Éditeur Wix : Dépannage des problèmes de mise en page sur votre site mobile
3 min
Dans cet article
- Éléments apparaissant au mauvais endroit
- Espaces sur le site mobile
- Éléments masqués du site mobile
Wix crée automatiquement un site adapté aux mobiles en utilisant le contenu et les éléments de votre site sur ordinateur. Il ne s'agit pas de sites différents, mais de différentes vues du même site.
Comme votre site mobile est automatiquement optimisé pour s'adapter aux écrans plus petits, vous pouvez remarquer des problèmes d'alignement ou de structure. Ce guide vous aidera à résoudre ces problèmes.
Éléments apparaissant au mauvais endroit
Les éléments que vous avez ajoutés à votre page dans l'Éditeur pour ordinateur peuvent être placés différemment sur la version mobile de votre site. Vous pouvez réorganiser manuellement ces éléments en les faisant glisser à l'emplacement de votre choix.

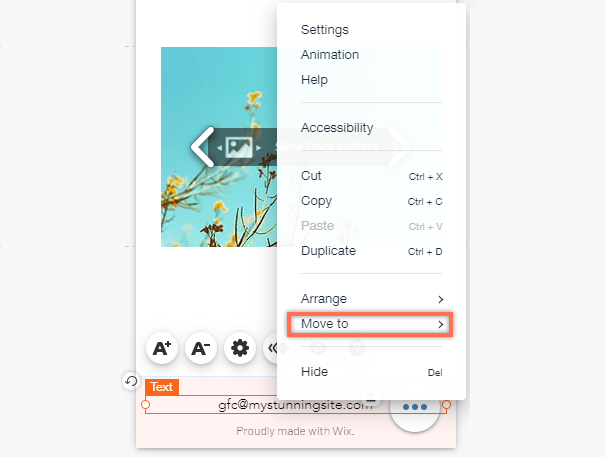
Si un élément apparaît dans le menu, l'en-tête ou le pied de page d'un site mobile, il n'est pas possible de cliquer et de faire glisser sur la page. Toutefois, vous pouvez utiliser le menu du clic droit pour déplacer ces éléments entre le menu, l'en-tête et le pied de page.

Suggestion :
Lorsque vous placez un élément dans l'espace entre les éléments, vous devrez peut-être ajuster l'espacement. Utilisez l'outil Espace automatique en faisant glisser pour créer automatiquement des espaces entre les éléments.
Espaces sur le site mobile
Vous remarquerez peut-être des écarts sur votre site mobile. Notre algorithme mobile « traduit » le contenu d'ordinateur pour les mobiles, mais il n'est pas toujours parfait, et peut parfois entraîner des écarts sur votre site mobile.
En fonction de l'emplacement des écarts, vous pouvez les supprimer en réduisant l'élément ou en réduisant la longueur de la page.

Suggestion :
L'outil Guide d'espacement vous montre les écarts existants sur votre section (en pixels). Il affiche également une indication lorsque ces écarts sont égaux l’un à l’autre.
Éléments masqués du site mobile
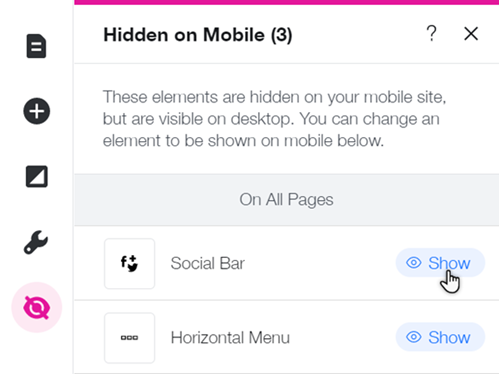
Lorsque vous modifiez votre site mobile, vous remarquerez peut-être que vous ne trouvez pas certains éléments qui apparaissent sur ordinateur. En effet, certains éléments sont automatiquement masqués de votre site mobile afin de le rendre plus adapté aux appareils mobiles.
Vérifiez quels éléments ont été masqués de votre site mobile, et affichez-les si nécessaire, à partir du panneau Masqués sur mobile  .
.
Le saviez-vous ?
Vous pouvez masquer les éléments de la version ordinateur de votre site mobile et les remplacer par des éléments mobiles uniquement. Créez une expérience personnalisée qui reflète précisément votre marque ou votre entreprise sur mobile.