Éditeur Studio : Travailler avec les couleurs du site
5 min
Dans cet article
- Comprendre les couleurs d'un site
- Modifier les couleurs du site
- Gérer les couleurs du site
- Appliquer les couleurs du site aux éléments
Dans l'éditeur Studio, vous pouvez gérer les couleurs utilisées sur le site de votre client à partir d'un panneau pratique. Cela vous permet de créer une histoire de couleurs cohérente et d'effectuer des mises à jour rapides au fur et à mesure.
Comment puis-je trouver les couleurs d'un site ?

Comprendre les couleurs d'un site
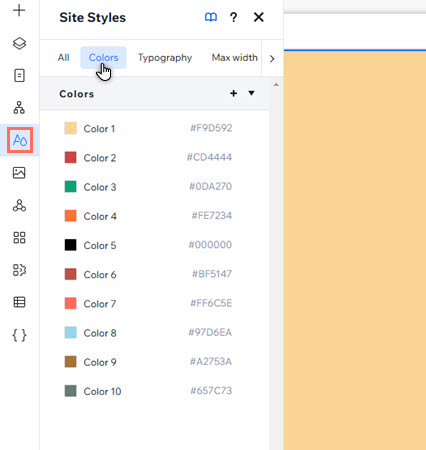
L'onglet Couleurs du panneau Styles du site vous affiche les couleurs qui sont utilisées sur l'ensemble du site sur lequel vous travaillez. Ils sont généralement connectés aux composants, et vous pouvez les ajouter, les gérer et les remplacer pour une expérience de design fluide.
Le nombre de couleurs de site avec lesquelles vous commencez diffère entre les templates de site individuels, ainsi que pour les sites créés à partir de zéro. Cependant, chaque site Studio est livré avec au moins 6 couleurs par défaut qui sont connectées à certains éléments et applis du site :
- Couleur 1 : La couleur principale appliquée aux arrière-plans des éléments et de l'appli (par exemple Wix Boutique, Wix Programmes en ligne, etc.).
- Couleur 2 : La couleur d'arrière-plan secondaire.
- Couleur 3 : Il s'agit de la couleur par défaut appliquée aux actions / éléments dans l'état « Désactivé ». Par exemple, les dates indisponibles dans un agenda Wix Réservations.
- Couleur 4 : La couleur secondaire pour les éléments de texte, et le texte dans les éléments et applis supplémentaires.
- Couleur 5 : La couleur principale du texte sur le site.
- Couleur 6 : La couleur des liens et des actions sur le site.
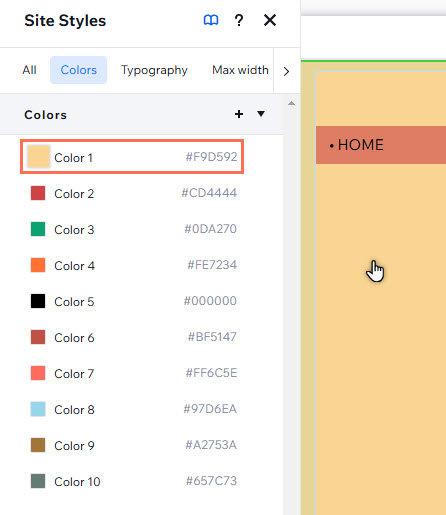
Dans la capture d'écran ci-dessous, par exemple, la couleur 1 est automatiquement appliquée comme couleur d'arrière-plan de l'en-tête.

Remarque :
- Selon le modèle que vous choisissez, ces couleurs peuvent avoir un nom différent dans le panneau. Par exemple, la « Couleur 1 » peut être nommée « arrière-plan principal ». Néanmoins, les couleurs par défaut sont connectées aux mêmes éléments/applis dans le même ordre sur tous les sites de l'éditeur Studio.
- Les sites peuvent avoir un maximum de 25 couleurs de site.
Modifier les couleurs du site
Personnalisez les couleurs du site à partir du panneau Styles du site pour les adapter à vos besoins de design et renforcer l'image de marque de vos clients.
Important :
La modification d'une couleur affecte instantanément les éléments avec la couleur que vous mettez à jour - ex. tous les éléments assortis (au thème) que vous avez précédemment ajoutés, ou les éléments sur lesquels vous avez utilisé cette couleur.
Pour modifier les couleurs du site :
- Cliquez sur Styles de site
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Sélectionnez l'onglet Couleurs.
- Cliquez sur la couleur que vous souhaitez ajuster.
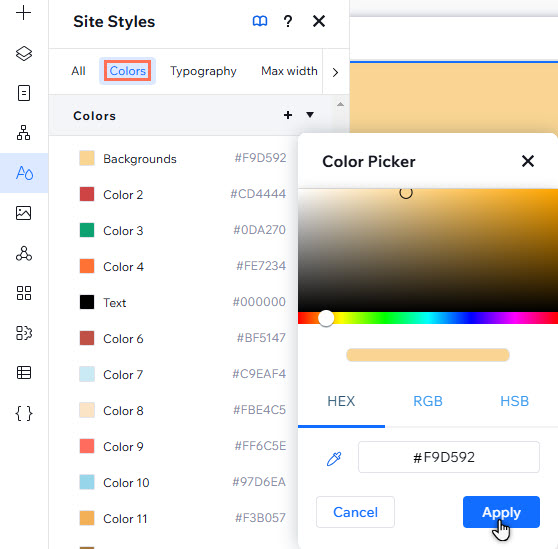
- Choisissez comment sélectionner la couleur du milieu dans la plage parmi les options suivantes :
- Sélectionnez une nouvelle couleur dans la palette de couleurs à l'aide de votre curseur.
- Saisissez les informations HEX, RGB ou HBD dans les champs correspondants.
- Cliquez sur la pipette
pour sélectionner une nouvelle couleur n'importe où sur votre écran.
- Cliquez sur Appliquer.

Gérer les couleurs du site
Gérez les couleurs du site pour rendre le processus de conception aussi fluide que possible. Vous pouvez renommer les couleurs pour qu'elles soient plus faciles à retrouver, ou remplacer les couleurs pour apporter des modifications rapides au site.
Pour gérer les couleurs du site :
- Cliquez sur Styles de site
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Sélectionnez l'onglet Couleurs.
- Survolez la couleur correspondante et cliquez sur l'icône Plus d'actions
.
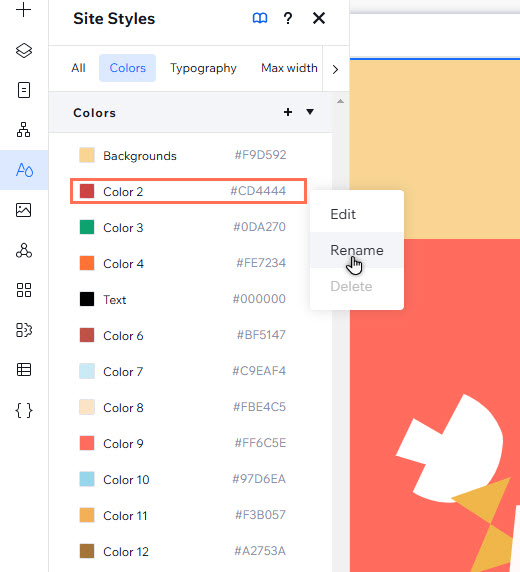
- Sélectionnez l'action que vous souhaitez effectuer :
- Modifier le nom de la couleur :
- Cliquez sur Renommer.
- Saisissez le nouveau nom de la couleur dans le champ.
- Supprimer/remplacer :
- Cliquez sur Supprimer.
- Sélectionnez la couleur de remplacement dans la palette de couleurs.
- Cliquez sur Appliquer.
- Modifier le nom de la couleur :

Vous ne pouvez pas supprimer/remplacer une couleur ?
- Certaines teintes sont utilisées comme couleur par défaut pour les applis et les éléments Wix sur le site, et l'option Supprimer est donc grisée. Cependant, vous pouvez cliquer sur la couleur dans le panneau pour le remplacer.
- Les teintes qui n'ont pas été configurées comme couleur par défaut peuvent encore être utilisées sur l'ensemble du site. Vous êtes donc invité à remplacer la couleur.
Appliquer les couleurs du site aux éléments
Lorsque les couleurs sont attribuées aux catégories, elles sont automatiquement appliquées à certains éléments assortis dans le panneau Ajouter des éléments (par exemple éléments de texte stylisés). Vous pouvez également appliquer les couleurs du site aux éléments de la toile à partir du panneau Inspecteur.
Bon à savoir :
Si l'élément contient plus d'une couleur, vous pouvez personnaliser chaque teinte en cliquant sur sa case de couleur.
Pour appliquer les couleurs du site aux éléments :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur la case de couleur sous Design pour ouvrir la palette de couleurs.
- Sélectionnez une teinte dans les couleurs du thème pour l'appliquer.


