Système de gestion de contenu (CMS) : Afficher des blogs à partir de collections sélectionnées à l'aide de pages dynamiques
6 min
Dans cet article
- Étape 1 | Ajouter une page dynamique pour votre collection de blog
- Étape 2 | Ajouter un répéteur ou un tableau
- Étape 3 | Ajouter et connecter un deuxième ensemble de données et filtrer
- Étape 4 | Connecter votre répéteur ou votre table
Utilisez des pages dynamiques pour afficher les posts de blog de collections particulières avec une mise en page plus personnalisée.
L'option de page dynamique vous permet d'afficher uniquement les collections que vous souhaitez, en affichant un aperçu des posts de blog sélectionnés avec un lien direct vers chaque post de blog. Votre page dynamique possède sa propre URL à laquelle vous pouvez créer un lien avec un bouton, une image ou un élément de menu.
Connectez-les à partir d'autres pages, directement à partir des éléments du menu, affichez des informations spécifiques (par exemple date, auteur) et affichez des collections spécifiques sur n'importe quelle page.
Important :
Lorsque vous utilisez des pages dynamiques pour afficher des collections de blog, vous devez connaître certaines restrictions. Les visiteurs du site ne peuvent pas partager de posts, modifier les posts ou suivre les fonctionnalités des posts sur les pages de blog dynamiques. Les visiteurs du site ne peuvent pas non plus « aimer » les posts de blog.
Avant de commencer, assurez-vous d'avoir :
- Le blog Wix est installé. En savoir plus
- Les collections d'applis Wix sont activées. En savoir plus
- Quelques posts et catégories ont été créés. En savoir plus
- Une dataset supplémentaire. En savoir plus
Étape 1 | Ajouter une page dynamique pour votre collection de blog
Ajoutez une page dynamique pour héberger votre collection de blog.
Pour ajouter une page dynamique :
- Cliquez sur le système de gestion de contenu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Collections d'applis Wix.
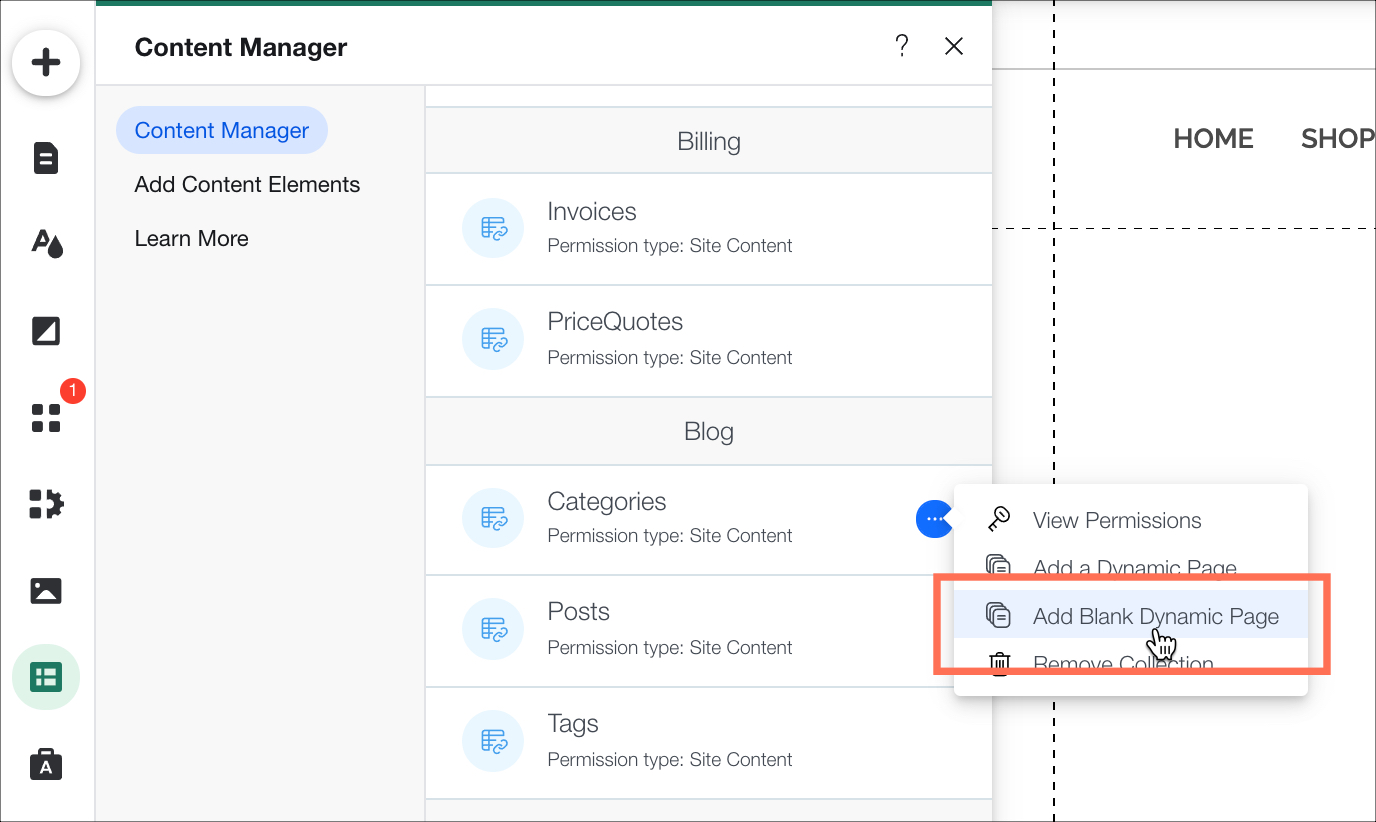
Remarque : Si vous ne voyez pas les collections d'applis Wix, assurez-vous que vous les avez activées. - Sous Blog, survolez Catégories et cliquez sur l'icône Plus d'actions .
 .
. - Cliquez sur Ajouter une page dynamique vierge .

Vous pouvez voir dans l'URL de la page dynamique que le nom de la collection correspond à la valeur dynamique de la page.
Montrez-moi comment
Étape 2 | Ajouter un répéteur ou un tableau
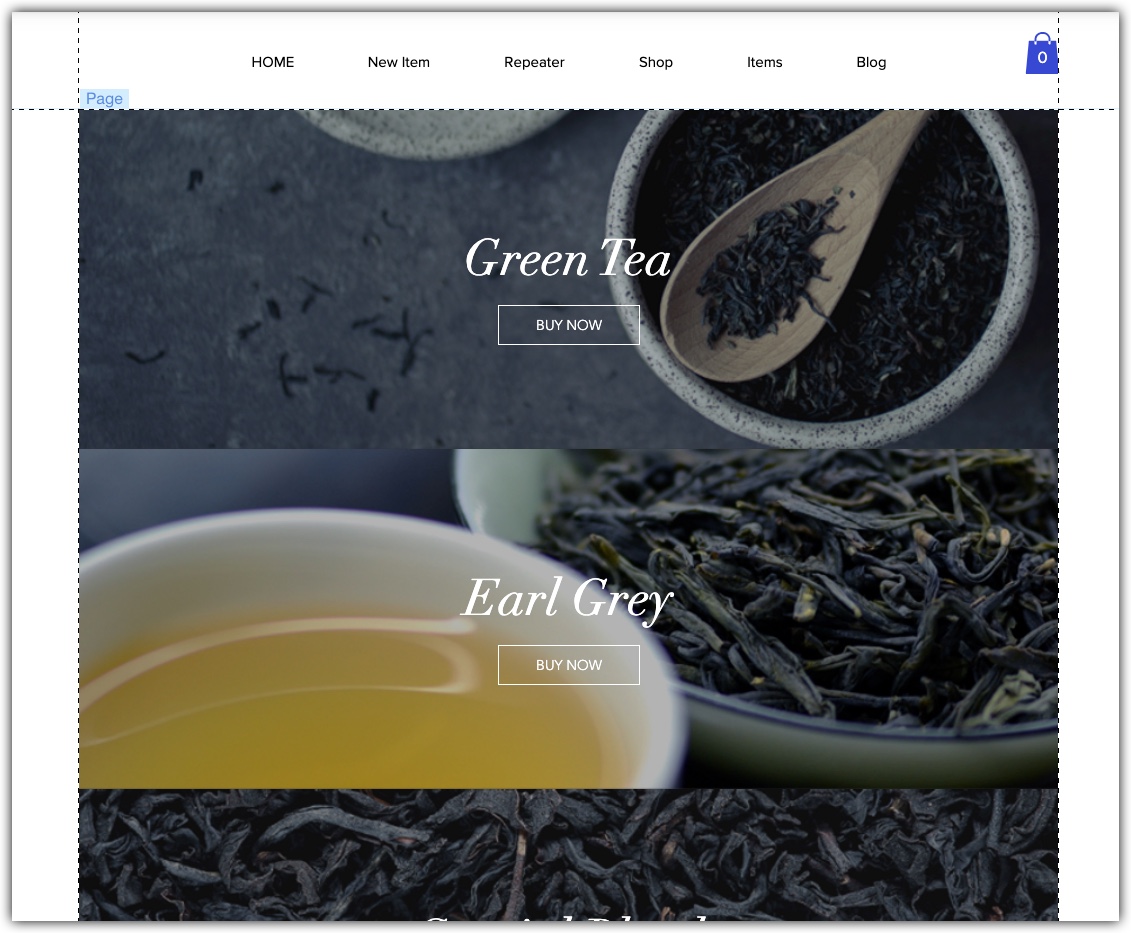
Choisissez comment vous souhaitez afficher les collections de votre blog en utilisant un répéteur ou un tableau. Un répéteur affiche votre collection en utilisant une mise en page que vous pouvez modifier. Par exemple, vous pouvez ajouter une autre zone de texte, une image ou un bouton. Un tableau affiche également votre collection, mais il utilise des mises en page que vous ne pouvez pas modifier.
Pour ajouter un répéteur ou un tableau :
- Cliquez
 Ajoutez sur le côté gauche de l'Éditeur.
Ajoutez sur le côté gauche de l'Éditeur. - Cliquez sur Liste .
- Glissez et déposez le répéteur ou le tableau sélectionné sur la page.

Étape 3 | Ajouter et connecter un deuxième ensemble de données et filtrer
Les répéteurs et les tableaux peuvent afficher des éléments des collections où vous avez filtré un dataset par un autre dataset. Une page dynamique est automatiquement créée avec un dataset - dans ce cas, elle est configurée pour héberger la collection des catégories du blog. Maintenant, nous ajoutons un deuxième dataset pour héberger nos posts de blog.
Nous ajoutons également un filtre au deuxième ensemble de données, pour référencer les collections dans lesquelles se trouvent les posts de blog.
Pour ajouter et connecter un deuxième ensemble de données et filtrer :
- Cliquez sur le système de gestion de contenu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Ajouter des éléments de contenu , puis sur l'icône Ajouter.
 à côté de Ensemble de données .
à côté de Ensemble de données . 
- Cliquez sur le dataset nouvellement ajouté.
- Cliquez sur Paramètres .
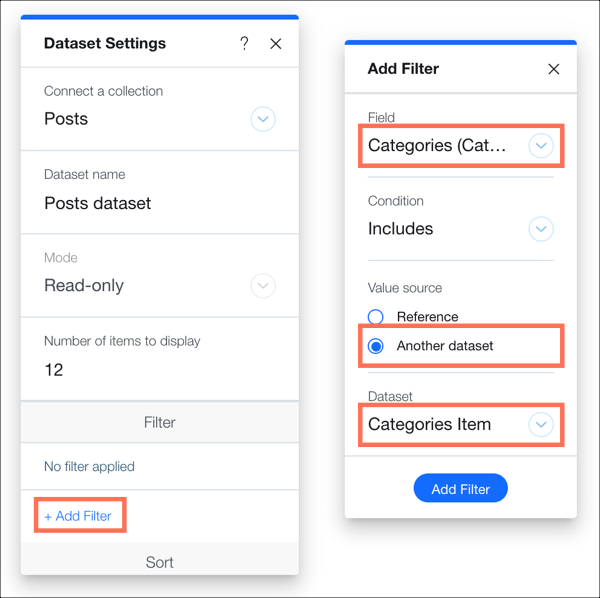
- Sélectionnez Posts dans le menu déroulant Connecter une collection .
- Cliquez sur + Ajouter un filtre .

- Sélectionnez collections (collections) dans le menu déroulant Champ .
- Cliquez sur Another dataset sous Value source .
- Sélectionnez collections Élément dans le menu déroulant Ensemble de données.
- Cliquez sur Ajouter un filtre .
Étape 4 | Connecter votre répéteur ou votre table
Connectez votre répéteur ou votre tableau à la collection de posts de blog.
Pour connecter votre répéteur ou votre table :
- Cliquez sur votre répéteur ou votre tableau dans votre Éditeur.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS)
 .
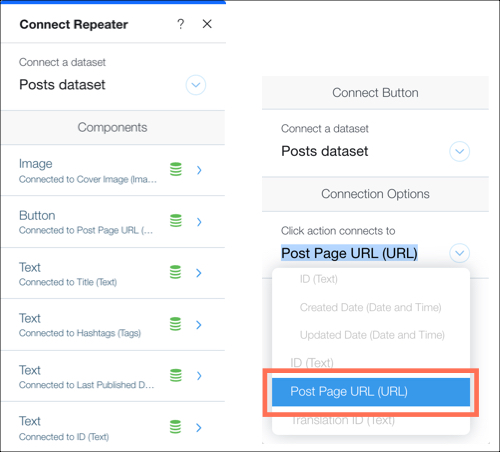
. - Dans le menu déroulant Connecter un dataset , sélectionnez l'ensemble de données Posts .
- Reliez chacun des composants de votre répéteur ou de votre tableau aux champs appropriés de la collection.
Remarque : Vous pouvez également lier une image ou un bouton à l'URL de la page de publication (URL) . Cela amène le visiteur à ce post de blog lorsqu'il clique dessus.

- Cliquez sur Aperçu .
Prochaine étape ?
Si vous avez plusieurs posts sur une page, vous pouvez utiliser le En voir plus ou barre de pagination pour afficher plus de posts de blog.


 Pages sur le côté gauche de l'Éditeur.
Pages sur le côté gauche de l'Éditeur. à côté de collections (Libellé) .
à côté de collections (Libellé) .