Éditeur Studio : À propos des styles de site
3 min
Dans cet article
- Créer une cohérence de couleur
- Optimiser la typographie d'un site
- Définir la largeur du site
- Créer une navigation attrayante
Le panneau Styles du site est une boutique unique pour gérer la typographie du site, les couleurs, les transitions de page et la largeur maximale. La création d'un thème pour le site de votre client est un excellent moyen de gagner du temps et d'assurer la cohérence du design.
Comment puis-je accéder aux styles du site ?
Créer une cohérence de couleur
Les couleurs du site sont un moyen créatif de renforcer et d'exprimer la marque de vos clients. Utilisez l'onglet Couleurs pour gérer et personnaliser les teintes, et créer un thème cohérent sur le site.
Vous avez terminé de personnaliser les couleurs du site ? Vous pouvez rapidement appliquer des teintes aux éléments à partir de l'Inspecteur. En savoir plus sur l'utilisation des couleurs du site

Optimiser la typographie d'un site
Le texte est une partie essentielle d'un site, et vous pouvez utiliser le design pour réitérer le message et le contenu d'une marque.
L'onglet Typographie est un excellent moyen d'ajuster tous les aspects du texte. Mettez à jour les polices pour appliquer rapidement des modifications à l’ensemble du site, ou personnalisez les styles de texte individuels (ex. Titre 4, Paragraphe 1) pour un design plus détaillé. En savoir plus sur l'utilisation de la typographie

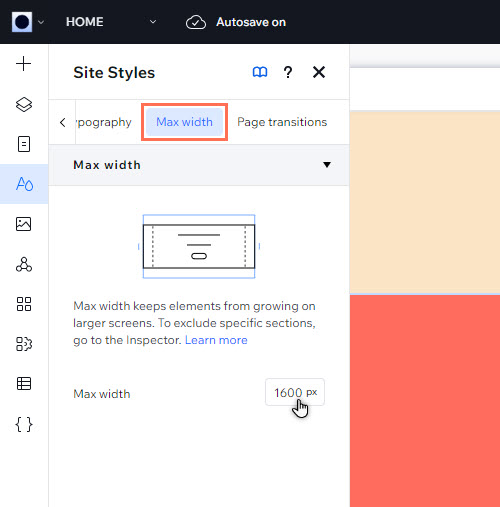
Définir la largeur du site
Vous souhaitez limiter le nombre d'éléments qui se développent sur différentes tailles d'écran ? Utilisez l'onglet Largeur maximale pour configurer la valeur maximale.
Cela empêche les éléments que vous avez configurés sur Mettre à l'échelle proportionnellement de se mettre à l'échelle au-delà d'une certaine largeur, afin que vous n'ayez pas à vous soucier de composants surdimensionnés ou de contenu bloqué.

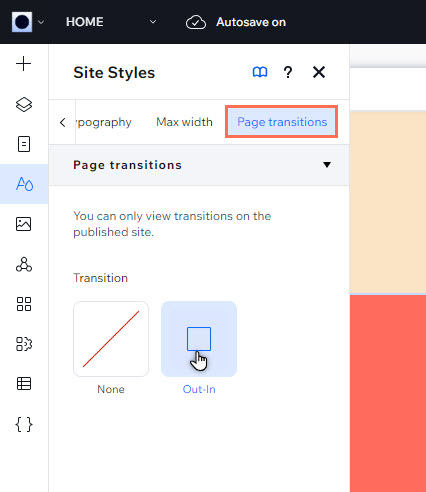
Créer une navigation attrayante
Les transitions de page rendent l’expérience de la navigation plus attrayante pour les visiteurs du site. Une fois que vous avez appliqué l'effet, il apparaît sur chaque page du site de votre client.
Vous pouvez appliquer un effet de transition à partir de l'onglet Transitions de page. Il n'a pas l'aspect que vous souhaitez sur le site en ligne ? Vous pouvez le retirer en cliquant sur Aucun.
Remarque :
Vous pouvez uniquement afficher les transitions de page sur le site publié. En mode aperçu, elles n'apparaîtront pas.



 à gauche de l'éditeur.
à gauche de l'éditeur.