Blog Wix : Tailles d'image recommandées
3 min
Dans cet article
- Avantages à disposer de la bonne taille d'image
- Recommander des tailles d'image pour vos éléments de blog
- Images du post de blog
- Image de couverture
- Liste de posts
- Posts similaires
- Redimensionner vos images
Il est important de comprendre comment optimiser les images de votre blog pour qu'il soit soigné et qu'il fonctionne bien. Cela signifie que la taille d'image correcte est utilisée dans chaque élément.

Avantages à disposer de la bonne taille d'image
Les images jouent un rôle important dans votre blog et peuvent améliorer votre blog de la manière suivante :
- Vitesse de chargement : Les images de grande taille peuvent ralentir votre blog. Les images optimisées permettent d'améliorer les temps de chargement, d'améliorer l'expérience utilisateur et d'améliorer les classements dans les moteurs de recherche.
- Réactivité sur mobile : Avec de nombreux utilisateurs qui accèdent aux blogs via des appareils mobiles, les images correctement dimensionnées permettent à votre blog de s'adapter aux écrans plus petits.
- Cohérence esthétique : Des tailles d’image cohérentes donnent à votre blog un aspect cohérent et professionnel, ce qui le rend plus attrayant visuellement pour les lecteurs.
Recommander des tailles d'image pour vos éléments de blog
Que vous ajoutiez des images de posts de blog, que vous conceviez des images de couverture ou que vous configuriez des listes de posts et des posts récents, le choix des bonnes dimensions garantit que votre contenu a un aspect professionnel et se charge rapidement.
Images du post de blog
Il est recommandé d'utiliser une taille d'image inférieure à 1000 X 1000 pixels pour les images de votre blog. Ceci ne s'applique pas aux images que vous souhaitez utiliser comme image de couverture ou miniatures pour les éléments de votre liste de posts ou de vos posts récents.
Suggestion :
En savoir plus sur l'ajout d'images et d'autres médias à votre blog.
Image de couverture
Les images de couverture apparaissent dans les flux de votre blog et d'autres éléments de votre blog. C'est ce que les lecteurs voient lorsqu'ils font défiler votre blog avant de sélectionner un post. Comme ils n'apparaissent pas sur une page entière, il est recommandé d'utiliser une image légèrement plus petite que pour le reste des images de votre blog.
La taille recommandée pour les images de couverture dépend de la disposition de votre blog.
- Côte à côte
- 940 x 705 px (ratio : 4 x 3)
- Éditeur
- 940 x 705 px (ratio : 4 x 3)
- Mosaïque
- Taille minimale : 940 x 186 px (Ratio : 15 x 3)
- Taille maximale : 940 x 1456 px (ratio : 9 x 14)
- Magazine
- 940 x 940 px (ratio : 1 x 1)
- Une colonne
- 940 x 400 px (ratio : 21 x 9)
- Post entier : Non applicable
Suggestion :
En savoir plus sur la configuration d'une image de couverture pour un post de blog.
Liste de posts
Vous pouvez placer l'élément Liste de posts n'importe où sur votre site. La taille recommandée pour l'image varie en fonction de la mise en page que vous choisissez pour votre liste de posts.
- classique
- 940 x 940 px (ratio : 1 x 1)
- Éditeur
- 940 x 705 px (ratio : 4 x 3)
- Curseur
- 940 x 705 px (ratio : 4 x 3)
- Côte à côte
- 940 x 705 px (ratio : 4 x 3)
- Magazine
- 940 x 940 px (ratio : 1 x 1)
- Une colonne
- 940 x 400 px (ratio : 21 x 9)
Posts similaires
Les posts similaires apparaissent à la fin d'un post sur votre page de post. La taille recommandée pour les images dans le widget est :
Taille de l'image : 288 x 162 px (ratio:16 x 9)
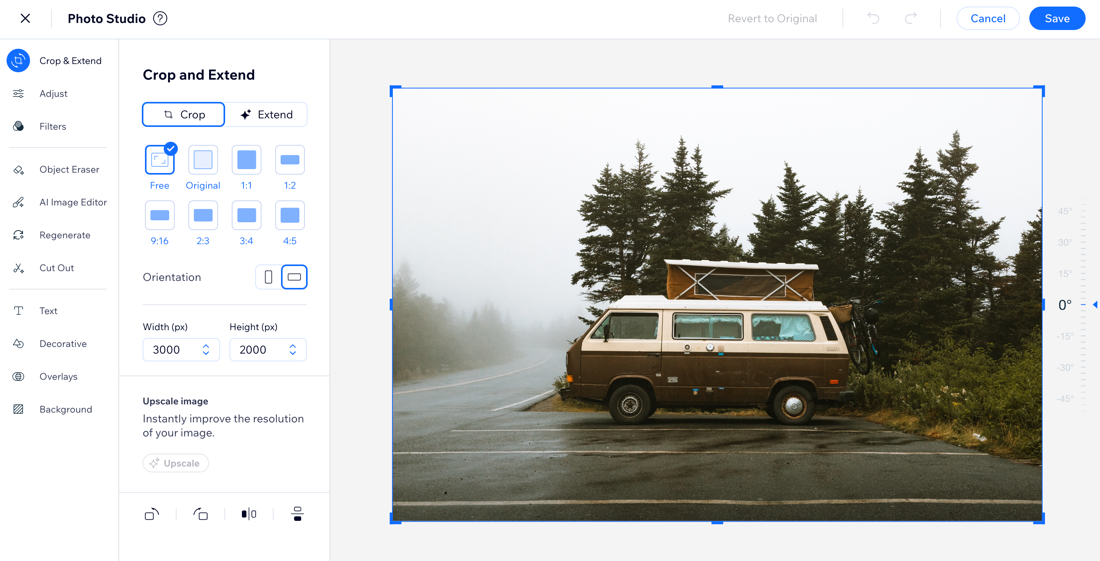
Redimensionner vos images
Utiliser les outils studio photo pour redimensionner et rogner vos images est un moyen simple et efficace d'ajuster vos images aux dimensions parfaites pour votre site. Que vous deviez redimensionner les photos pour des posts de blog, des galeries ou toute autre partie de votre site, les outils rogner et étendre vous permet de vous assurer facilement que vos images sont nettes et se chargent rapidement sans perdre en qualité.

Vous souhaitez en savoir plus ?
Découvrez la vidéo dans Wix Learn sur rédiger et formater des posts de blog.

