Crea una bonita experiencia visual en la versión móvil del sitio al retocar las imágenes transferidas desde la versión de escritorio, así como al personalizar las imágenes que agregues desde el editor móvil.
La personalización de las imágenes transferidas desde un equipo de escritorio es limitada: puedes ajustar la configuración de la imagen, recortarla y agregar animaciones divertidas.
Con las imágenes que agregas desde el editor móvil, tienes el control total sobre la personalización: agrega filtros y marcos, personaliza lo que sucede cuando se hace clic en una imagen y más.
Imágenes transferidas de la versión de escritorio
Las imágenes que agregas a la versión de escritorio del sitio se transfieren automáticamente al sitio móvil. Puedes personalizar las opciones de la imagen, recortarla y agregarle una animación para que sea diferente a la de la versión de escritorio.
Para personalizar las imágenes transferidas desde la versión de escritorio:
- Haz clic en la imagen en el editor móvil.
- Según lo que quieras personalizar, haz lo siguiente:
Cambiar las opciones de la imagen
Personaliza la forma en la que los visitantes interactúan con las imágenes, así como lo que sucede cuando se cambia el tamaño de las mismas en diferentes dispositivos móviles.
- Haz clic en el icono Ajustes
 .
. - Elige entre las siguientes opciones de personalización:
- Restablecer proporciones: restablece las proporciones originales de la imagen.
- Comportamientos de las imágenes: decide cómo interactúan los visitantes con las imágenes.
- Al hacer clic en la imagen:
- No pasa nada: no se puede seleccionar la imagen, no pasa nada cuando se hace clic en ella.
- Se abre un enlace: la imagen actúa como un botón y se puede vincular a una página, anclar en el sitio, una URL externa y más.
- Se abre en un pop-up: la imagen se abre en una ventana emergente.
- Puede agrandarse: la imagen se amplía al hacer clic en ella.

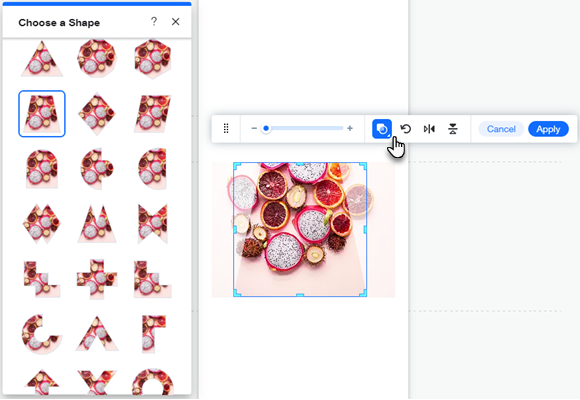
Presenta una nueva versión de la imagen en la vista móvil al recortarla manualmente o con un recorte de forma.
- Haz clic en el icono Recortar
 .
. - Arrastra el control deslizante para acercar y alejar la imagen.
- Elige cómo quieres recortar la imagen:
- Mueve la imagen para mostrar la parte que deseas.
- Haz clic en el icono Recortar
 y elige una forma.
y elige una forma.
- Haz clic en Aplicar.
Agregar una animación de imagen
Agrega una animación divertida a la imagen en el móvil para darle vida al sitio.
- Haz clic en el icono Animación
 .
. - Selecciona la animación que deseas aplicar.
- Haz clic en Personalizar para ajustar la animación.

Imágenes agregadas desde el editor móvil
Elige entre una variedad de tipos de imágenes para agregar al sitio directamente desde el editor móvil. Las imágenes agregadas dentro del editor móvil son totalmente personalizables. Ajusta las opciones y el diseño de la imagen, agrega filtros, recórtala e incluso agrega animaciones.
¿Qué tipos de imágenes puedo agregar en el editor móvil?
- Mis cargas: sube los propios archivos de imagen para usar en el sitio.
- Categorías: elige entre cientos de imágenes e ilustraciones de archivo disponibles en Wix, Shutterstock y Unsplash.
- En las redes sociales: conecta las cuentas de redes sociales para mostrar imágenes de plataformas como Facebook e Instagram.
Para agregar y personalizar imágenes solo para dispositivos móviles:
- Haz clic en Agregar a móvil
 a la izquierda del editor móvil.
a la izquierda del editor móvil. - Haz clic en Imágenes.
- Selecciona el tipo de imagen que deseas agregar.
- Haz clic en la imagen que deseas cargar y selecciona Agregar a la página.
- Según lo que quieras personalizar, haz lo siguiente:
Cambiar las opciones de la imagen
Decide qué sucede cuando se hace clic en la imagen, agrega una descripción emergente o texto alternativo para ayudar a Google a leer el contenido de la imagen. También puedes elegir qué sucede con las imágenes cuando se redimensionan.
- Haz clic en el icono Ajustes
 .
. - Elige qué quieres ajustar:
- Agregar texto alternativo: ingresa el texto en el campo ¿Qué hay la imagen?.
- Agregar texto flotante: ingresa el texto en el campo Texto flotante (tooltip).
- Restablecer la imagen a sus proporciones originales: haz clic en Restablecer proporción de la imagen.
- Configurar lo que sucede cuando se hace clic en una imagen: selecciona una opción del menú desplegable:
- No pasa nada: no pasa nada cuando se hace clic en la imagen.
- Se abre un enlace: la imagen actúa como un botón y puede estar vinculada a una página, posición o ancla en el sitio, en una URL externa, un documento o en un email.
- Se abre en un pop-up: la imagen se abre en una ventana emergente.
- Puede agrandarse: el cursor se convierte en una lupa cuando un visitante pasa el cursor sobre la imagen. Al hacer clic en la imagen, esta se amplía.

Agregar un diseño de marco de imagen
Cambia el diseño de la imagen y personaliza cómo se ve el marco de la misma en el sitio móvil.
- Haz clic en el icono Diseño
 .
. - Selecciona un diseño preestablecido o la opción Personalizar.
- Elige qué hacer:
- Selecciona un diseño preestablecido.
- Haz clic en Personalizar para personalizar los siguientes ajustes:
- Opacidad y color de relleno: selecciona los colores y la opacidad de la imagen.
- Borde: diseña los bordes de la imagen.
- Esquinas: redondea las esquinas de la imagen.
- Sombreado: diseña una sombra para la imagen.

Presenta una nueva versión de la imagen en la vista móvil al recortarla manualmente o con un recorte de forma.
- Haz clic en el icono Recortar
 .
. - Arrastra el control deslizante para acercar y alejar la imagen.
- Elige cómo quieres recortar la imagen:
- Mueve la imagen para mostrar la parte que deseas.
- Haz clic en el icono Cortar forma
 y elige una forma.
y elige una forma.
- Haz clic en Aplicar.
Agrega filtros y animaciones
Transforma la imagen con uno de nuestros filtros y agrega una animación genial para darle vida al sitio móvil.
Para agregar un filtro:
- Haz clic en el icono Filtros
 .
. - Haz clic en cualquier filtro para agregarlo a la imagen.
Para agregar una animación:
- Haz clic en el icono Animación
 .
. - Selecciona la animación que deseas aplicar.
- Haz clic en Personalizar para ajustar la animación.

Agregar un enlace a la imagen
Agrega enlaces a las imágenes para fomentar la interacción de los visitantes en el sitio.
- Haz clic en el icono Enlace
 .
. - Selecciona el tipo de enlace e ingresa los detalles.
- Haz clic en Hecho.

 cuando se seleccionan.
cuando se seleccionan. cuando se seleccionan.
cuando se seleccionan.

 a la izquierda del editor móvil.
a la izquierda del editor móvil.


 .
.
 .
.  y elige una forma.
y elige una forma.
 .
.
 .
.
 .
.
 y elige una forma.
y elige una forma.
 .
. .
.
 .
.