Éditeur Wix : Ajouter et personnaliser des zones sur votre site mobile
4 min
Dans cet article
- Zones transférées depuis votre version ordinateur
- Zones ajoutées depuis l'éditeur mobile
Les zones aident à encadrer, organiser et structurer le contenu de votre site mobile. Affinez les zones transférées depuis votre version ordinateur et personnalisez celles que vous ajoutez à partir de l'éditeur mobile.
Lorsque vous ajoutez des zones à partir de l'éditeur mobile, vous pouvez personnaliser entièrement leurs bordures, leurs ombres, leurs couleurs et leur espacement. Lorsque vous modifiez des zones transférées depuis votre site sur ordinateur, vous pouvez uniquement modifier leurs animations ou les masquer.
Vous ne savez pas s'il s'agit d'un élément mobile ou de la version ordinateur ?
Les éléments de la version mobile affichent une icône Mobile  lorsque vous cliquez dessus.
lorsque vous cliquez dessus.
 lorsque vous cliquez dessus.
lorsque vous cliquez dessus.
Zones transférées depuis votre version ordinateur
L'ajout de zones à la version ordinateur de votre site les ajoute automatiquement à votre site mobile. Vous pouvez ajouter une animation ou masquer la zone.
Remarque :
Interactions au survol (souvent appliqués aux boîtes) ne sont pas disponibles sur mobile.
Pour personnaliser les zones transférées depuis la version ordinateur :
- Cliquez sur la case dans l'Éditeur mobile.
- Choisissez comment personnaliser votre zone :
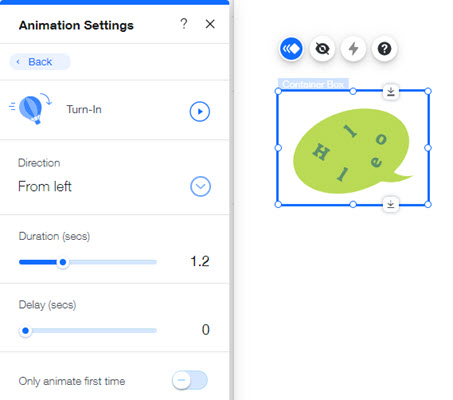
- Ajouter une animation :
- Cliquez sur l'icône Animation
 .
. - Sélectionnez l'animation que vous souhaitez appliquer à votre zone.
- (Facultatif) Cliquez sur Personnaliser pour ajuster davantage les paramètres de votre animation.
- Cliquez sur l'icône Animation
- Masquer la boîte : Cliquez sur l'icône Masquer l'élément
 pour masquer la boîte sur votre site mobile.
pour masquer la boîte sur votre site mobile.
- Ajouter une animation :

Suggestion :
Pour afficher un élément, cliquez sur l'icône Masqué sur mobile  à gauche de l'éditeur mobile. Ensuite, cliquez sur Afficher à côté de l'élément concerné pour l'afficher sur votre site mobile.
à gauche de l'éditeur mobile. Ensuite, cliquez sur Afficher à côté de l'élément concerné pour l'afficher sur votre site mobile.
 à gauche de l'éditeur mobile. Ensuite, cliquez sur Afficher à côté de l'élément concerné pour l'afficher sur votre site mobile.
à gauche de l'éditeur mobile. Ensuite, cliquez sur Afficher à côté de l'élément concerné pour l'afficher sur votre site mobile.Zones ajoutées depuis l'éditeur mobile
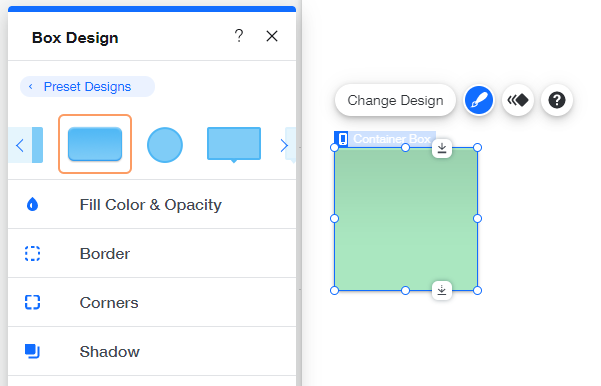
Ajoutez une boîte conteneur directement sur votre site mobile. Choisissez parmi une variété de designs prédéfinis pour votre boîte et personnalisez sa ou ses couleur(s), bordure(s), angles, ombres et espacement.
Pour ajouter et personnaliser des zones pour mobile uniquement :
- Cliquez sur Ajouter à la version mobile
 sur le côté gauche de votre Éditeur mobile.
sur le côté gauche de votre Éditeur mobile. - Cliquez sur Zone.
- Cliquez sur la zone que vous souhaitez ajouter à votre site.
- Cliquez sur l'icône Design
 .
. - Cliquez sur Personnaliser le design.
- Sélectionnez les options suivantes pour personnaliser le design de la zone :
- Couleur de remplissage et opacité : Cliquez sur la case de couleur pour modifier l'arrière-plan de votre zone de survol et faites glisser le curseur pour ajuster son opacité.
- Bordures : Affinez les bordures de votre zone.
- Opacité et couleur : Modifiez la couleur de la bordure et faites glisser le curseur pour ajuster l'opacité.
- Largeur : Faites glisser le curseur pour ajuster la largeur de la bordure. Pour ne pas avoir de bordure, définissez la valeur sur zéro.
- Angles : Courbez les angles de votre zone.
- Rayon : Saisissez un nombre pour arrondir les angles de la zone ou pour créer une zone ronde.
- Verrouiller : Cliquez sur l'icône Verrouiller
 pour que les quatre angles restent identiques.
pour que les quatre angles restent identiques.
- Ombre : Cliquez sur le curseur pour appliquer une ombre autour de votre zone.
- Angle : Sélectionnez une position sur le cercle ou saisissez une valeur.
- Distance : Faites glisser le curseur pour augmenter ou diminuer la distance de l'ombre.
- Taille : Faites glisser le curseur pour augmenter ou diminuer la taille.
- Flou : Faites glisser le curseur pour augmenter ou diminuer le flou de l'ombre.
- Opacité et couleur : Sélectionnez une couleur et faites glisser le curseur pour augmenter ou diminuer l'opacité de l'ombre.