Éditeur Wix : Nouveautés de l'Éditeur
3 min
Dans cet article
- Le panneau Design du site
- Ajouter des dégradés aux éléments
- Le panneau Ajouter des éléments
- Le panneau Calques
Nous nous efforçons toujours de vous apporter les fonctionnalités les meilleures et les plus avancées pour créer votre site, tout en gardant le processus facile. Au cours des derniers mois, nous avons mis à jour l'Éditeur afin d'améliorer votre expérience et vous aider à créer un site unique et fonctionnel.
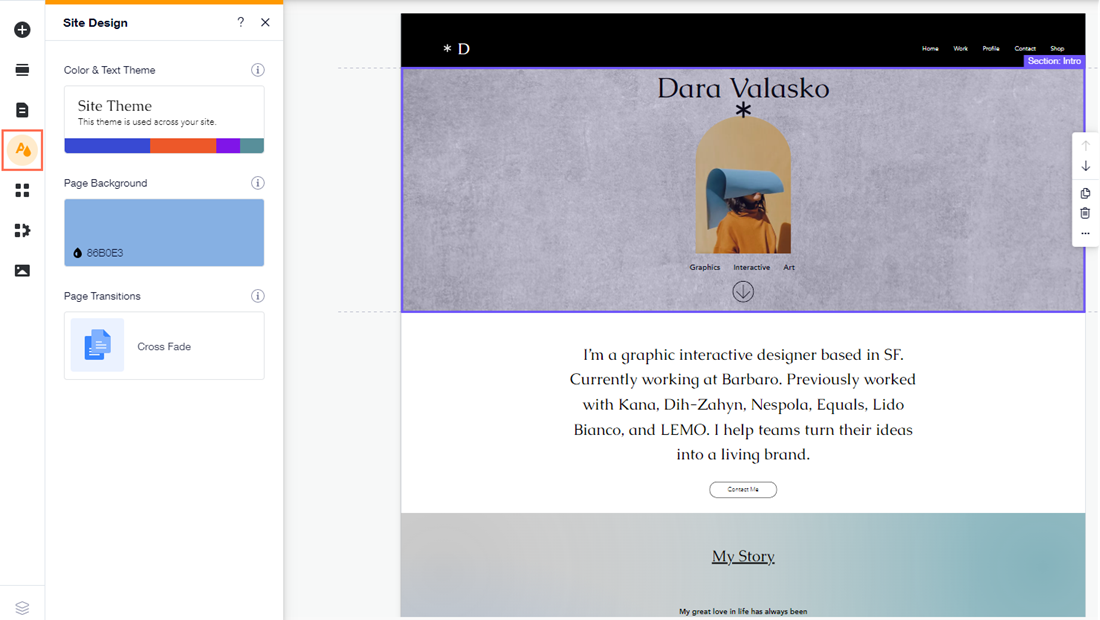
Le panneau Design du site
Nous avons modifié le gestionnaire de thèmes dans le menu de gauche de l'Éditeur pour Design du site.
Le panneau comprend toujours vos thèmes de texte et de couleurs, mais vous trouverez également des options supplémentaires liées au design général de votre site :
- Thème de couleur et de texte : Choisissez un thème pour votre site et personnalisez les couleurs et le texte pour personnaliser vos pages et correspondre à l'esthétique de votre marque.
- Arrière-plan de la page : Sélectionnez un arrière-plan pour la page sur laquelle vous vous trouvez actuellement. Vous pouvez choisir une couleur, une image ou une vidéo, et ajuster les paramètres en fonction de vos besoins.
- Transitions de page : Choisissez la manière dont vos pages passent lorsque vos visiteurs naviguent entre elles. Quatre options sont disponibles, et vous pouvez prévisualiser leur aspect sur votre site en ligne en cliquant dessus dans le panneau.

Prêt à vous lancer ?
Cliquez sur Design du site  sur le côté gauche de l'éditeur pour commencer à personnaliser l'apparence de votre site. En savoir plus sur le panneau
sur le côté gauche de l'éditeur pour commencer à personnaliser l'apparence de votre site. En savoir plus sur le panneau
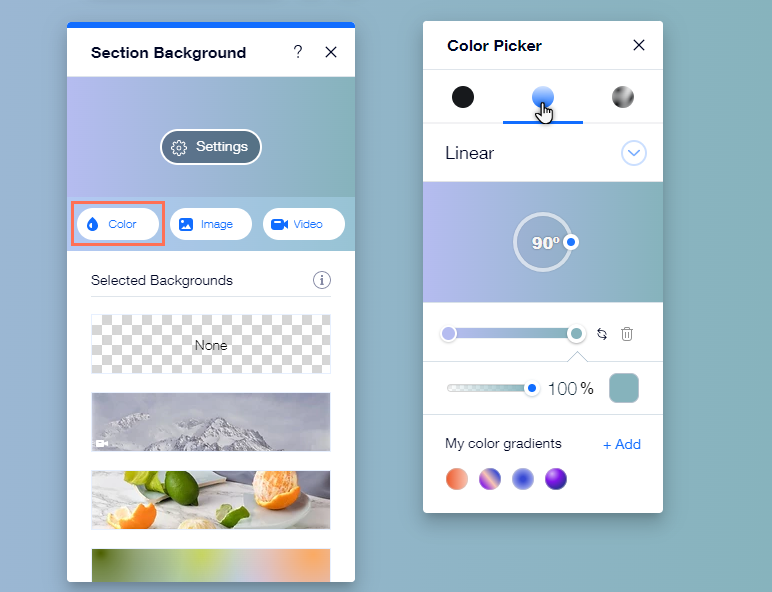
Ajouter des dégradés aux éléments
Nous avons mis à jour le sélecteur de couleurs pour inclure les dégradés en option pour certains arrière-plans d'éléments. Il existe trois types de dégradés : linéaire, radial et fluide. Avec les dégradés, vous pouvez choisir les couleurs et ajuster leur taille et leur angle pour créer quelque chose de vraiment unique pour votre site.

Prêt à vous lancer ?
Ouvrez la palette de couleurs sur l'élément concerné et sélectionnez Dégradé ou Dégradé fluide en haut du panneau.
Remarque :
Pour le moment, vous ne pouvez ajouter des arrière-plans dégradés qu'aux éléments suivants :
- Bandes et colonnes
- Rubriques
- Diaporamas
- Répéteurs
- Menus mobiles
- Pop-ups
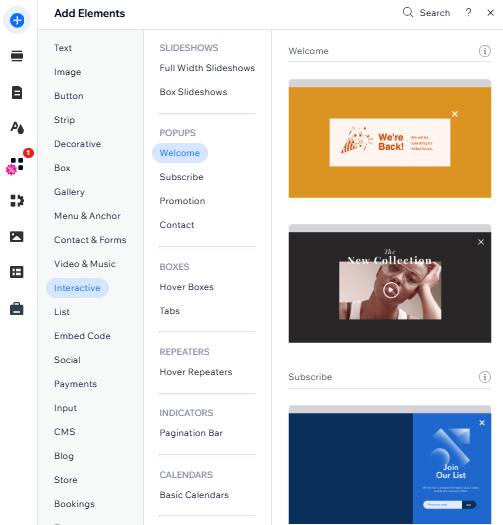
Le panneau Ajouter des éléments
Pour garder nos éléments à jour et proposer une gamme de designs, nous mettons occasionnellement à jour les préréglages affichés dans votre panneau Ajouter des éléments. Nous l'avons récemment mis à jour pour inclure de nouvelles options de design pour des éléments tels que les boîtes de survol, les bandes et les diaporamas.

En plus des éléments prédéfinis, nous avons également ajouté des options supplémentaires pour les éléments de votre site. Par exemple, vous pouvez désormais appliquer des interactions de survol aux répéteurs et ajouter des boutons d'image attrayants à vos pages.
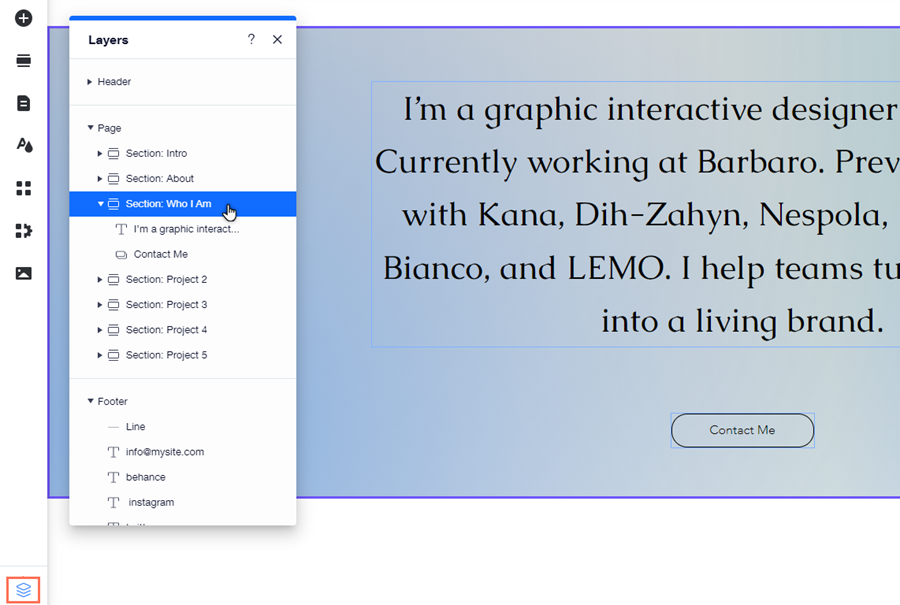
Le panneau Calques
Nous avons simplifié la gestion des éléments de votre page. Bien qu'il soit toujours possible d'ouvrir le panneau Calques via les outils de l'Éditeur, vous pouvez y accéder plus rapidement en cliquant sur l'icône Calques.  en bas à gauche de votre Éditeur.
en bas à gauche de votre Éditeur.
 en bas à gauche de votre Éditeur.
en bas à gauche de votre Éditeur.Utilisez le panneau Calques pour localiser les éléments de votre page s'ils sont masqués, ou derrière d'autres éléments. Si vous avez activé le mode développeur Velo sur votre site, vous pouvez également utiliser le panneau pour masquer temporairement ou vous concentrer sur les éléments.