. Pages spécifiques aux applis
Certaines applis, comme celles qui ajoutent une fonctionnalité de membres à votre site, ajoutent des pages spéciales à votre site. Ces pages apparaissent dans leur propre section sous Code de page.
Fenêtres promotionnelles
Si vous avez ajouté une fenêtre promotionnelle à une page de votre site, elle apparaît dans la section Fenêtres pop-up de la barre latérale. Cette section n'apparaît que si vous avez ajouté au moins une fenêtre promotionnelle à votre site.
Vous pouvez ajouter une nouvelle fenêtre promotionnelle à l'aide du menu Ajouter dans l'Éditeur.
Lorsque vous sélectionnez une fenêtre promotionnelle existante dans la barre latérale, l'Éditeur passe en mode « Fenêtre promotionnelle ».
Mondial (site)
Les éléments dans l'Éditeur peuvent apparaître sur une page spécifique ou sur toutes les pages de votre site. Vous mettez le code pour des pages spécifiques dans le fichier de code de cette page. Le code que vous souhaitez exécuter sur toutes les pages de votre site doit se trouver dans le fichier masterPage.js . Il se peut que du code s'exécute sur toutes les pages de votre site pour les raisons suivantes :
- Code pour les éléments configuré pour apparaître sur toutes les pages : Lorsqu'un élément apparaît sur toutes les pages de votre site et que vous souhaitez lui ajouter des fonctionnalités qui seront cohérentes sur l'ensemble de votre site, ajoutez ce code dans l'onglet Site. Lorsque vous utilisez le panneau Propriétés pour ajouter à votre élément un événement qui apparaît sur toutes les pages, le code de cet événement est automatiquement placé dans le fichier masterPage.js .
- Code sur votre site qui n'est pas lié à un élément particulier : Si vous avez du code qui se rapporte à toutes les pages de votre site mais qui ne se rapporte pas à un élément configuré pour être affiché sur toutes les pages, ajoutez-le à masterPage.js.
Si vous avez un élément qui apparaît sur toutes les pages, mais que vous souhaitez lui ajouter du code spécifique à une page, ajoutez le code au code de page de cette page.
Suggestion :
Le code que vous ajoutez à la masterPage.js s'exécute sur chaque page de votre site. Cela peut avoir un impact sur les performances de votre site, il est donc important de déterminer si vous avez besoin du code pour l'exécuter sur chaque page. Si vous avez du code qui doit s'exécuter sur certaines pages, mais pas sur toutes, vous pouvez le mettre dans un fichier Public et l'importer si nécessaire.
Fichiers de code
La section Fichiers de code contient les sections suivantes :
Public
Vous avez peut-être une fonction que vous devez utiliser dans plusieurs pages et vous ne voulez pas le répéter sur chaque page. Vous pouvez écrire cette fonction une fois dans un fichier public, puis l'appeler à partir de n'importe quelle page, ou de n'importe quel back-end ou fichier public selon vos besoins. La section Public est l'endroit où vous placez les fichiers JavaScript qui contiennent le code que vous souhaitez utiliser sur n'importe quelle page de votre site.
Vous devez exporter des fonctions à partir de fichiers publics, puis les importer dans les fichiers où vous souhaitez les utiliser, publics ou back-end. Lorsque vous ajoutez un nouveau fichier .js dans la section Public , il contient des commentaires qui fournissent des instructions et des exemples pour exporter et importer des fonctions. Vous pouvez vous référer à ces commentaires pour plus d'informations.
Au fur et à mesure que les fonctionnalités de votre site s'étendent, il peut être plus facile d'organiser votre code dans des fichiers que vous appelez car vous en avez besoin dans le code de votre page. Vous pouvez diviser vos fichiers publics en dossiers pour les organiser davantage.
- Vous ajoutez un nouveau fichier ou un dossier à la section Public en cliquant sur l'icône Plus
 qui apparaît lorsque vous survolez le nom de la section.
qui apparaît lorsque vous survolez le nom de la section. - Vous ajoutez un nouveau fichier à un dossier ou supprimez un dossier en cliquant sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le nom du dossier.
qui apparaît lorsque vous survolez le nom du dossier. - Vous renommez ou supprimez un fichier en cliquant sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le nom du fichier.
qui apparaît lorsque vous survolez le nom du fichier.
Remarque :
Votre page et le code de votre site, qui sont également accessibles au public, n'apparaissent pas dans la section Public.
Back-end
La section Back-end de la barre latérale répertorie les fichiers qui ne sont pas accessibles publiquement depuis votre site. Étant donné que le code back-end n'est pas visible, vous pouvez placer des informations sensibles dans le back-end qui pourraient sinon constituer un risque pour la sécurité. Vous pouvez créer des fichiers JavaScript, des modules web, et d'autres fichiers à utiliser dans le back-end, et vous pouvez organiser ces fichiers dans des dossiers.
Plusieurs fichiers JavaScript spéciaux peuvent être présents dans la section Back-end de votre site. Par exemple, le fichier data.js contient le code pour les hooks de données, et le fichier routers.js contient le code pour les routeurs et les hooks de routeur de liaison de données. Ces fichiers sont ajoutés automatiquement lorsque vous travaillez avec ces fonctionnalités.
Plusieurs fichiers JavaScript spéciaux peuvent être présents dans la section Back-end de votre site. Par exemple, le fichier data.js contient le code pour les hooks de données, et le fichier routers.js contient le code pour les routeurs et les hooks de routeur de liaison de données. Ces fichiers sont ajoutés automatiquement lorsque vous travaillez avec ces fonctionnalités.
Vous pouvez également ajouter un fichier Planificateur de tâches pour programmer des tâches récurrentes et un fichier Events.js pour gérer les événements de back-end.
- Vous ajoutez un nouveau fichier ou dossier à la section Back-end en cliquant sur l'icône Plus
 qui apparaît lorsque vous survolez le nom de la section.
qui apparaît lorsque vous survolez le nom de la section. - Vous ajoutez un nouveau fichier à un dossier ou supprimez un dossier en cliquant sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le nom du dossier.
qui apparaît lorsque vous survolez le nom du dossier. - Vous renommez ou supprimez un fichier en cliquant sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le nom du fichier.
qui apparaît lorsque vous survolez le nom du fichier.
Paquets
Parfois, vous devez ajouter à votre site des fonctionnalités complexes qui ont déjà été implémentées par quelqu'un d'autre. Vous pouvez utiliser une bibliothèque de code adaptée à vos besoins et l'incorporer dans votre propre code. Chaque bibliothèque de code réutilisable est appelée un paquet.
Il existe 2 types de paquets prédéfinis que vous pouvez installer à partir de la section Paquets de la barre latérale :
Il existe 2 types de paquets prédéfinis que vous pouvez installer à partir de la section Paquets de la barre latérale :
Les paquets Velo peuvent être divisés en 2 catégories :
Vous pouvez installer un paquet en cliquant sur l'icône Plus  qui apparaît lorsque vous survolez la section Paquets.
qui apparaît lorsque vous survolez la section Paquets.
Une fois que vous avez installé un paquet, vous pouvez le gérer sur votre site dans le gestionnaire de paquets en cliquant sur l'icône Paramètres  qui apparaît lorsque vous survolez la section Paquets.
qui apparaît lorsque vous survolez la section Paquets.
Vous pouvez désinstaller un paquet en survolant le paquet que vous souhaitez désinstaller, cliquez sur l'icône En voir plus  , puis sélectionnez Désinstaller.
, puis sélectionnez Désinstaller.
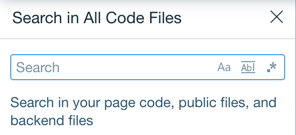
Rechercher votre code
Cliquez sur le bouton de la barre latérale en forme de loupe pour ouvrir Recherchez votre code et rechercher tous les fichiers de code de votre site. Vous pouvez effectuer une recherche avec des options pour faire correspondre la casse, le mot entier ou utiliser des expressions régulières.

Bases de données
La section Base de données de la barre latérale contient vos collections de contenu. Cliquez sur une collection pour l'ouvrir dans le Système de gestion de contenu (CMS).
Vous pouvez ajouter une nouvelle collection ou travailler avec des collections externes en cliquant sur l'icône Plus qui apparaît lorsque vous survolez le nom de la section.
qui apparaît lorsque vous survolez le nom de la section.
Vous pouvez ajouter une nouvelle page dynamique basée sur une collection, mettre à jour les autorisations d'une collection, supprimer une collection, ou ajouter et supprimer des hooks d'une collection en cliquant sur l'icône des points de suspension qui apparaît lorsque vous survolez le nom d'une collection.
qui apparaît lorsque vous survolez le nom d'une collection.
Vous pouvez ajouter une nouvelle collection ou travailler avec des collections externes en cliquant sur l'icône Plus
 qui apparaît lorsque vous survolez le nom de la section.
qui apparaît lorsque vous survolez le nom de la section.Vous pouvez ajouter une nouvelle page dynamique basée sur une collection, mettre à jour les autorisations d'une collection, supprimer une collection, ou ajouter et supprimer des hooks d'une collection en cliquant sur l'icône des points de suspension
 qui apparaît lorsque vous survolez le nom d'une collection.
qui apparaît lorsque vous survolez le nom d'une collection.Lorsque vous ajoutez certaines applis Wix à votre site, les collections de bases de données sont automatiquement ajoutées à votre site. Ces catégories apparaissent dans votre barre latérale. Les collections d'applis Wix contiennent des informations sur les éléments de votre appli Wix. Les collections de chaque appli sont regroupées dans la barre latérale et sont en lecture seule. Vous pouvez modifier les collections dans le gestionnaire d'applis correspondant dans votre tableau de bord.
Remarque :
Vous devrez peut-être enregistrer ou publier le site et actualiser votre navigateur pour afficher les collections d'applis dans la base de données.
Outils développeurs
La section Outils développeurs contient les sections suivantes :
Journaux
La fonctionnalité Journaux du site vous permet d'afficher des informations sur les événements du site. Elle enregistre les événements, tels que les journaux de la console, les fonctions HTTP et les fonctions du Web module en tant qu'entrées de journal.
Vous pouvez consulter et suivre les événements du site en temps réel ou connecter les événements de votre site à Google Operations, un outil de surveillance externe pour effectuer une analyse des journaux et générer des représentations visuelles des données du site pour vous permettre d'obtenir des informations pertinentes.
Surveillance
Lorsque vous utilisez du code back-end avec votre site, vous devez surveiller les performances du code pour assurer la meilleure expérience pour les visiteurs de votre site.
Le tableau de bord de surveillance vous aide pour les opérations suivantes :
- Suivre les performances de votre code back-end au fil du temps.
- Détecter quand votre site ne fonctionne pas comme prévu.
- Résoudre les problèmes de fonctionnement d'un site et les identifier.
- Demander des ressources supplémentaires si nécessaire.
Sécurité
La section Sécurité de l'onglet Outils développeurs contient votre Gestionnaire de secrets.
Parfois, vous devrez peut-être ajouter des informations privées au code de votre site. Par exemple, vous pouvez avoir besoin d'une clé API pour certains services tiers que vous choisissez d'intégrer. Vous ne devez jamais exposer vos secrets de votre page, de votre site ou de votre code public. À la place, vous pouvez utiliser le gestionnaire de secrets pour travailler en toute sécurité avec les secrets de votre code.
Automations
Dans la section Automations, vous pouvez trouver la fonctionnalité E-mails déclenchés.
Cette fonctionnalité vous permet d'envoyer des messages personnalisés aux visiteurs du site qui ont déclenché un événement spécifique.

