Editor de Wix: administrar y personalizar menús internos de la página
4 min
En este artículo
- Administrar los elementos del menú
- Personalizar el diseño del menú
- Elegir el estilo del menú
- Cambiar la posición del menú en la página
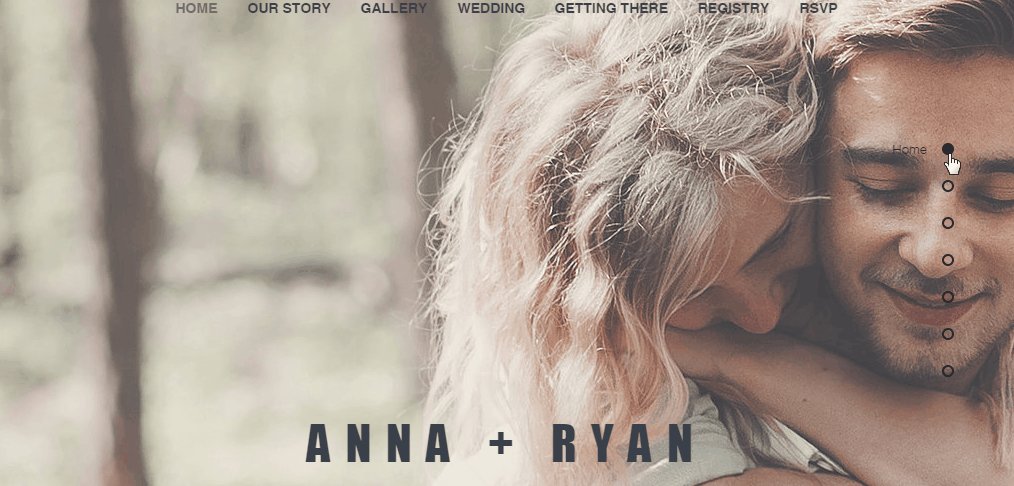
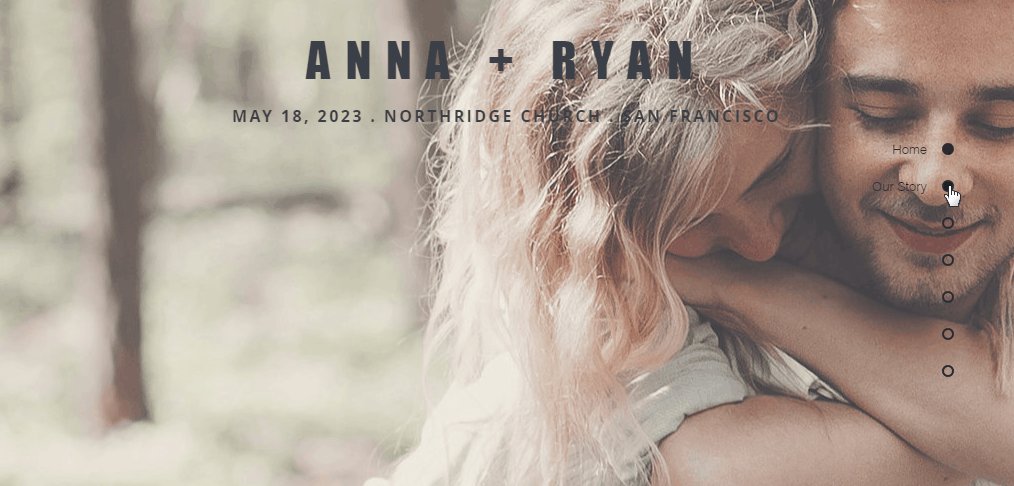
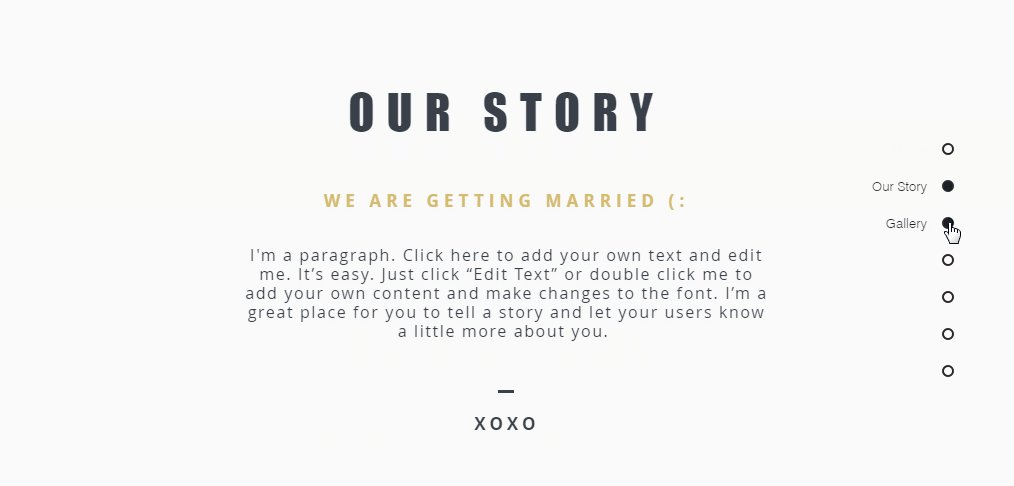
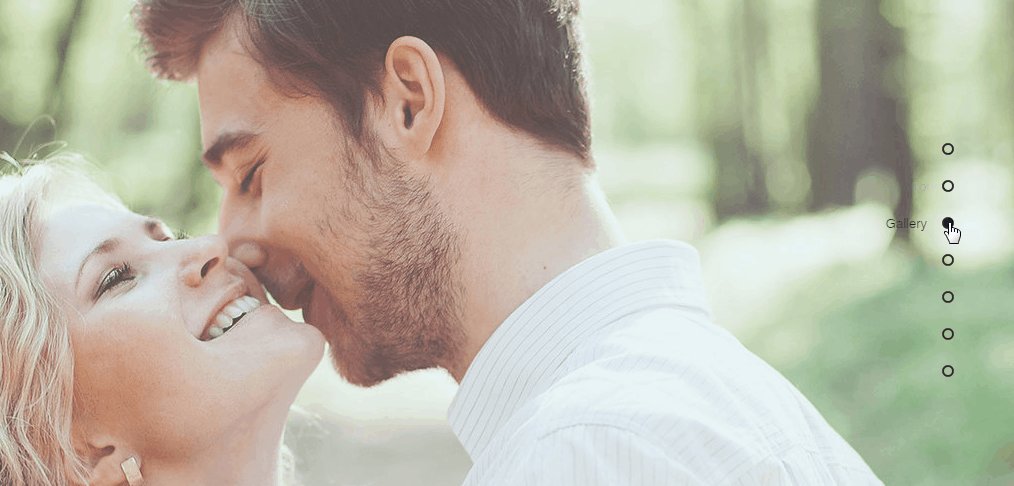
Los menús internos de la página son menús flotantes que permiten a los visitantes navegar fácilmente a partes importantes de contenido en tu sitio. Después de agregar y configurar un menú interno de la página, personaliza su diseño y estilo para que coincida con el aspecto que deseas.

Administrar los elementos del menú
Elige lo que quieres mostrar en tu menú. Puedes mostrar u ocultar secciones y anclas, así como agregar nuevas.
Para administrar los elementos:
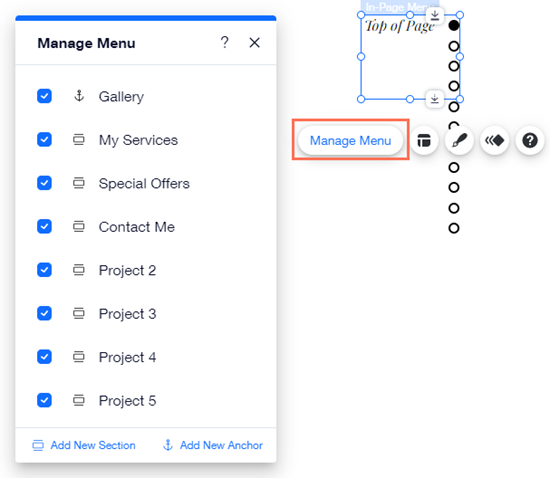
- Haz clic en el menú de la página en el editor.
- Haz clic en Administrar menú.
- Elige qué quieres hacer con los elementos:
- Selecciona o desmarca la casilla junto al ancla y los nombres de la sección para ocultarlos o mostrarlos en el menú.
- Haz clic en Nueva ancla para crear una nueva ancla y mostrarla en el menú.
- Haz clic en Nueva sección para crear una nueva sección y mostrarla en el menú.

Nota:
Las anclas y secciones se muestran en el menú en el orden en que aparecen en la página (de arriba a abajo). No es posible cambiar el orden de los elementos en un menú interno de la página.
Personalizar el diseño del menú
Hay una variedad de ajustes preestablecidos que resultan geniales y elegantes para el menú interno de la página y están disponibles para que los agregues a tu sitio. Después de agregar el menú, puedes personalizar el diseño aún más para que se adapte al aspecto y la estética que desees. Ajusta el color de fondo, los elementos del menú y el espacio entre ellos.
Para personalizar el diseño del menú:
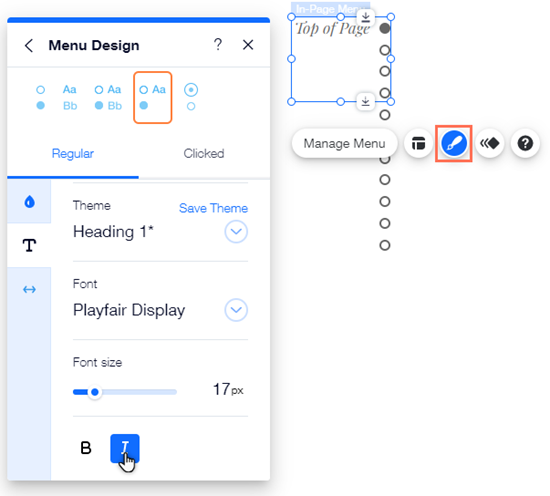
- Haz clic en el menú de la página en el editor.
- Haz clic en el icono Diseño
.
- Haz clic en Personalizar.
- Haz clic en una opción de la pestaña para personalizar el menú en los diferentes estados:
- Normal: cómo se ve el menú antes de que un visitante haga clic en un elemento.
- Clic: cómo se ve el menú cuando un visitante ha hecho clic en un elemento.
- Edita el menú con las siguientes opciones:
- Color y opacidad del relleno: haz clic en el cuadro de color para seleccionar un color para el botón y el texto, y arrastra el control deslizante para ajustar la opacidad.
- Texto: personaliza el texto con las siguientes opciones:
- Tema: selecciona un tema de texto en el menú desplegable.
- Fuente: elige una fuente para el texto en el menú desplegable.
- Tamaño de la fuente: arrastra el control deslizante para aumentar o disminuir el tamaño del texto.
- Formato: agrega un efecto de cursiva o negrita al texto.
- Espaciado: arrastra el control deslizante para aumentar o disminuir el desplazamiento del texto.

Elegir el estilo del menú
Además de personalizar el diseño del menú, también puedes elegir el estilo para que coincida con la estética de tu sitio.
Para elegir un estilo para el menú:
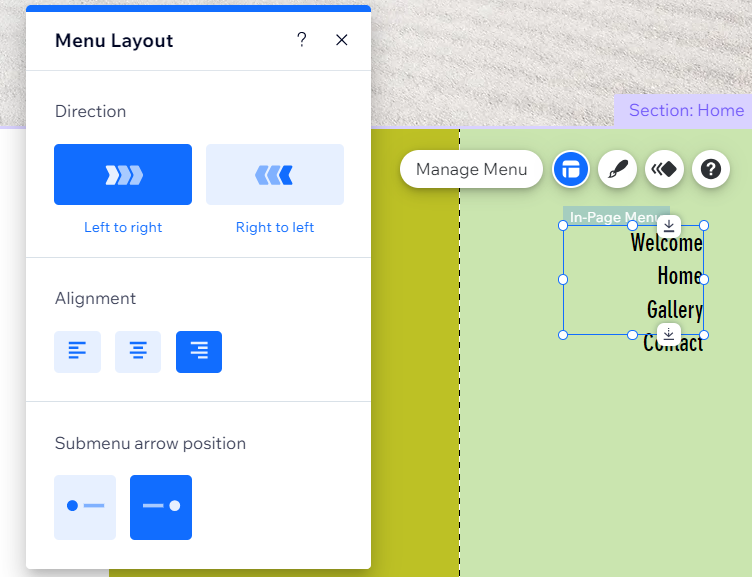
- Haz clic en el menú de la página en el editor.
- Haz clic en el icono Estilo
.
- Elige qué hacer a continuación:
- Alineación: selecciona si el texto se alinea a la izquierda, a la derecha o al centro del contenedor del menú.
- Posición de las flechas del submenú: selecciona si la flecha del menú desplegable se alinea a la izquierda o a la derecha del texto del ítem.

Cambiar la posición del menú en la página
Como los menús internos de la página son menús flotantes, siempre son visibles para los visitantes del sitio, sin importar dónde se encuentren en la página. Puedes cambiar fácilmente la posición del menú y su distancia desde los bordes de la página para que funcione con tu diseño.
Para cambiar la posición del menú:
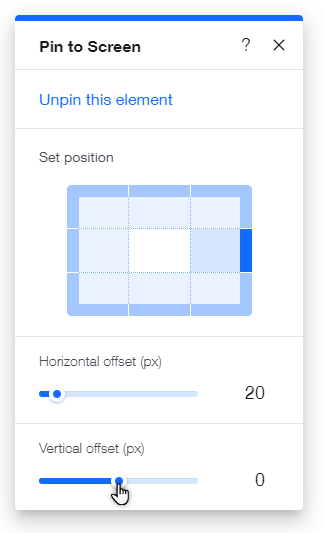
- Haz clic en el menú de tu página.
- Haz clic en el icono Fijar a la pantalla
 .
. - Selecciona una nueva posición en el cuadro.
- (Opcional) Arrastra los controles deslizantes para ajustar el desplazamiento horizontal y vertical.

¿No quieres que el menú interno de la página sea flotante?
Puedes desanclar el menú del panel de ajustes Fijar a la pantalla. Esto significa que el menú permanece en su lugar y no es visible cuando los visitantes se alejan de él.

