Wix Formulaires : Ajouter et configurer un formulaire autonome
11 min
Dans cet article
- Étape 1 | Créer un formulaire
- Étape 2 | Ajouter un titre de formulaire
- Étape 3 | Ajouter les champs du formulaire
- Étape 4 | Ajouter un message de confirmation
- Étape 5 | Consulter votre formulaire en ligne et le partager
- FAQ
Les formulaires autonomes vous permettent de collecter des informations auprès de n'importe qui par le biais d'un lien partageable, sans avoir à intégrer un formulaire directement sur votre site. Que vous utilisiez les anciens formulaires autonomes classiques ou les nouveaux formulaires améliorés, vous pouvez demander des avis, recueillir des décharges et organiser les soumissions dans votre tableau de bord.

Comment savoir si j'utilise les nouveaux ou les anciens formulaires autonomes ?
Cet article vous aidera à comprendre les différences entre les anciens et les nouveaux formulaires autonomes.
Étape 1 | Créer un formulaire
Vous pouvez créer un formulaire autonome directement depuis le tableau de bord de votre site, à partir de zéro ou à partir d'un modèle. La nouvelle expérience de formulaire offre une configuration optimisée par l'IA et des thèmes de design modernes et prêts à l'emploi, tandis que la version classique suit un flux de modèle habituel.
Pour créer un formulaire autonome :
Nouveau formulaire autonome
Ancien formulaire autonome
- Accédez à Formulaires et envois dans le tableau de bord de votre site.
- Cliquez sur Créer un formulaire en haut à droite.
- Sélectionnez Formulaire autonome dans le menu déroulant.
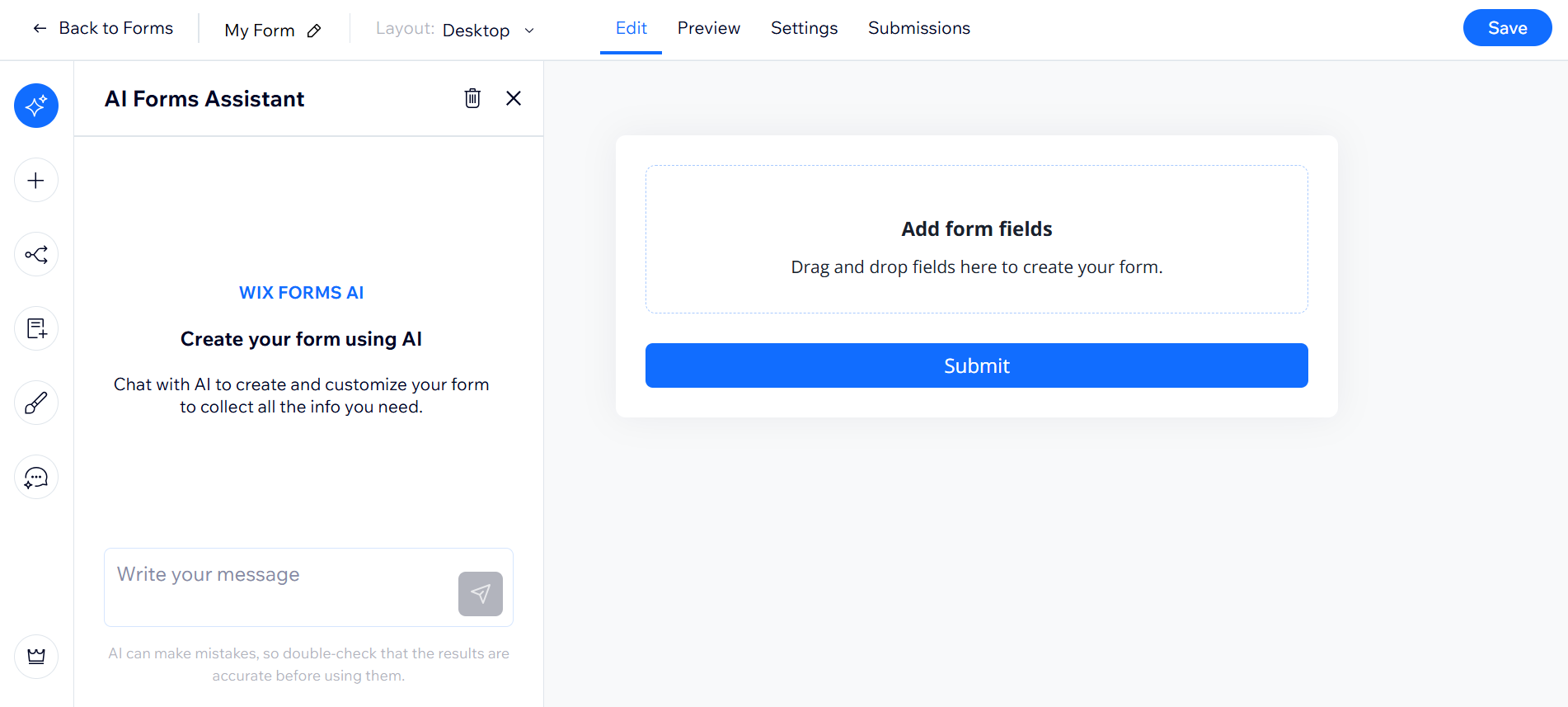
- Dans le créateur de formulaires, vous pouvez :
- Saisir le type de formulaire que vous souhaitez dans le panneau de l'Assistant de formulaires IA (ex. « Formulaire de réservation à un événement »).
- Ajouter des champs manuellement en cliquant sur l'icône Ajouter
 puis faire glisser et déposer les champs du formulaire sur le formulaire.
puis faire glisser et déposer les champs du formulaire sur le formulaire.
Suggestion :
Pour commencer rapidement, vous pouvez demander à l'IA de créer un formulaire pour vous ou choisir un thème  et commencer à le personnaliser.
et commencer à le personnaliser.
 et commencer à le personnaliser.
et commencer à le personnaliser.
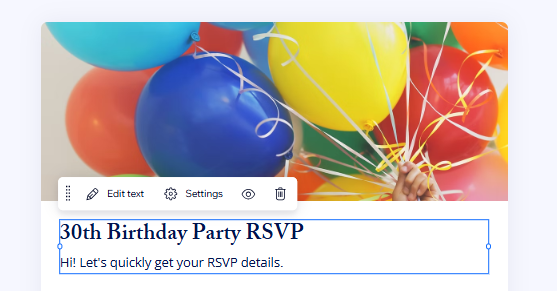
Étape 2 | Ajouter un titre de formulaire
Ajoutez un titre pour que vos visiteurs sachent exactement ce qu'ils remplissent. Le titre apparaît en haut de votre formulaire autonome. Vous pouvez également ajouter une description informative pour vous assurer que les visiteurs soumettent le formulaire correctement.
Pour ajouter un titre de formulaire :
Nouveau formulaire autonome
Ancien formulaire autonome
- Cliquez sur l'onglet Modifier en haut du créateur de formulaires.
- Cliquez sur le titre ou la zone de texte de la description sur votre formulaire.
- Cliquez sur Modifier le texte.
- Saisissez votre nouveau titre ou votre nouvelle description.
- Utilisez la barre d'outils pour formater votre texte (ex, Titre, Paragraphe, gras, italique).
- Cliquez en dehors de la zone de texte pour enregistrer vos modifications.

Vous souhaitez modifier le nom de votre formulaire ?
Organisez votre liste de formulaires en donnant un nom à chacun d'entre eux. En haut du créateur de formulaires, cliquez sur le nom actuel de votre formulaire (ex. Mon formulaire 1) pour le modifier.


Étape 3 | Ajouter les champs du formulaire
Personnalisez votre formulaire en utilisant une combinaison de champs de contact et de champs personnalisés. Réorganisez, dupliquez ou exigez des questions au fur et à mesure. Les nouveaux formulaires vous permettent de discuter avec l'IA pour ajouter ou modifier rapidement des champs afin d'offrir une expérience de création plus rapide et plus dynamique.
Pour ajouter des champs de formulaire et gérer votre formulaire :
Nouveau formulaire autonome
Ancien formulaire autonome
- Cliquez sur l'onglet Modifier en haut du créateur de formulaires.
- Choisissez comment ajouter de nouveaux champs :
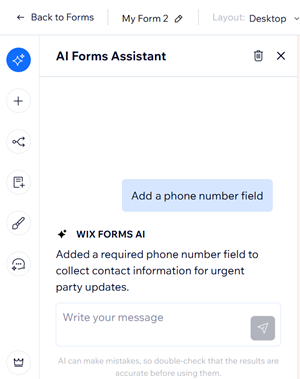
- Chattez avec l'Assistant de formulaires IA - il ajoute les champs pour vous (ex. « Ajouter un champ de numéro de téléphone »).
- Cliquez sur l'icône Ajouter
 pour ouvrir le panneau des champs. Faites glisser des champs sur votre formulaire ou cliquez pour les ajouter.
pour ouvrir le panneau des champs. Faites glisser des champs sur votre formulaire ou cliquez pour les ajouter.
- Cliquez sur le nouveau champ et choisissez ce que vous voulez faire ensuite :
- Cliquez sur Paramètres pour modifier le titre du champ, en faire un champ obligatoire, saisir le texte de l'espace réservé et plus encore.
- Faites glisser et déposez le champ pour le déplacer dans le formulaire.
- Cliquez sur l'icône Dupliquer
 pour ajouter un autre champ similaire.
pour ajouter un autre champ similaire.
Remarque : Cette option n'est disponible que pour des champs spécifiques.
- (Facultatif) Ajoutez plus d'éléments de texte et d'en-têtes de section pour expliquer les parties de votre formulaire.

Important :
Le champ Importer un fichier et le champ de signature nécessitent de booster Wix Formulaires.
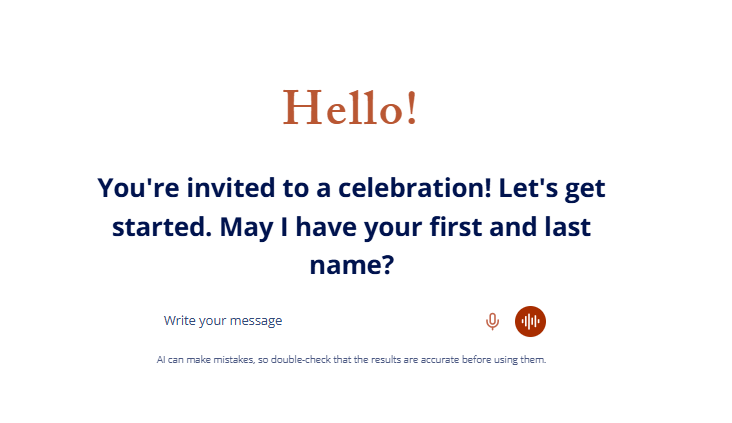
Étape 4 | Ajouter un message de confirmation
Personnalisez le texte de votre bouton Envoyer et votre message de remerciement, afin que les visiteurs reçoivent une confirmation après avoir soumis leurs informations. Enregistrez vos modifications pour mettre à jour votre formulaire.
Pour ajouter un message de confirmation :
Nouveau formulaire autonome
Ancien formulaire autonome
- Cliquez sur l'onglet Paramètres en haut du créateur de formulaires.
- Accédez à la section Message de confirmation.
- Sélectionner Afficher un message sous Lorsqu'un formulaire est envoyé.
- Saisissez votre message de confirmation préféré dans la zone de texte (ex. « Merci, nous avons reçu votre envoi »).
Suggestion : Utilisez les options de formatage au-dessus de la boîte pour donner du style à votre message si nécessaire. - (Facultatif) Mettez à jour le texte du bouton Envoyer :
- Retournez à l'onglet Modifier.
- Cliquez sur le bouton Envoyer au bas de votre formulaire.
- Saisissez le nouveau texte de votre bouton (jusqu'à 28 caractères) et cliquez en dehors du bouton pour enregistrer.
- Cliquez sur Enregistrer en haut à droite pour appliquer vos modifications.
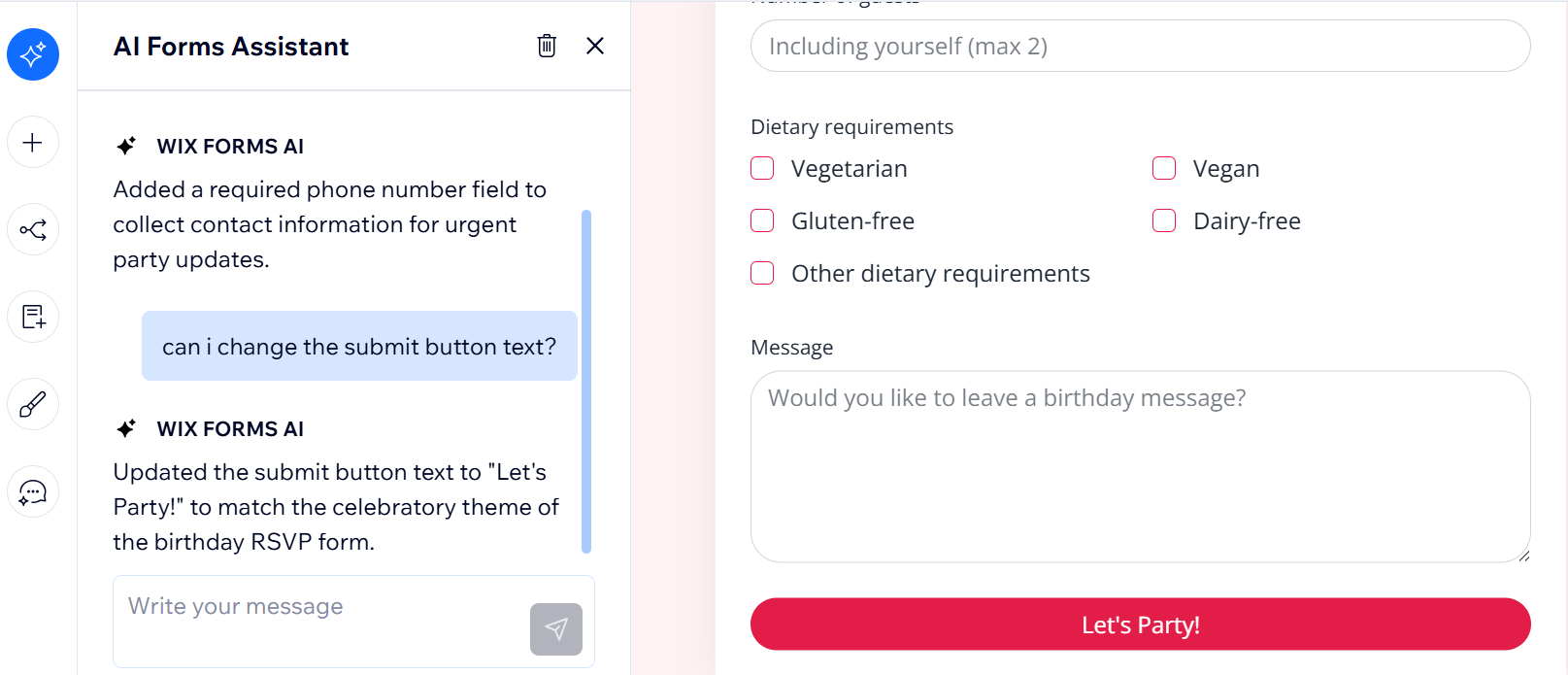
Suggestion :
Vous pouvez également demander à l'Assistant de formulaires IA de modifier le texte du bouton pour vous en saisissant votre demande (ex. « Modifier le texte du bouton d'envoi en Faisons la fête ! »).

Étape 5 | Consulter votre formulaire en ligne et le partager
Une fois que votre formulaire est prêt, prévisualisez-le et copiez votre URL unique pour le partager par e-mail, sur les réseaux sociaux ou partout où vous souhaitez recueillir des réponses.
Pour consulter et partager votre formulaire :
Nouveau formulaire autonome
Ancien formulaire autonome
- Cliquez sur l'onglet Aperçu en haut du créateur.
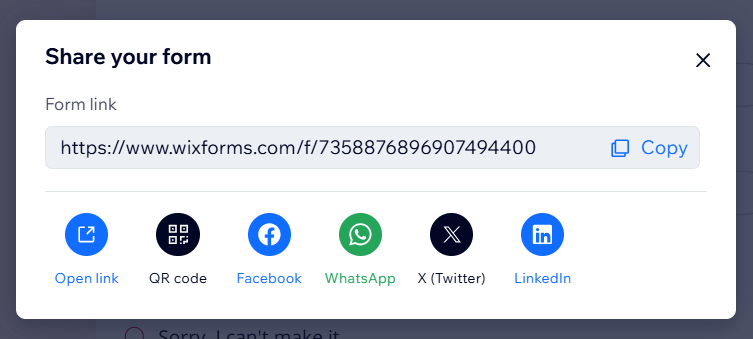
- Cliquez sur Partager en haut à droite.
- Cliquez sur Copier pour copier le lien de votre formulaire ou sélectionnez une option de partage comme Facebook, WhatsApp, X (Twitter) ou LinkedIn.

Suggestion :
Vous pouvez toujours gérer vos formulaires autonomes, ajouter des champs, apporter des modifications et ajuster le formulaire selon vos besoins.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Puis-je automatiser les suivis ou les e-mails après que quelqu'un a envoyé le formulaire ?
Les personnes qui envoient le formulaire sont-elles ajoutées à la liste de contacts de mon site ?
Puis-je personnaliser qui reçoit des notifications lorsque quelqu'un envoie un formulaire ?
Puis-je exporter mes envois de formulaires ?
Puis-je gérer mes formulaires en utilisant l'appli mobile Wix ?

