Modifier les barres d'action
3 min
Dans cet article
- Retirer et ajouter des boutons d'action
- Modifier les paramètres du bouton d'action
- Directives de l'expérience pour les barres d'action
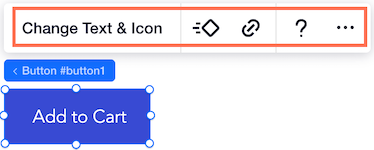
Lorsqu’un créateur de site installe votre widget sur un site et ouvre l’Éditeur, le widget et ses éléments ont des barres d’action flottantes, comme tout autre élément du site Wix. Par exemple, il s'agit de la barre d'action du bouton du widget, qui permet au créateur du site d'effectuer diverses actions sur le bouton :

Blocks vous permet de modifier ces barres d'action. Vous pouvez ajouter, supprimer ou réorganiser des boutons. Vous pouvez déterminer quel panneau s'ouvre lorsqu'un utilisateur clique sur un bouton, et plus encore. Les options de modification varient selon que vous sélectionnez un widget ou l’un de ses éléments, et selon l’élément sélectionné.
En modifiant les barres d'action, vous pouvez donner aux créateurs de sites plus d'options pour personnaliser votre appli lorsqu'ils l'importent sur leur site. Vous pouvez également décider de limiter ce qu'ils peuvent modifier dans votre widget.
Rendre votre élément sélectionnable
Notez que si vous marquez votre élément comme non sélectionnable dans l'onglet Configuration, il n'aura pas de barre d'action.
Vous pouvez modifier les barres d'action de deux manières :
- Survolez l'élément et choisissez parmi les options qui apparaissent.
- Sélectionnez une option dans la section Barre d’actions du panneau Inspecteur
 .
.
Retirer et ajouter des boutons d'action
- Survolez les boutons de la barre d'action pour voir lesquels d'entre eux peuvent être supprimés, et cliquez sur Supprimer pour retirer ce bouton.
- Ajoutez les boutons que vous avez supprimés en choisissant + Ajouter dans la barre d’actions Modifier ou + Ajouter un bouton d’action dans la section Barre d’actions du panneau Inspecteur
 .
.
Modifier les paramètres du bouton d'action
- Survolez les boutons de la barre d'action pour voir lesquels d'entre eux ont des paramètres qui peuvent être modifiés.
- Cliquez sur le bouton Paramètres du bouton d'action .
- À ce stade, vous pouvez également modifier le texte d'un bouton d'action.
- Sélectionnez le panneau ou la page du tableau de bord que vous souhaitez ouvrir pour les paramètres du bouton d'action. Vous pouvez également créer un nouveau panneau personnalisé puis attribuez-le au bouton d'action. En cliquant sur Créer un panneau personnalisé , vous accédez à l'onglet Panneaux.
Assurez-vous d'ajouter une action
Lorsque vous ajoutez un bouton d'action, vous devez vous assurer que vous lui attribuez une page de panneau ou de tableau de bord. Si vous ne le faites pas, vous verrez un avertissement dans l' inspecteur  .
.
 .
. Configuration et élément prédéfini
Notez que les modifications que vous apportez lorsque vous êtes dans l'onglet Configuration ont un impact sur tous les éléments prédéfini.
En savoir plus sur les éléments prédéfini de design dans Blocs.
Directives de l'expérience pour les barres d'action
Voici quelques directives pour que vos boutons d'action fonctionnent pour vos utilisateurs.
- Assurez-vous que le nom ou l'icône du bouton d'action correspond à l'objectif du panneau qui s'ouvre. Par exemple, une icône de design ouvrira un panneau de design.
- Assurez-vous que le nom est court et clair. Par exemple « Paramètres ». Il peut également s'agir d'un appel à l'action (CTA), tel que « Gérer l'appli ».
- Vous pouvez retirer et ajouter des boutons d'action. Notez que l'action principale (celle de gauche, qui comporte un mot et pas seulement une image), ne peut pas être retirée.
- Si un champ de texte contient du texte dynamique, que le créateur du site ne doit pas modifier, assurez-vous de modifier l'action principale de « Modifier le texte » en « Texte de design ». Ce type de texte peut être modifié à partir du tableau de bord.
- Utilisez la Casse du titre pour les noms des boutons.

