Wix Studio : Utiliser le système de gestion de contenu (CMS)
Temps de lecture : 12 min
Utiliser le Système de gestion de contenu (CMS) dans Wix Studio pour enregistrer, organiser et gérer efficacement le contenu des sites de vos clients.
Dans le système de gestion de contenu, vous conservez le contenu du site dans des collections de bases de données qui vous permettent de créer facilement des pages et des éléments dynamiques. Connectez des éléments de page tels que du texte, des galeries et des répéteurs à des datasets où vous contrôlez les champs de collection qui sont utilisés dans les éléments. Vous pouvez permettre aux visiteurs de filtrer le contenu et de le soumettre directement à vos collections en configurant des éléments de saisie utilisateur tels que la saisie de texte, les sélections déroulantes, les boutons de téléchargement et plus encore.

Suggestion :
Consultez notre webinaire Wix Academy sur la création de contenu dynamique avec Wix Studio.
Ajouter le système de gestion de contenu (CMS) dans Wix Studio
Ajoutez le CMS à partir du côté gauche de l'Éditeur, puis commencez avec des modèles de CMS prédéfinis ou créez manuellement vos propres collections et pages dynamiques.
Pour ajouter le système de gestion de contenu à Wix Studio :
- Cliquez sur CMS
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Ajouter au site.
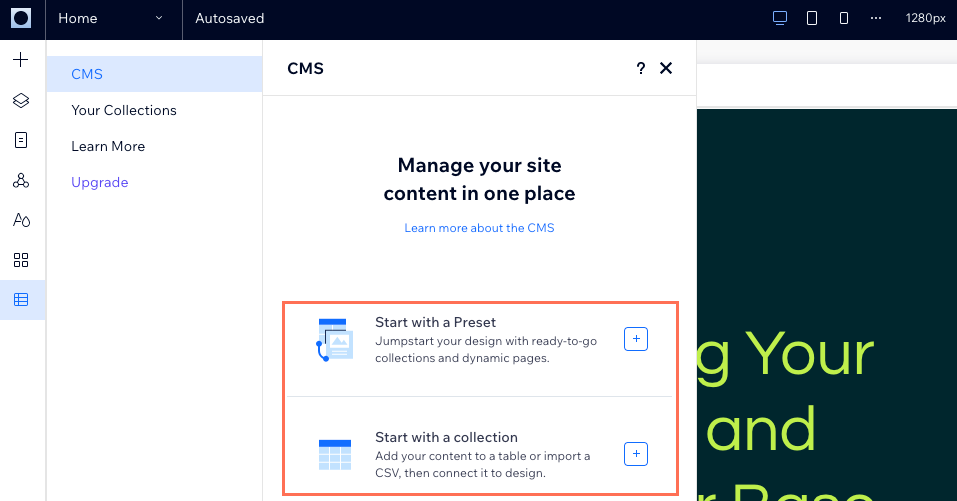
- Choisissez comment vous souhaitez commencer :
- Commencer avec un élément prédéfini : Choisissez parmi des modèles de CMS prédéfinis qui incluent des exemples de collections et des pages dynamiques connectées.
- Commencer avec une collection : Créez une collection manuellement, ou en important un fichier CSV, pour stocker votre contenu avant de le connecter aux éléments de votre page.

Utiliser des datasets pour connecter les éléments de votre page
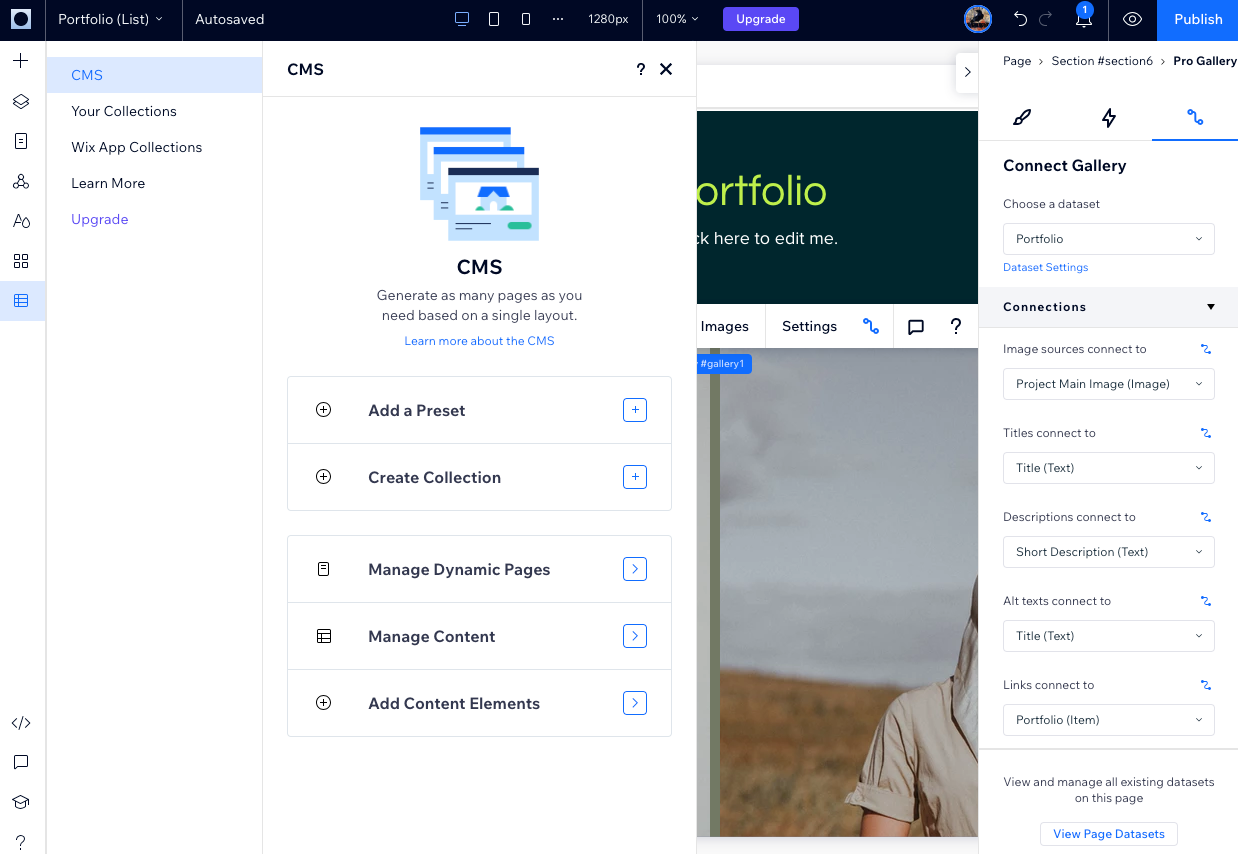
Dans le CMS, vous utilisez des datasets pour relier les éléments de votre Éditeur au contenu de vos collections. Sélectionnez un élément ou une page et accédez à Connexions au CMS  dans le panneau Inspecteur pour sélectionner les champs de collection qui se connectent à chaque partie des éléments de la page.
dans le panneau Inspecteur pour sélectionner les champs de collection qui se connectent à chaque partie des éléments de la page.
 dans le panneau Inspecteur pour sélectionner les champs de collection qui se connectent à chaque partie des éléments de la page.
dans le panneau Inspecteur pour sélectionner les champs de collection qui se connectent à chaque partie des éléments de la page.Dans les paramètres de votre dataset, vous pouvez ajuster le mode Dataset, sélectionnez le maximum d'éléments qui peuvent être chargés à la fois, et ajoutez des filtres et des conditions de tri pour exclure des éléments et choisir l'ordre dans lequel ils apparaissent sur votre site.
Nouvelle expérience avec les datasets :
Dans Wix Studio, nous avons déplacé les datasets vers le panneau Inspecteur à droite pour que vous puissiez les utiliser plus facilement. En savoir plus sur la nouvelle expérience avec les datasets dans Wix Studio.

Simplifier la gestion de contenu avec les collections du CMS
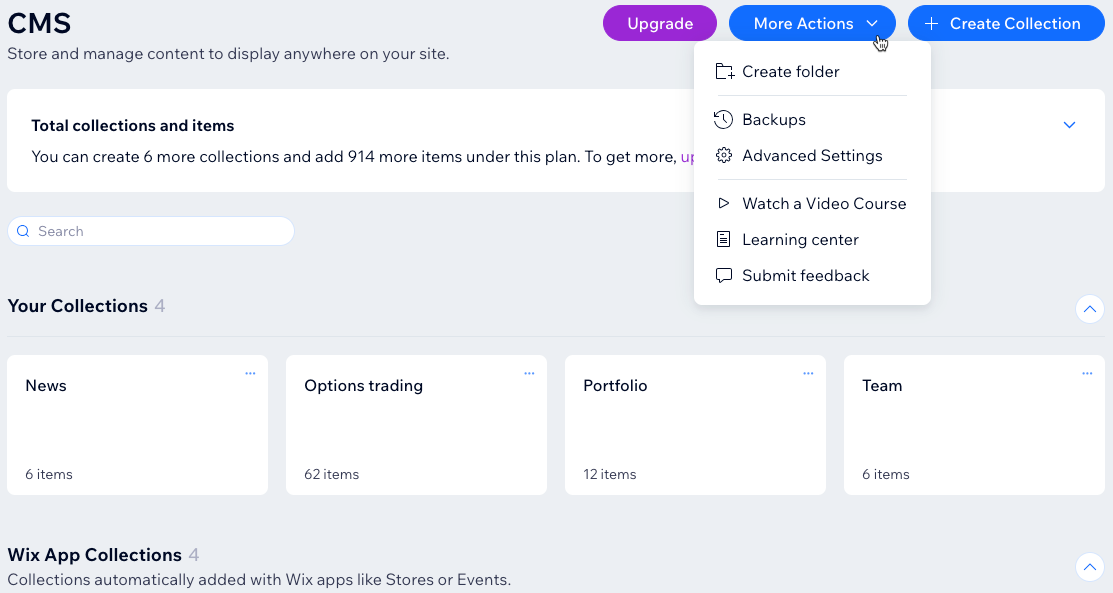
Accédez à toutes vos collections depuis votre tableau de bord ou du système de gestion de contenu  à gauche de l'Éditeur Studio.
à gauche de l'Éditeur Studio.
 à gauche de l'Éditeur Studio.
à gauche de l'Éditeur Studio.Dans chaque collection, vous pouvez sélectionner la mise en page que vous préférez (Tableau, Liste ou Galerie) et gérer différents types de champs. Triez, filtrez et enregistrez des vues personnalisées pour faciliter la collaboration avec votre équipe. Importez ou exportez des collections au format CSV. Déterminez qui peut consulter, ajouter, modifier ou supprimer du contenu avec les autorisations et confidentialité. Créez des index avancés pour accélérer les requêtes de collection et éviter les doublons.
Organisez vos collections pour permettre d'y accéder facilement en les plaçant dans des dossiers. Utilisez des sauvegardes pour restaurer les versions d'une collection pour plus de sécurité et de sérénité. Activez les collections d'applis Wix pour consulter les données d'autres applis Wix (par exemple Wix Stores, Wix Bookings). Utilisez le Sandbox comme environnement de test pour vos collections, pour garantir que tout est parfait avant la mise en ligne.

Évoluer efficacement avec des pages dynamiques
Avec les pages dynamiques, vous pouvez simplifier et adapter la création et la maintenance de vos pages Web. Les pages dynamiques utilisent une mise en page et un design cohérents, tout en modifiant leur contenu en fonction des éléments de collection connectés de la page. Les sites Wix sont limités à 100 pages statiques, cependant, vous pouvez créer un nombre illimité de pages dynamiques pour les sites de vos clients.
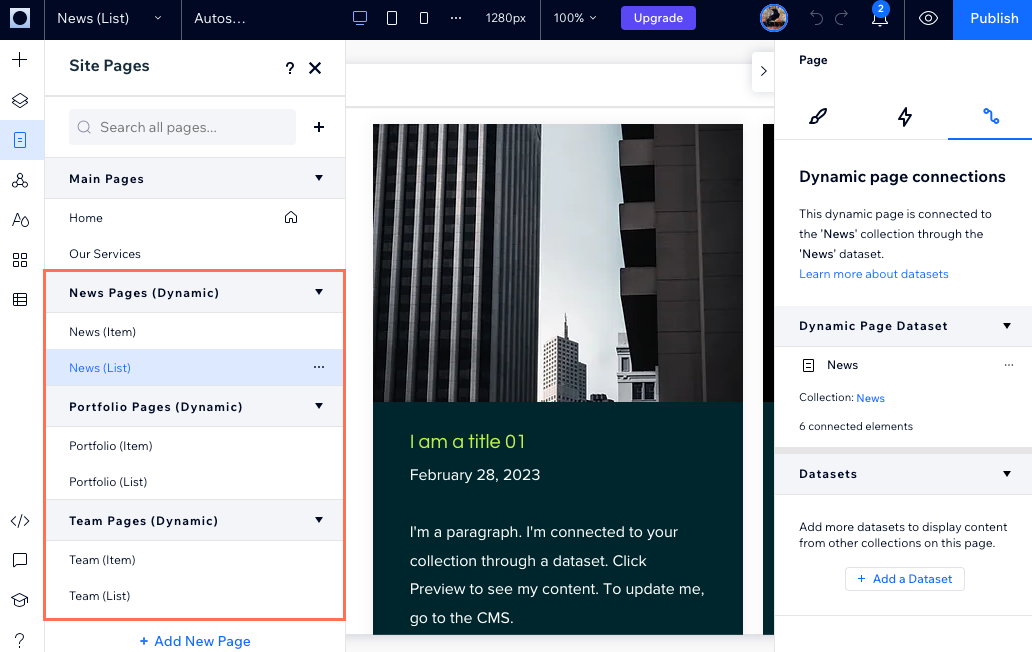
Il existe deux types de pages dynamiques :
- Pages de liste dynamique : Elles peuvent présenter plusieurs éléments d'une collection dans des galeries ou des répéteurs. Elles permettent aux visiteurs de cliquer sur un élément pour accéder à sa page d'élément dynamique, où ils peuvent voir plus de détails sur l'élément sélectionné.
- Pages d'éléments dynamiques : Elles sont automatiquement créées pour chaque élément de la collection connectée de votre page. Elles affichent des détails sur chaque élément de la collection dans divers éléments de page qui se connectent aux champs de votre collection.
En savoir plus sur :

Attirer les visiteurs pour qu'ils interagissent avec votre site
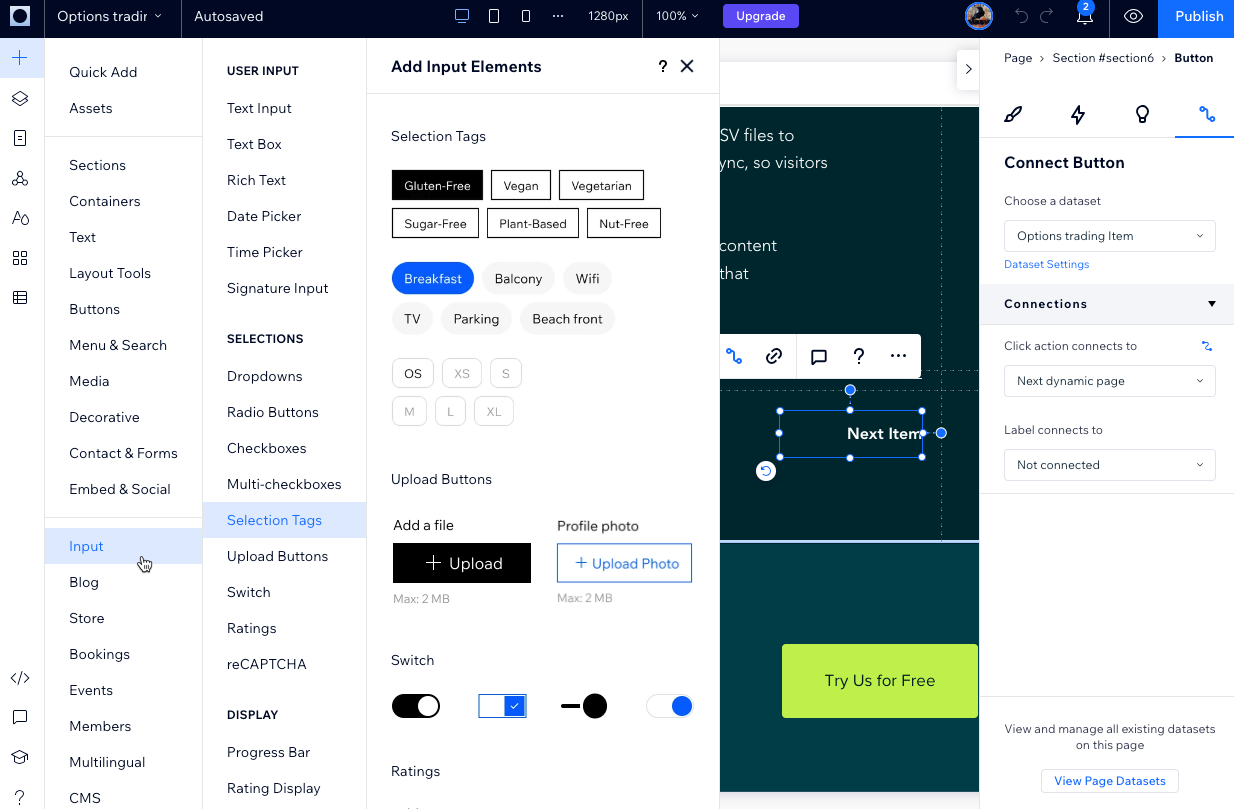
Encouragez les visiteurs à interagir avec les sites de vos clients en utilisant des éléments de saisie et de navigation personnalisés. Vous pouvez paramétrer les autorisations pour chacune de vos collections pour contrôler qui peut consulter et modifier le contenu de la collection.
Connectez les éléments de saisie tels que les saisies de texte, les saisies de signature et les boutons de téléchargement aux ensembles de données et permettez aux visiteurs de soumettre aux collections du système de gestion de contenu (CMS). Configurez des éléments de saisie tels que des menus déroulants, des balises de sélection et des boutons radio qui permettent aux visiteurs de filtrer les éléments qu'ils voient dans les répéteurs ou les galeries.
Créez des éléments interactifs et de navigation personnalisés en connectant des boutons ou des images à des datasets et en configurant leurs actions de clique. Par exemple, créez des boutons qui chargent plus d'éléments dans un répéteur ou une galerie, vous amènent à la page d'élément dynamique suivante, réinitialise les valeurs de saisie, etc.

Utiliser une suite complète d'outils de référencement pour vos pages dynamiques
Modifiez tous les paramètres de référencement des pages dynamiques depuis l'Éditeur de Studio. Vous pouvez ajouter des variables à la structure du slug d'URL pour vous assurer que chaque élément de la collection du CMS obtient une adresse web unique. Les variables que vous ajoutez aux URL des pages dynamiques sont remplacées par les valeurs réelles des champs des éléments de la collection. La création d'URL uniques aide également les moteurs de recherche et les visiteurs à comprendre le contenu de chaque page.
En savoir plus sur l'utilisation des paramètres de référencement pour les pages dynamiques.
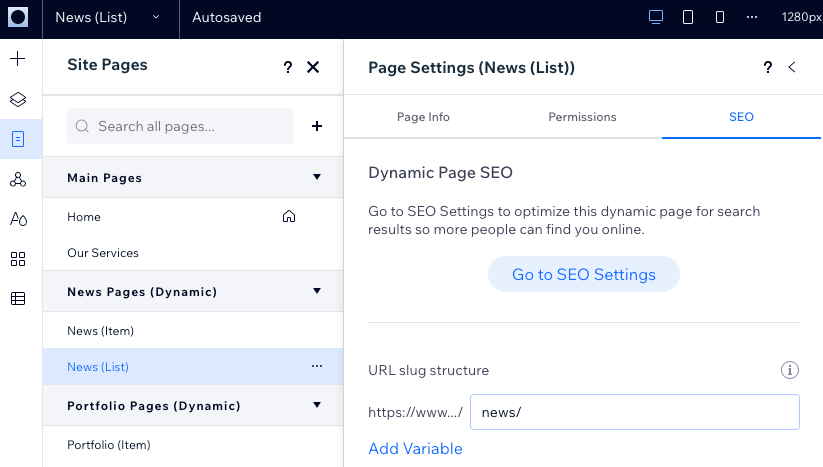
Pour modifier les paramètres de référencement de vos pages dynamiques :
- Cliquez sur Pages
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Survolez la page dynamique concernée et cliquez sur l'icône Plus d'actions
 .
. - Sélectionnez Référencement (SEO).
- Modifiez la structure du slug d'URL :
- Cliquez sur le champ Structure du slug d'URL .
- (Facultatif) Saisissez du texte ou des valeurs numériques pour modifier la structure du slug d'URL.
- Cliquez sur Ajouter une variable et sélectionnez le champ de votre collection que vous souhaitez utiliser dans l'URL.
- Cliquez sur Accéder aux paramètres de référencement.
- Cliquez sur le type de page dynamique concerné ci-dessous pour savoir comment modifier ses paramètres de référencement :
Pages de liste dynamique
Pages d'éléments dynamiques

FAQ
Cliquez ci-dessous pour obtenir les réponses aux questions les plus fréquemment posées.
Où puis-je gérer les pages dynamiques ?
Comment les formulaires personnalisés ajoutent-ils des saisies de visiteurs aux collections ?
Comment puis-je consulter les collections des applis Wix ?
Puis-je modifier les paramètres de masquage des pages dynamiques ?
Pourquoi devrais-je ajouter un champ variable à la structure du slug d'URL ?
Qu'est-ce qu'un élément de contenu enrichi ?
Cela vous a-t-il aidé ?
|