Solicitud de CMS: bucle de botones de navegación Anterior/Siguiente en páginas dinámicas de ítem
Función solicitada|Estamos recolectando votos sobre este tema
En la actualidad, los botones de navegación Anterior/Siguiente en las páginas dinámicas de ítem no se repiten en bucle. Cuando un visitante llega a la última página de ítem devuelta por el conjunto de datos, el botón Siguiente está inactivo. Del mismo modo, cuando un visitante está en la primera página de ítem, el botón Anterior está inactivo. No es posible, sin usar el código de Velo, hacer que estos botones sigan guiando a los visitantes por todos los ítems.
Siempre estamos trabajando para actualizar y mejorar nuestros productos, por lo que apreciamos mucho tus comentarios.
Si esta es una función que te gustaría ver en el futuro, haz clic en Votar por esta función y nos aseguraremos de mantenerte al tanto.
Solución alternativa
Con Velo, puedes crear botones Anterior/Siguiente que se repitan en bucle para navegar continuamente por las páginas dinámicas.
Editor de Wix
Editor de Wix Studio
- Ve al Editor.
- Ve a la página dinámica de ítem que tiene los botones Anterior/Siguiente.
- Asegúrate de que las acciones de clic de los botones Anterior/Siguiente no estén conectadas al conjunto de datos:
- Haz clic en el botón Anterior y luego en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable La acción del clic conecta a y selecciona No está conectado.
- Repite los pasos 3a-3b con el botón Siguiente.
- Haz clic en el botón Anterior y luego en el icono Conectar a CMS
- Habilita el modo desarrollador de Velo:
- Haz clic en Modo desarrollador en la parte superior del Editor.
- Haz clic en Activar.
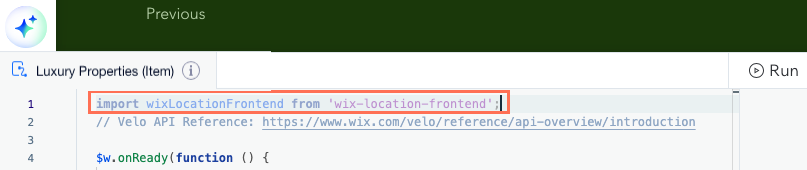
- Copia el fragmento de código a continuación y pégalo en la parte superior del código de tu página:
1import wixLocationFrontend from 'wix-location-frontend';
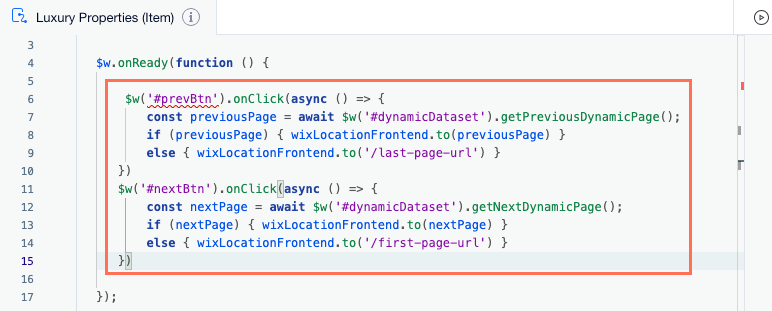
- Copia el fragmento de código a continuación y pégalo después de $w.onReady(function () {
1$w('#prevBtn').onClick(async () => {
2 const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage();
3 if (previousPage) { wixLocationFrontend.to(previousPage) }
4 else { wixLocationFrontend.to('/last-page-url') }
5 })
6 $w('#nextBtn').onClick(async () => {
7 const nextPage = await $w('#dynamicDataset').getNextDynamicPage();
8 if (nextPage) { wixLocationFrontend.to(nextPage) }
9 else { wixLocationFrontend.to('/first-page-url') }
10 })
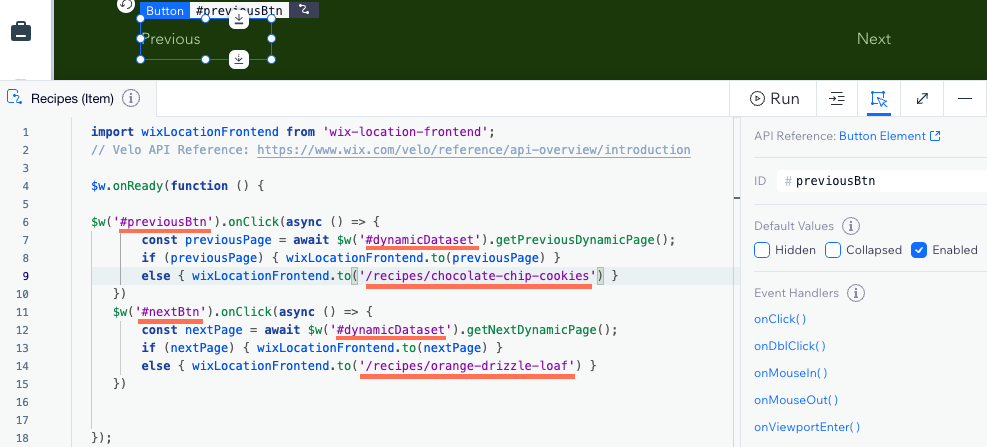
- En el código de muestra que pegaste, reemplaza los ID y las URL que se enumeran a continuación con los que usa tu sitio:
- prevBtn Reemplaza con el ID del botón Anterior.
- nextBtn Reemplaza con el ID del botón Siguiente.
- dynamic Dataset Reemplaza con el ID del conjunto de datos de la página dinámica.
- //last-page-url Reemplaza con el slug de la URL de la última página dinámica de ítem leída por el conjunto de datos.
- /first-page-url Reemplaza con el slug de la URL de la primera página dinámica de ítem leída por el conjunto de datos.
Consejos:
- Haz clic en el botón o conjunto de datos correspondiente para encontrar su ID en el panel Propiedades y eventos. No elimines los hashtags (#) ni los apóstrofos (') del código.
- Para obtener la URL de la primera y la última página dinámica de ítem, crea una vista de colección personalizada con el mismo orden y filtrado que en los ajustes del conjunto de datos. Puedes copiar el slug de la URL desde el campo de enlace de la página [Colección] (ítem) en tu colección.