Éditeur Studio : Ajouter et personnaliser une table
6 min
Dans cet article
- Ajouter et configurer un tableau
- Personnaliser les paramètres du tableau
- Concevoir le design d'un tableau
- Ajuster la mise en page du tableau
Vous utilisez le Système de gestion de contenu (CMS) pour gérer les collections et les datasets ? Ajoutez un tableau pour afficher un dataset dans une vue pratique. De la définition du comportement à la personnalisation de la mise en page et du design, vous pouvez personnaliser le tableau pour qu'il corresponde parfaitement au site de votre client.
Avant de commencer :
Ajoutez et configurez la collection de contenu que vous souhaitez afficher dans le tableau.
Ajouter et configurer un tableau
Ajoutez un tableau au site de votre client à partir du panneau Ajouter des éléments. Vous avez le choix entre plusieurs tableaux préconçus, que vous pouvez entièrement personnaliser selon vos besoins. Vous pouvez ensuite choisir le dataset que vous souhaitez afficher dans le panneau Inspecteur.
Pour ajouter et configurer un tableau :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Outils de mise en page.
- Cliquez sur Tableaux.
- Faites glisser le design que vous aimez sur votre page.
- Connectez le tableau à une collection de contenus :
- Cliquez sur l'icône Connecter au CMS
 .
. - (Dans l'Inspecteur) [Sélectionnez le dataset que vous souhaitez afficher] (data-composite= " true " href= " https://support.wix.com/fr/article/afficher-du-contenu-de-la-collection-dans-un-tableau#step-3-connect-the-table-to-your-cms-collection" target="") dans le tableau.
- Cliquez sur l'icône Connecter au CMS
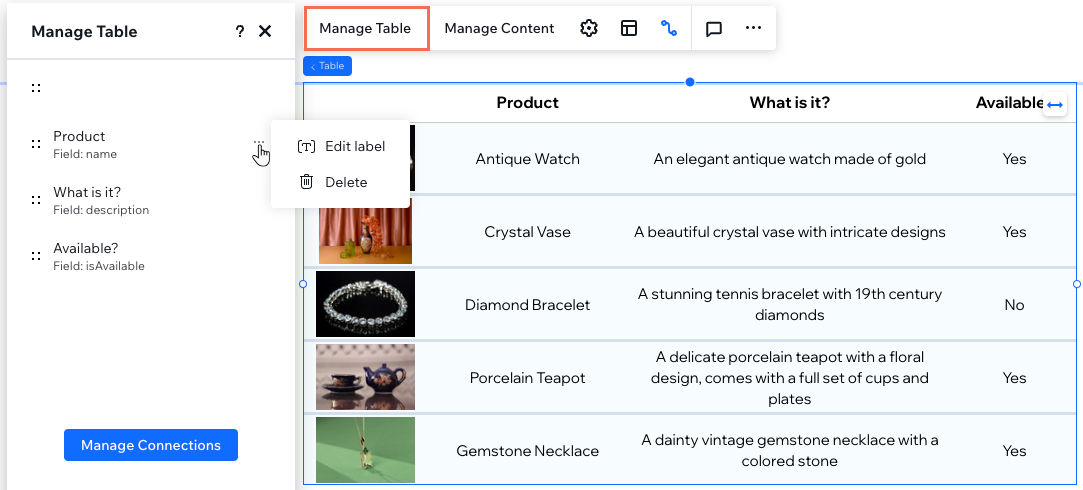
- Cliquez sur Gérer le tableau et configurez les colonnes du tableau :
- Réorganiser : Cliquez sur l'icône Réorganiser
 à côté de la colonne correspondante et faites-la glisser vers le haut ou vers le bas pour la mettre en place.
à côté de la colonne correspondante et faites-la glisser vers le haut ou vers le bas pour la mettre en place. - Modifier le nom de la colonne : Survolez la colonne concernée, cliquez sur l'icône Plus d'actions
 , et sélectionnez Modifier le libellé. Saisissez le nouveau nom et cliquez sur Terminé.
, et sélectionnez Modifier le libellé. Saisissez le nouveau nom et cliquez sur Terminé. - Supprimer la colonne : Survolez la colonne concernée, cliquez sur l'icône Plus d'actions
 , et sélectionnez Supprimer.
, et sélectionnez Supprimer. - Gérer les connexions : Cliquez sur Gérer les connexions pour modifier les connexions du système de gestion de contenu (CMS). Cliquez ensuite sur les menus déroulants correspondants sous Connexions dans le panneau Inspecteur pour modifier les connexions et les liens.
- Réorganiser : Cliquez sur l'icône Réorganiser

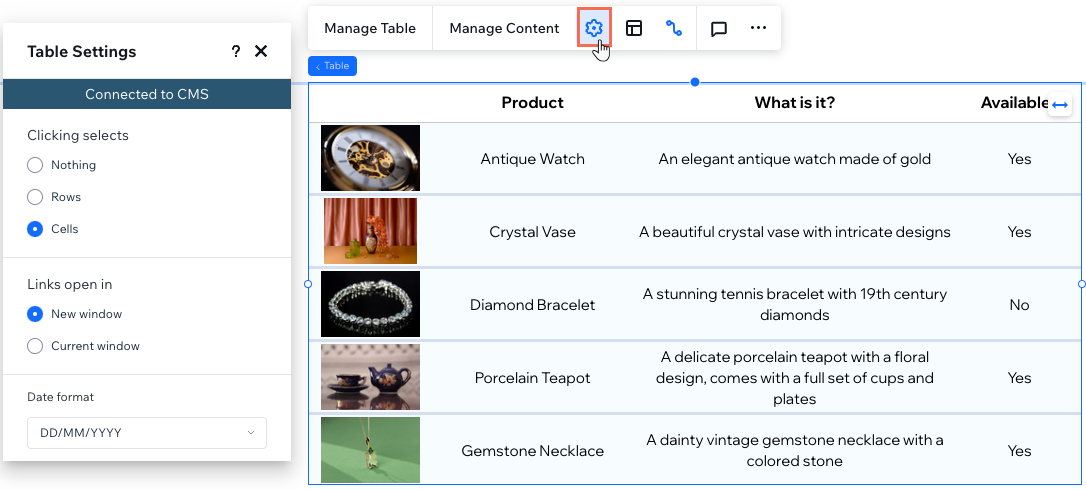
Personnaliser les paramètres du tableau
Optimisez les fonctionnalités de votre tableau à partir du panneau Paramètres du tableau. Choisissez ce qui est sélectionné lorsque les visiteurs cliquent sur une cellule du tableau, décidez de la manière dont les liens s'ouvrent et configurez le format de date en fonction de vos besoins.
Pour personnaliser les paramètres du tableau :
- Accédez à votre Éditeur.
- Sélectionnez l'élément Tableau.
- Cliquez sur l'icône Paramètres
 et sélectionnez l'une des options suivantes :
et sélectionnez l'une des options suivantes :
- L'action de cliquer sélectionne : Choisissez ce qui est sélectionné dans le tableau lorsque les visiteurs cliquent sur une cellule : Rien, Rangées, ou Cellules.
- Les liens s'ouvrent dans : Si vous avez connecté des éléments, choisissez s'ils s'ouvrent dans une nouvelle fenêtre ou dans la fenêtre actuelle.
- Format de date : Si vous avez connecté un type de champ Date, choisissez un format dans lequel les dates s'affichent.
Travailler avec des points de rupture :
Vos sélections dans le panneau Paramètres s'appliquent à tous les points de rupture.

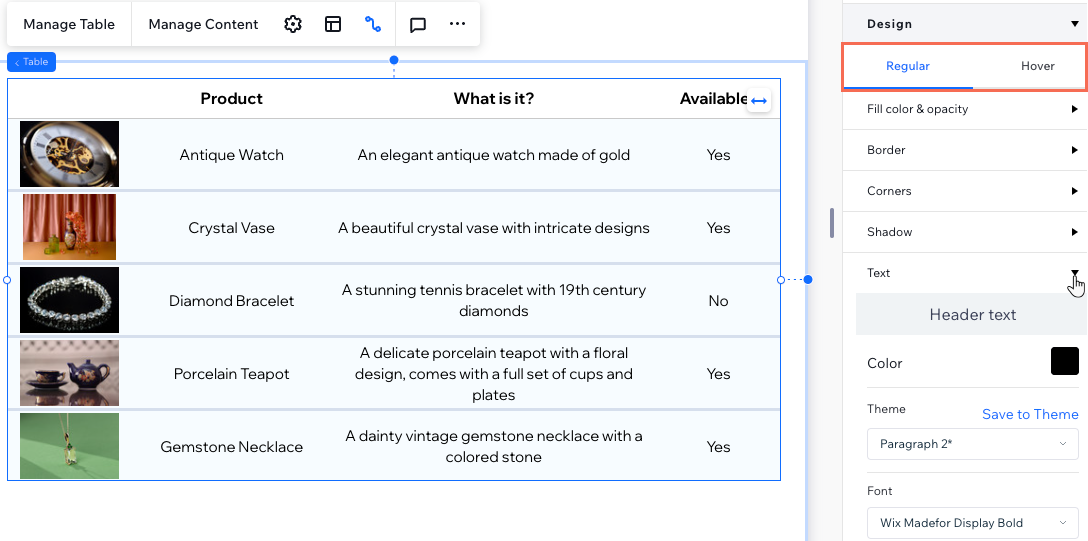
Concevoir le design d'un tableau
De l'ajustement des couleurs de remplissage et de l'opacité aux bordures, aux angles et aux ombres, vous avez le contrôle total de la présentation visuelle de votre tableau. Vous pouvez également personnaliser le style et la mise en forme du texte pour un aspect soigné.
Pour concevoir un tableau :
- Accédez à votre Éditeur.
- Sélectionnez le tableau concerné.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. - Choisissez ce que vous souhaitez personnaliser :
- Couleur de remplissage et opacité : Sélectionnez la couleur d'arrière-plan et l'opacité de différentes parties de la table (ex. arrière-plan de l'en-tête, arrière-plan rangée, arrière-plan du tableau).
- Bordure : Configurez la couleur, la taille et la largeur de la bordure du tableau, ainsi que les séparateurs.
- Angles : Rendez les angles du tableau plus ronds en configurant le rayon (en px).
- Ombre : Appliquez des ombres dans la couleur, l'angle et l'opacité de votre choix.
- Texte : Stylisez et formatez chaque élément de texte apparaissant sur le tableau (ex. Texte de l'en-tête, Texte de la rangée).
- (Facultatif) Paramétrez les liens dans le tableau pour qu'ils changent de couleur au survol :
- Cliquez sur Survol sous Design.
- Cliquez sur le champ de couleur à côté de Couleur de survol du lien.

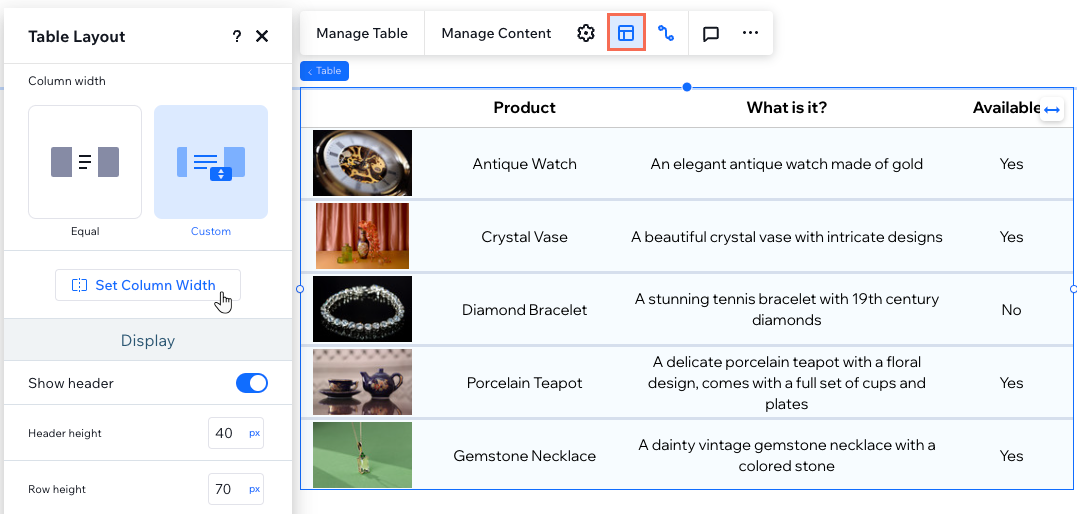
Ajuster la mise en page du tableau
Personnalisez la mise en page de votre tableau pour qu'elle corresponde parfaitement à votre contenu. Personnalisez la hauteur du tableau, la hauteur des rangées et la largeur des colonnes selon vos besoins exacts. En outre, vous pouvez choisir d'afficher ou de masquer l'en-tête du tableau, d'ajuster la direction de la colonne et d'alignement du texte pour une présentation optimale.
Pour ajuster la mise en page du tableau :
- Accédez à votre Éditeur.
- Sélectionnez le tableau concerné.
- Cliquez sur l'icône Mise en page
 .
. - Sélectionnez ce que vous souhaitez ajuster :
- Hauteur du tableau : Décidez si le tableau doit avoir une hauteur personnalisée
- Largeur de colonne : Configurez la largeur des colonnes du tableau :
- Égaliser : Toutes les colonnes ont la même largeur.
- Personnaliser : Cliquez sur Définir la largeur pour définir la largeur de chaque colonne. Vous pouvez utiliser les mesures en px, en pourcentage (%) ou automatiques.
- Afficher l'en-tête : Cliquez sur le curseur pour afficher ou masquer l'en-tête du tableau (affiche les titres des colonnes). Lorsqu'il est activé, vous pouvez également configurer la hauteur de l'en-tête.
- Hauteur rangée : Configurez la hauteur de la rangée en pixels.
- Direction : Choisissez si vous souhaitez afficher les colonnes de gauche à droite ou de droite à gauche.
Suggestion : L'ordre des colonnes est basé sur la façon dont elles sont organisées dans le panneau Gérer le tableau . - Alignement : Alignez le texte du tableau à gauche, au centre ou à droite.
Travailler avec des points de rupture :
Vos sélections dans le panneau Mise en page du tableau s'appliquent à tous les points de rupture.