Ver los códigos de seguimiento en el código fuente de tu página
3 min
En este artículo
- Ver los códigos de seguimiento de tu página en Google Chrome
- Ver los códigos de seguimiento de tu página en Safari
Un código de seguimiento es un fragmento de código JavaScript en el código fuente de las páginas de tu sitio. Muchas herramientas pueden usar estos códigos de seguimiento para darte información sobre cómo interactúan con tus páginas los visitantes de tu sitio.
Por ejemplo, Google Analytics utiliza un código de seguimiento en la primera sección del código de tu sitio (conocido como encabezado) para rastrear información, como cuántas personas visitan tus páginas, desde dónde las visitan y qué dispositivos están usando.
Puedes conocer los códigos de seguimiento activos en tu sitio viendo el código fuente de tu página, cambiando el agente de usuario en la configuración de tu navegador y luego filtrando el resultado. El agente de usuario permite identificar qué navegador estás usando. Cuando seleccionas un robot rastreador web como Googlebot como tu agente de usuario, puedes ver el contenido exacto que rastrea el bot y cualquier código de seguimiento que esté presente.
Ver los códigos de seguimiento de tu página en Google Chrome
Puedes usar las herramientas para desarrolladores de Google Chrome para ver los códigos de seguimiento que se encuentran en el código fuente de tu página.
Para ver con Google Chrome:
- Abre la página correspondiente de tu sitio en Google Chrome.
- Abre las herramientas para desarrolladores:
- Windows: pulsa la tecla F12 en el teclado.
- Mac: pulsa CMD + Opción + I en el teclado.
- Haz clic en el icono Más acciones
 en la parte superior derecha.
en la parte superior derecha. - Selecciona Más herramientas.

- Selecciona Condiciones de red.
- Desmarca Usar la configuración predeterminada del navegador en Usuario-agente.
- Selecciona Googlebot en el menú desplegable.

- Cierra la pestaña Condiciones de red.
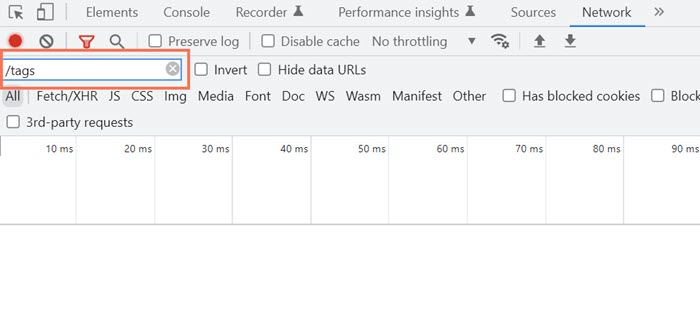
- En la pestaña superior, selecciona Red.
- Ingresa "/tags" (etiquetas) en el campo de filtro.

- Actualiza la página para ver los códigos de seguimiento activos.
Ver los códigos de seguimiento de tu página en Safari
Puedes usar la pestaña Desarrollo en Safari para ver los códigos de seguimiento activos en tu página.
Para ver con Safari:
- Abre la página correspondiente de tu sitio en Safari.
- Haz clic en Safari en el menú superior.
- Selecciona Preferencias.
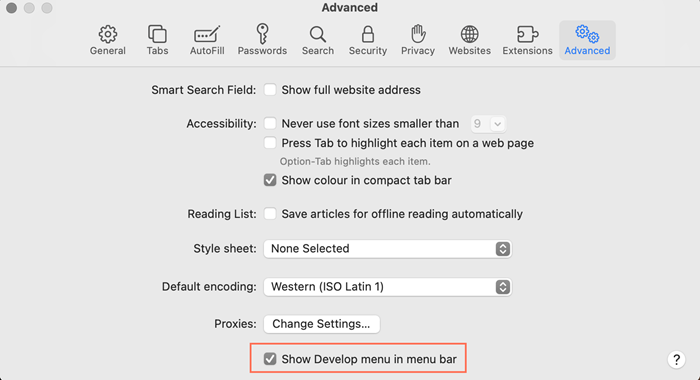
- Selecciona Avanzado.
- Selecciona la casilla de verificación Mostrar el menú Desarrollo en la barra de menús.

- Cierra la ventana emergente Preferencias.
- Haz clic en Desarrollo en el menú superior.
- Pasa el cursor sobre Agente de usuario.
- Selecciona Otro.
- Pega la siguiente cadena en el cuadro de texto: Mozilla/5.0 AppleWebKit/537.36 (KHTML, como Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Haz clic en OK para confirmar.
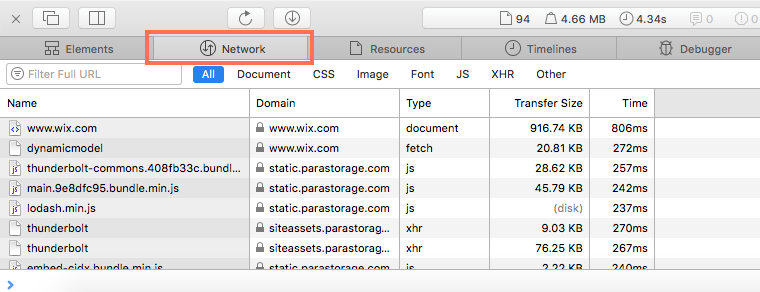
- Selecciona Red.

- Ingresa "/tags" (etiquetas) en el campo de filtro.
- Actualiza la página para ver los códigos de seguimiento activos.
Obtén ayuda de un profesional para tu SEO.
Contrata a un experto

