Éditeur Studio : Ajouter et personnaliser des répéteurs
Temps de lecture : 8 min
Un répéteur est une liste d'éléments dont le design et la mise en page sont identiques, mais dont le contenu est différent. C'est un moyen rapide et facile d'afficher votre contenu, y compris le contenu du CMS (Système de gestion de contenu).
Dans l'Éditeur Studio, les répéteurs sont disposés selon une mise en page flexible et réactive, ce qui donne à chaque élément un aspect attrayant sur toutes les tailles d'écran.

Dans cet article, apprenez comment :
Ajouter un répéteur
Nous avons de nombreux répéteurs prédéfinis que vous pouvez ajouter et personnaliser selon vos besoins. Certains répéteurs contiennent des images, d'autres ressemblent davantage à un style "liste" qui met l'accent sur le texte.
Après avoir ajouté un répéteur que vous aimez, commencez à travailler sur son contenu. Lorsque vous ajoutez un élément à un élément répéteur, il est automatiquement ajouté aux autres éléments pour assurer la cohérence du design. Cela dit, vous pouvez toujours personnaliser les éléments individuels à l'intérieur de chaque élément (par exemple texte, images).
Quels éléments ne peuvent pas être ajoutés à un répéteur ?
Pour ajouter un répéteur :
- Cliquer sur Ajouter des éléments
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Outils de mise en page.
- Cliquez sur Répéteurs.
- Faites glisser un répéteur sur la page.
Suggestion :
La suppression d'un élément d'un élément du répéteur le supprime de tous les autres éléments.
Gérer les éléments du répéteur
Vous pouvez facilement dupliquer, renommer, réorganiser et supprimer les éléments du répéteur depuis le panneau inspecteur.
Pour gérer les éléments du répéteur :
- Sélectionnez le répéteur concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - (Dans l'inspecteur) Cliquez sur Gérer à côté du nombre d'éléments.

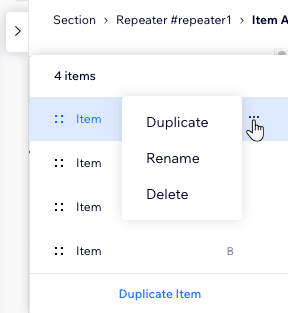
- Choisissez comment vous souhaitez gérer les éléments de votre répéteur :
- Dupliquer un élément : Sélectionnez un élément, puis cliquez sur Dupliquer l'élément en bas.
- Supprimer un élément : Cliquez sur l'icône Plus d'actions
 à côté de l'élément, puis cliquez sur Supprimer.
à côté de l'élément, puis cliquez sur Supprimer. - Renommer un élément : Cliquez sur l'icône Plus d'actions
 à côté de l'élément, puis cliquez sur Renommer.
à côté de l'élément, puis cliquez sur Renommer. - Réorganiser les éléments : Maintenez l'icône Réorganiser
 à côté d'un élément et faites-le glisser vers une nouvelle position.
à côté d'un élément et faites-le glisser vers une nouvelle position.

Concevoir un répéteur
Personnalisez le design du répéteur pour qu'il corresponde au site de votre client. Vous pouvez modifier la couleur d'arrière-plan des éléments, ajouter des bordures, une ombre ou un curseur intéressant qui apparaît lorsque les visiteurs survolent le répéteur.
Pour concevoir un répéteur :
- Sélectionnez un élément de répéteur.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Faites défiler la page jusqu'à Design.
- Utilisez les options disponibles pour concevoir votre répéteur :
- Modifiez la couleur de remplissage et l'opacité de tous les éléments.
- Ajoutez une bordure et une ombre pour faire ressortir les éléments.
- Rendez les angles de l'élément rectangulaires ou ronds.
- Ajoutez un curseur sympa qui apparaît lorsque les visiteurs survolent le répéteur.

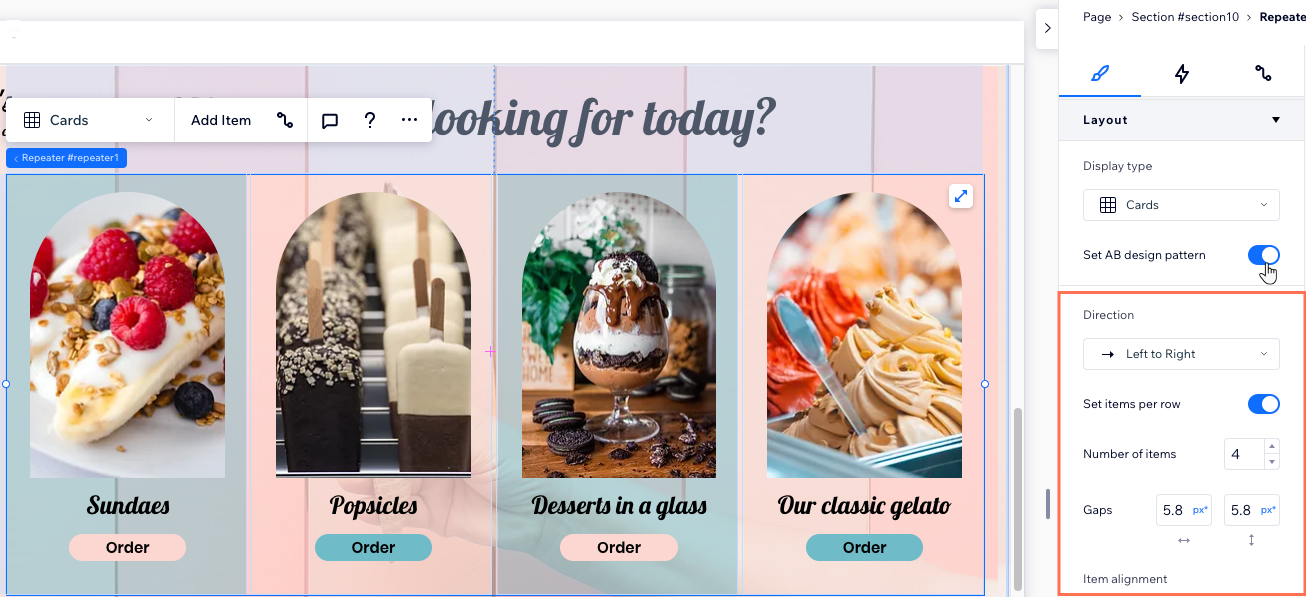
Paramétrer un modèle de conception AB pour les éléments de répéteur
Divisez vos éléments de répéteur en 2 groupes pour créer un design plus élaboré. Le modèle AB vous permet de créer deux versions du même design, avec des styles et des animations différents.
Une fois que vous avez activé le modèle AB, vos éléments de répéteur se divisent en groupes A et B. Vous pouvez voir quels éléments appartiennent à chaque groupe dans l'Éditeur. Lorsque vous concevez le design de l'un des éléments A ou B, les autres éléments du groupe changent automatiquement pour correspondre.
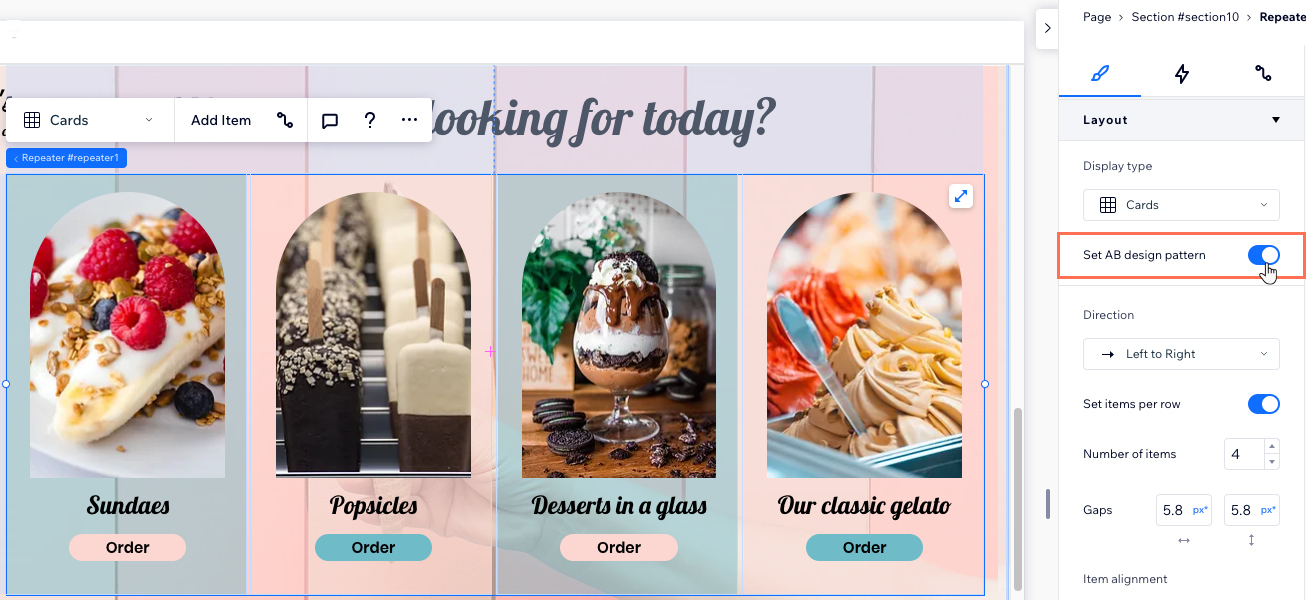
Pour définir un modèle de conception AB pour les éléments du répéteur :
- Sélectionnez le répéteur concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Faites défiler la page jusqu'à Mise en page.
- Activez le curseur Définir modèle de conception AB .
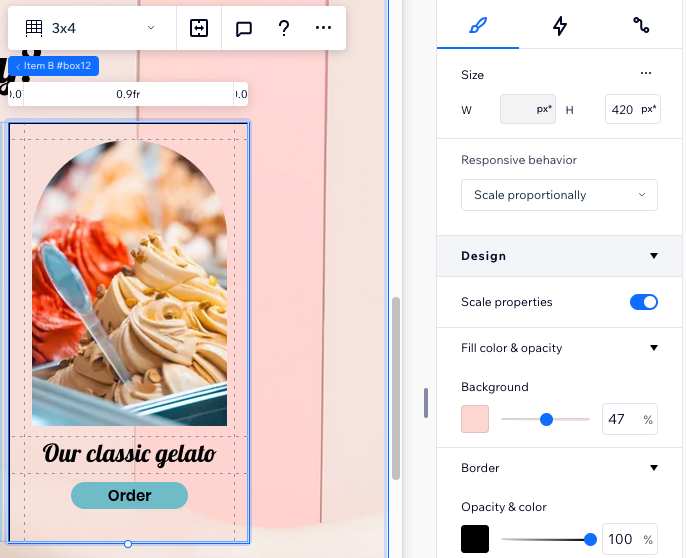
- Concevoir le design des éléments A et B :
- Cliquez sur l'élément A ou B de votre répéteur.
Suggestion : Il peut s'agir de n'importe quel élément du groupe concerné. - (Dans l'inspecteur) Choisissez comment vous souhaitez personnaliser ce groupe d'éléments :
- Choisissez un design prédéfini dans la section Design .
- Modifiez la couleur de remplissage et l'opacité des éléments.
- Ajouter une animation à partir de l'onglet Interactions
 .
. - Appliquez un curseur personnalisé à partir de la section Curseur .
- Répétez les étapes b pour l'autre groupe d'éléments.
- Cliquez sur l'élément A ou B de votre répéteur.

Modifier la disposition du répéteur
Définissez la façon dont les éléments du répéteur sont réorganisés lorsque la taille de l'écran change. En fonction du type d'affichage choisi (ex Cartes, Liste, Barre de défilement, Cellules de la grille), vous pouvez personnaliser les marges, l'alignement, la directionnalité et d'autres paramètres.
Travailler avec des points de rupture :
- Vous pouvez avoir une mise en page différente pour votre répéteur pour chaque points de rupture.
- Les listes et les barre de défilement sont couramment utilisés sur les écrans de petite taille tels que les tablettes et les appareils mobiles.
Pour personnaliser davantage la mise en page d'un répéteur :
- Sélectionnez le répéteur concerné.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Faites défiler la page jusqu'à Mise en page.
- Personnalisez la mise en page du répéteur en fonction du type d'affichage sélectionné :
Cartes : Options de mise en page
Liste : Options de mise en page
Barre de défilement : Options de mise en page
Cellules de la grille : Options de mise en page
Remarque sur les espaces :
Certains anciens navigateurs ne prennent pas en charge les espaces CSS (ex. Chrome 76-83, Safari 12-14 et Edge 79-83). Cela signifie que les visiteurs qui accèdent au site à partir de ces navigateurs ne voient pas les espaces que vous avez définis entre les éléments de répéteur.

Cela vous a-t-il aidé ?
|