Wix Blocks : À propos des panneaux
Temps de lecture : 5 min
Wix Blocks est ouvert à tous les utilisateurs de Wix Studio. Pour accéder à Wix Blocks, rejoignez Wix Studio.
Blocks permet aux créateurs de sites de personnaliser votre widget lorsqu'ils l'installent. Une grande partie de cette personnalisation s'effectue dans les barres d'action du widget. Le créateur du site adapte le widget à son site en utilisant les boutons d'action. En savoir plus sur les barres d'action.
Les panneaux sont un élément clé du processus de personnalisation. Lorsque votre widget est installé sur un site, le créateur du site clique sur le widget ou ses éléments, et une barre d'action apparaît. Lorsque vous cliquez sur un bouton d'action, par exemple le bouton Design , un panneau apparaît. Vous utilisez les options disponibles dans ce panneau pour personnaliser votre widget.
, un panneau apparaît. Vous utilisez les options disponibles dans ce panneau pour personnaliser votre widget.
 , un panneau apparaît. Vous utilisez les options disponibles dans ce panneau pour personnaliser votre widget.
, un panneau apparaît. Vous utilisez les options disponibles dans ce panneau pour personnaliser votre widget.Remarque :
Les panneaux sont disponibles pour les créateurs de site dans les Éditeurs Wix, et non sur le site en ligne.
Panneaux par défaut
Wix Blocks utilise des panneaux par défaut qui offrent aux créateurs de sites une série d'options de personnalisation. Les panneaux par défaut sont générés automatiquement par Blocks.
Panneaux par défaut disponibles :
Panneau des éléments prédéfini de design (voir plus)
Ajouter le panneau Éléments (voir plus)
Panneau des paramètres (voir plus)
Panneaux par défaut des éléments de l'Éditeur (voir plus)
Panneaux personnalisés
Référence API pour les éléments du panneau
Consultez tous les éléments du panneau disponibles et leur référence API. Notez qu'il s'agit d'un aperçu temporaire de la référence de l'API Velo qui n'est pas encore ouverte à tous les utilisateurs Wix.
L'interface utilisateur des panneaux par défaut ne peut pas être modifiée. En utilisant des panneaux personnalisés, vous pouvez modifier l'interface utilisateur et créer des panneaux uniques pour votre widget, qui dirigent le flux et la manière dont il est utilisé.
Vous pouvez créer des designs pour votre panneau en utilisant des barres de défilement, des séparateurs de section, des curseurs et des éléments à choix multiple. L'ajout de ces éléments rend votre widget plus facile à personnaliser et plus fonctionnel.
Après avoir conçu le design de votre panneau, vous devez écrire du code pour que cela fonctionne.
Exemples de design de panneaux personnalisés
Panneau des paramètres du bouton de paiement
Si vous avez un widget d'achat, avec un bouton de paiement, par exemple, vous pouvez créer un panneau personnalisé qui permet au créateur du site de sélectionner les informations à afficher. Le créateur du site peut personnaliser le widget afin que sur différents sites, il puisse afficher différentes informations. Sur un site, il peut être important d'afficher le prix dans une autre devise ou d'afficher les conditions générales.
Ce panneau Paramètres du bouton de paiement comprend du texte enrichi (texte avec des liens), des champs données de texte, des séparateurs et un curseur, qui permet au créateur du site de décider d'afficher ou non les conditions générales.
Voici à quoi cela ressemble lorsque le curseur est activé :

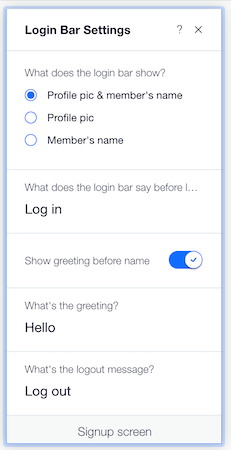
Panneau des paramètres de la barre de connexion
Si votre widget est un bouton de connexion, vous pouvez concevoir un panneau qui donne au créateur du site la possibilité de décider d'afficher ou non un message d'accueil ou non, ou s'il souhaite afficher une photo de profil ou un nom. En utilisant un panneau personnalisé, le créateur de site peut modifier cela sur différents sites. Il peut utiliser le même widget sur un site qui affiche une photo de profil, et sur un autre site, le même widget affiche uniquement un nom.
Ce panneau pour le bouton Paramètres de la barre de connexion comporte un bouton radio, des saisies de texte, un séparateur et un curseur, qui détermine s'il faut ou non afficher un message d'accueil avant le nom de l'utilisateur.

Cela vous a-t-il aidé ?
|
 ouvre un panneau d'éléments prédéfini afin que vous puissiez basculer entre les éléments prédéfinis de design prédéfinis.
ouvre un panneau d'éléments prédéfini afin que vous puissiez basculer entre les éléments prédéfinis de design prédéfinis.
 ouvre un panneau avec tous les éléments masqués afin qu'ils puissent être restaurés. Dans l'exemple suivant, un bouton de widget a été masqué mais peut être restauré à l'aide du panneau par défaut.
ouvre un panneau avec tous les éléments masqués afin qu'ils puissent être restaurés. Dans l'exemple suivant, un bouton de widget a été masqué mais peut être restauré à l'aide du panneau par défaut. 

