- Galería Wix Pro: personalizar el diseño de la galería para tu sitio móvil
Galería Wix Pro: personalizar el diseño de la galería para tu sitio móvil
19 min
En este artículo
- Personalizar el diseño de la galería
- Preguntas frecuentes
Optimiza el aspecto de tu galería Wix Pro en dispositivos móviles sin que esto afecte a la versión de escritorio de tu sitio. Esto significa que puedes personalizar el diseño de la galería en tu sitio móvil o tableta para que se vea completamente diferente al diseño de la versión de escritorio de tu sitio.
Personalizar el diseño de la galería
Puedes personalizar la superposición, los textos, el estilo de los ítems y las animaciones de desplazamiento de la galería Wix Pro en la versión móvil. Las opciones de personalización disponibles dependen del estilo de galería que elijas.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en el icono Cambiar a la versión móvil
 en la parte superior del editor.
en la parte superior del editor. - Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
- Personaliza tu galería usando las opciones disponibles:
Superposición e iconos
Una superposición se coloca sobre una imagen y agrega un efecto adicional cuando pasas el cursor sobre la imagen. Puedes personalizar este efecto, así como cualquier icono que tengas.
- Haz clic en Superposición e iconos.
- Elige entre una superposición total o parcial y personaliza con las opciones disponibles:
- Superposición total: la superposición cubre todo el elemento de la galería.
- Degradado: desliza la palanca para habilitar una superposición de degradado.
- Color y opacidad 1 y 2: haz clic en el cuadro de color correspondiente para personalizar los colores del degradado. Luego arrastra el control deslizante para ajustar la opacidad de los colores.
- Dirección del degradado: arrastra el control deslizante para ajustar la dirección de la superposición del degradado.
- Color del icono: haz clic en el cuadro de color para cambiar el color de los iconos de la galería que aparecen al pasar el cursor.
- Superposición de color: haz clic en el cuadro de color para elegir un color. Luego arrastra el control deslizante para cambiar la transparencia de la superposición de color.
- Color del icono: haz clic en el cuadro de color y elige un nuevo color para los iconos de la galería.

- Degradado: desliza la palanca para habilitar una superposición de degradado.
- Superposición parcial: la superposición cubre solo una parte del elemento de la galería.
- Configurar tamaño en: administra el tamaño de la superposición en porcentajes o píxeles.
- Tamaño: arrastra el control deslizante o ingresa un valor para elegir un tamaño de superposición.
- La superposición comienza desde: elige dónde se coloca la superposición.
- Relleno: arrastra el control deslizante para ajustar la cantidad de espacio entre el borde de la galería y la superposición.
- Degradado: desliza la palanca para habilitar una superposición de degradado.
- Color y opacidad 1 y 2: haz clic en el cuadro de color correspondiente para personalizar los colores del degradado. Luego arrastra el control deslizante para ajustar la opacidad de los colores.
- Dirección del degradado: arrastra el control deslizante para ajustar la dirección de la superposición del degradado.
- Color del icono: haz clic en el cuadro de color para cambiar el color de los iconos de la galería que aparecen al pasar el cursor.
- Superposición de color: haz clic en el cuadro de color para elegir un color. Luego arrastra el control deslizante para cambiar la transparencia de la superposición de color.
- Color del icono: haz clic en el cuadro de color y elige un nuevo color para los iconos de la galería.

- Superposición total: la superposición cubre todo el elemento de la galería.
- Elige un efecto de superposición de las opciones disponibles:
- No hay efecto: la superposición no aplica ningún efecto.
- Fundido: la superposición aparece gradualmente al pasar el cursor.
- Expandir: la superposición se expande al pasar el cursor.
- Hacia arriba: la superposición se desliza hacia arriba al pasar el cursor.
- Hacia la derecha: la superposición se desliza a la derecha al pasar el cursor.
Textos
Puedes personalizar el diseño del título y el texto de la descripción, siempre que elijas mostrarlos en la pestaña Diseño. Si no ves las opciones de Textos (paso 1 a continuación), dirígete a la pestaña Diseño, haz clic en Textos y selecciona las casillas de verificación junto a Título y Descripción para mostrarlos.
Nota: Las opciones de diseño de texto disponibles varían según el estilo que elijas.
Nota: Las opciones de diseño de texto disponibles varían según el estilo que elijas.
- Haz clic en Textos.
- Personaliza el texto con las siguientes opciones:
- Estilo y color del título: selecciona la fuente y el color del texto del título.
- Estilo y color de la fuente de la descripción: selecciona la fuente y el color del texto de la descripción.
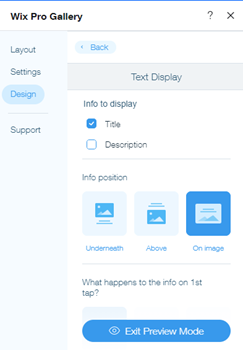
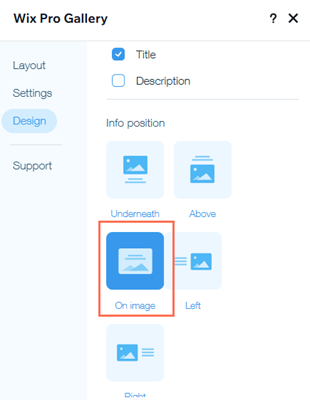
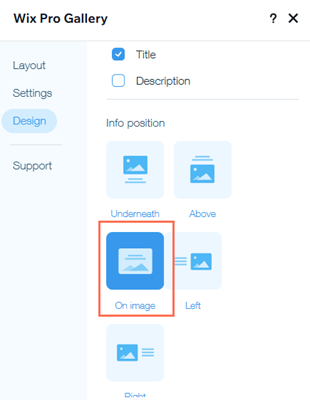
- Posición de la información: elige mostrar la información de tu galería arriba, abajo o en los elementos de la galería.
- ¿Qué pasa con la información ante el primer toque?: elige que tu información aparezca, desaparezca o que no cambie al primer toque.
- Alineación horizontal: elige alinear el texto horizontal a la izquierda, en el centro o a la derecha.
- Alineación vertical: elige alinear el texto vertical a la izquierda, en el centro o a la derecha.
Notas:
- Si el título o la descripción están cortados en el móvil, disminuye el tamaño de la fuente y ajusta las imágenes de la galería para que sean más grandes desde el panel Estilo.
- La configuración de relleno horizontal y vertical del texto puede hacer que el texto se corte en el móvil. Estos ajustes se transfieren desde la versión de escritorio. Para ajustar esta configuración, ve a la versión de escritorio de tu sitio y cambia la configuración de relleno de texto en la pestaña Texto del panel Diseño.

- El efecto al pasar el cursor para los títulos y las descripciones de la galería Wix Pro no funciona en la vista móvil. Si has activado este efecto, los visitantes que vean tu galería desde un dispositivo móvil tendrán que tocar una vez para ver el texto y tocar una segunda vez para abrir la imagen completa o el enlace. Para asegurarte de que las imágenes se abran al primer toque, sigue estas instrucciones.

Estilo del item
Cada imagen o video de la galería es un elemento. Puedes cambiar el aspecto de los elementos tanto para el modo normal como para el modo cursor.
- Haz clic en Estilo del elemento.
- Personaliza la vista normal del elemento en Estilo del elemento:
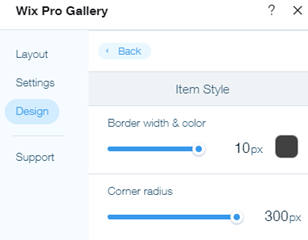
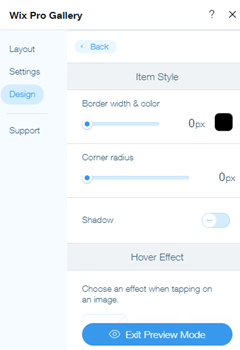
- Ancho y color del borde: arrastra el control deslizante para cambiar el ancho del borde y haz clic en la caja de color para seleccionar un color.
- Radio de la esquina: arrastra el control deslizante para hacer las esquinas más redondas o cuadradas.
Nota: Las opciones Ancho y color del borde y Radio de la esquina solo están disponibles cuando eliges recortar las miniaturas en la configuración de tu estilo.

- Sombra: desliza la palanca para activar o desactivar la sombra:
- Activada: el elemento de la galería tiene una sombra a su alrededor. Personaliza la opacidad, el color, el desenfoque, la dirección de la sombra y el tamaño de la sombra.
- Desactivada: el elemento de la galería no tiene una sombra a su alrededor.
- Elige qué sucede cuando alguien pasa el cursor sobre el elemento de la galería:
- Sin efecto: no se aplica ningún efecto al pasar el cursor.
- Zoom in: acerca la imagen al pasar el cursor.
- Borroso: la imagen se ve borrosa al pasar el cursor.
- Escala de grises: la imagen se vuelve en blanco y negro al pasar el cursor.
- Reducir: la imagen se vuelve más pequeña al pasar el cursor.
- Invertir: el color de la imagen se invierte al pasar el cursor.
- Color: en la imagen cambia de blanco y negro a colorido al pasar el cursor.
- Oscurecer: la imagen se vuelve ligeramente más oscura al pasar el cursor.
- Elige lo que sucede mientras se carga la imagen:
- Imagen borrosa: aparece una versión borrosa de la imagen durante la carga.
- Marcador de posición de color: aparece un marcador de posición de color mientras se carga la imagen.

Botones
Esta sección aparecerá si eliges mostrar el botón Cargar más en la pestaña Estilo.
Aquí puedes cambiar el texto, la fuente, el color y el radio del borde del botón Cargar más.
Aquí puedes cambiar el texto, la fuente, el color y el radio del borde del botón Cargar más.
- Haz clic en Botones.
- Personaliza los botones con las siguientes opciones:
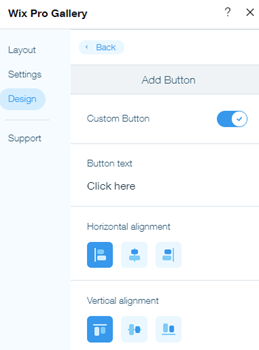
- Texto del botón: ingresa el texto que aparece en el botón.
- Estilo y color de la fuente: selecciona la fuente y el color del botón.
- Color y opacidad del botón: arrastra el control deslizante para cambiar el color y la opacidad del botón y haz clic en la caja de color para seleccionar un color.
- Ancho y color del borde: arrastra el control deslizante para cambiar el ancho del borde y haz clic en el cuadro de color para seleccionar un color.
- Radio de la esquina: arrastra el control deslizante para cambiar el radio de la esquina.

Animaciones de desplazamiento
Agrega un efecto de animación que aparece a medida que los visitantes se desplazan por tu galería. Puedes personalizar aún más la animación elegida agregando un estilo de transición y ajustando su duración.
Nota:
Las animaciones disponibles dependen del estilo de la galería que elijas.
Agregar una animación de desplazamiento:
- Haz clic en Animaciones de desplazamiento.
- Elige qué sucede cuando los visitantes se desplazan por tu galería:
- Sin efecto: no se aplica ningún efecto al desplazamiento.
- Fundido: las imágenes aparecen gradualmente durante el desplazamiento.
- Escala de grises: la imagen se vuelve en blanco y negro cuando se desplaza.
- Deslizar hacia arriba: la imagen se desliza hacia arriba cuando se desplaza.
- Expandir: la imagen se vuelve más grande cuando se desplaza.
- Reducir: la imagen se vuelve más pequeña al desplazarse.
- Alejar: la imagen se aleja al desplazarse.
- Un color : se aplica un solo color a las imágenes al desplazarse.

Personalizar tu animación:
- Haz clic en Personalizar animaciones
- Personaliza la configuración de tu animación:
- Estilo de transición: haz clic en el menú desplegable para aplicar un efecto de movimiento a los elementos de la galería. Este efecto se aplica al desplazarse, a medida que los visitantes pasan de un elemento al siguiente.
- Duración: arrastra el control deslizante para ajustar la duración de la animación.

Modo expandir
Esta sección aparece si has elegido "Abrir en modo expandir" en el panel de ajustes de la galería Wix Pro, cuando un usuario hace clic en un elemento de la galería. Desde aquí puedes personalizar el Modo expandir de tu galería para que se adapte al diseño y a la marca de tu sitio.
- Haz clic en Modo expandir.
- Haz clic en Personalizar el modo de expansión y personaliza el modo de expansión de la galería con las siguientes opciones:
- ¿Qué información se muestra? Elige mostrar un título, una descripción o un enlace.
- ¿Dónde aparece? Elige dónde quieres colocar la información:
- Lado: la información aparece a la derecha del elemento de la galería.
- Abajo: la información aparece debajo del elemento de la galería.
- ¿Cuándo se muestra? Elige cuándo se muestra la información:
- Siempre: la información siempre se muestra.
- Al hacer clic en el icono de información: la información solo aparece cuando un visitante hace clic en el icono de información en la esquina superior izquierda del Modo expandir.
- Permitir pantalla completa: elige Permitir a los visitantes ver los elementos de la galería en modo de pantalla completa.
- Color de fondo: haz clic en el cuadro de color para seleccionar un color de fondo para el modo de expansión. Elige entre los colores de tu sitio o agrega un color.
- Color del icono: haz clic en el cuadro de color para seleccionar un color para los iconos en el modo de expansión. Elige entre los colores de tu sitio o agrega un color.
- Estilo del título:
- Haz clic en el menú desplegable para personalizar la fuente, el estilo y el tamaño en el Selector de fuentes.
- Haz clic en el cuadro de color para cambiar el color del texto del título.
- Estilo de la descripción:
- Haz clic en el menú desplegable para personalizar la fuente, el estilo y el tamaño en el Selector de fuentes.
- Haz clic en el cuadro de color para cambiar el color del texto de la descripción.
- Alineación del texto: elige la alineación del texto: izquierda, centro o derecha.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre cómo personalizar el diseño de la galería para la versión móvil de tu sitio:
¿Por qué faltan en mi galería las opciones de diseño Superposición e iconos y Estilo del ítem?
Las opciones de diseño Superposición e iconos y Estilo del ítem solo son visibles en los estilos Cuadrícula (orientación vertical), Tipo cinta, Franja y Columna si seleccionas Sobre la imagen para la posición de la información en la pestaña Textosdel panel Diseño.


¿Cómo soluciono los problemas con mi galería en la versión móvil?
Consulta nuestra guía de solución de problemas para la galería Wix Pro en la versión móvil y obtén soluciones para los problemas más comunes.
¿Te ha sido útil?
|

