Editor X: usar los menús tipo Hamburguesa
8 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
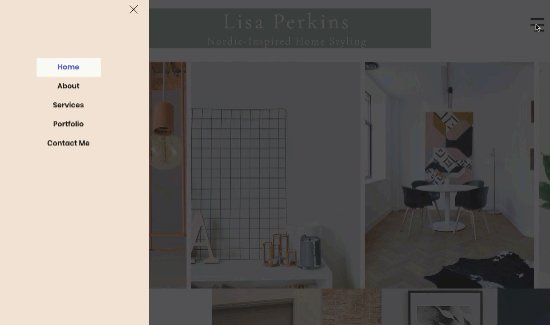
Los Menús tipo Hamburguesa son menús minimalistas, ahorran espacio y solo se muestran cuando los visitantes hacen clic en el icono del menú. Personaliza el diseño de tu menú tipo Hamburgesa para que coincida con el estilo de tu sitio. También puedes elegir si se abre como una barra lateral o un menú de pantalla completa.
Aprende cómo:

Agregar un menú tipo hamburguesa
- Haz clic en Agregar
 en la parte superior izquierda del Editor.
en la parte superior izquierda del Editor. - Haz clic en Menú y búsqueda.
- Haz clic en Menús tipo Hamburguesa.
- Arrastra y suelta el menú correspondiente a la ubicación deseada en tu página.
- (Opcional) Crea un nuevo menú con páginas personalizadas:
- Haz clic en el icono de menú y selecciona Abrir menú.
- Selecciona el menú vertical que muestra tus páginas.
- Haz clic en Administrar menú.
- Haz clic en el menú desplegable en ¿Qué menú se muestra?.
- Haz clic en Administrar menús del sitio.
- Haz clic en + Agregar nuevo en la parte inferior para crear el menú personalizado.

Personalizar un menú tipo Hamburguesa
Después de agregar un menú tipo Hamburguesa a tu sitio, crea el tuyo propio al personalizar los elementos que aparecen a continuación.
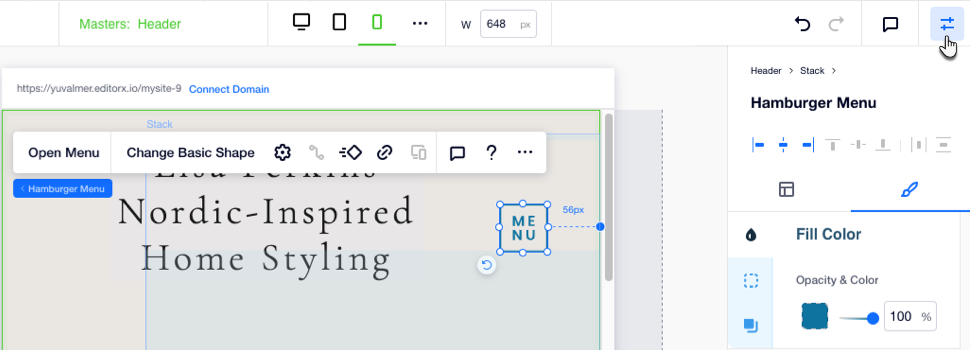
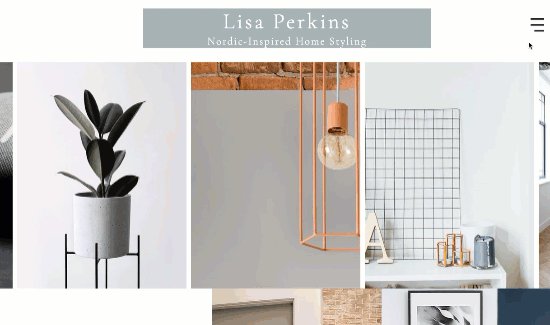
Ícono del menú
Personaliza el botón en el que los visitantes hacen clic para abrir el menú tipo hamburguesas. Haz clic en el icono Diseño  para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
 para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente. 
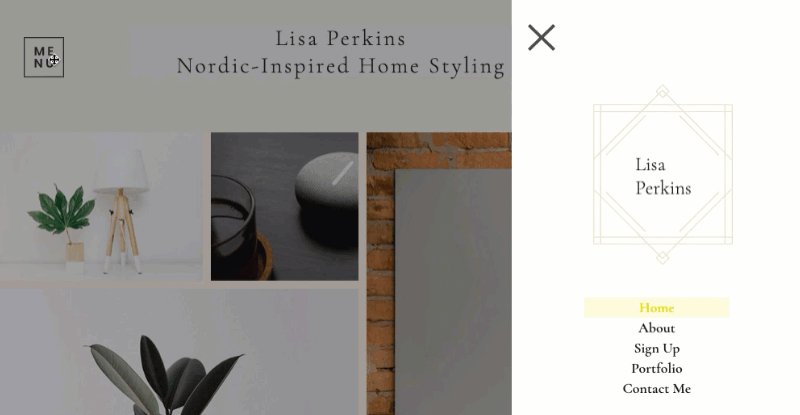
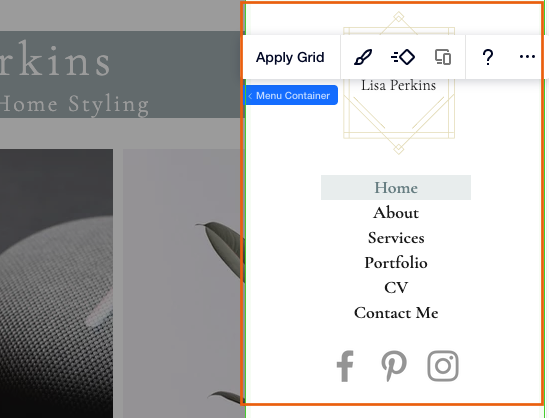
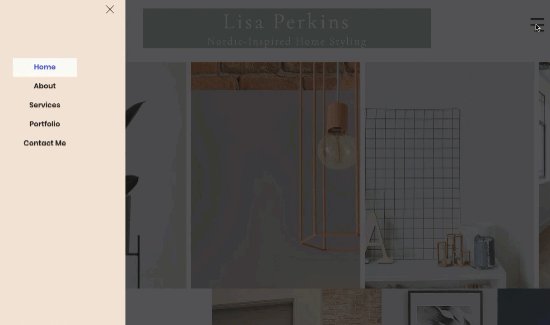
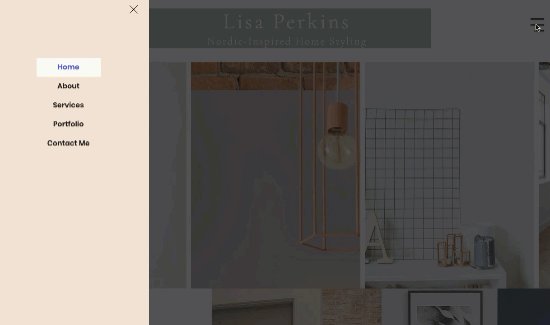
Contenedor del Menú
Accede al contenedor que presenta tu menú al hacer clic en el icono del menú y seleccionar Abrir menú.

Luego, selecciona el contenedor del menú y personalízalo haciendo lo siguiente:
Agregar elementos al contenedor del menú
Cambiar el color de relleno del contenedor
Agregar una animación al contenedor del menú
Cambiar el tamaño y la alineación del contenedor

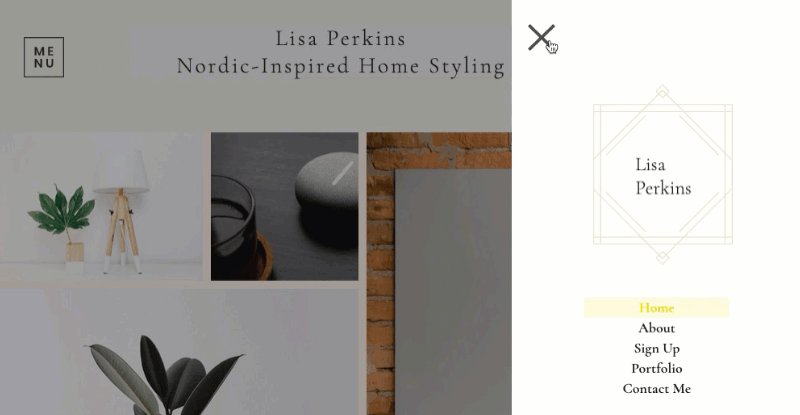
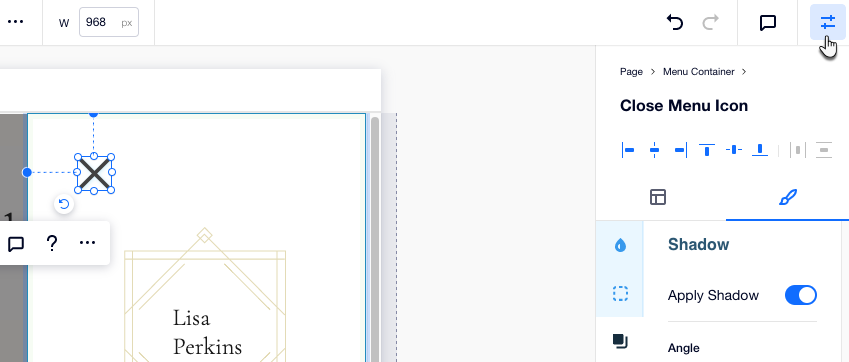
Icono para Cerrar menú
Personaliza el icono en el que los visitantes hacen clic para cerrar el menú. Por defecto, el icono X aparece en la parte superior derecha del contenedor del menú, pero siempre puedes moverlo como desees.
Haz clic en el icono Diseño  en el panel Inspector para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
en el panel Inspector para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
 en el panel Inspector para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
en el panel Inspector para ajustar el color de relleno, el borde y la sombra del botón. También puedes hacer clic en Cambiar forma básica para seleccionar un icono diferente.
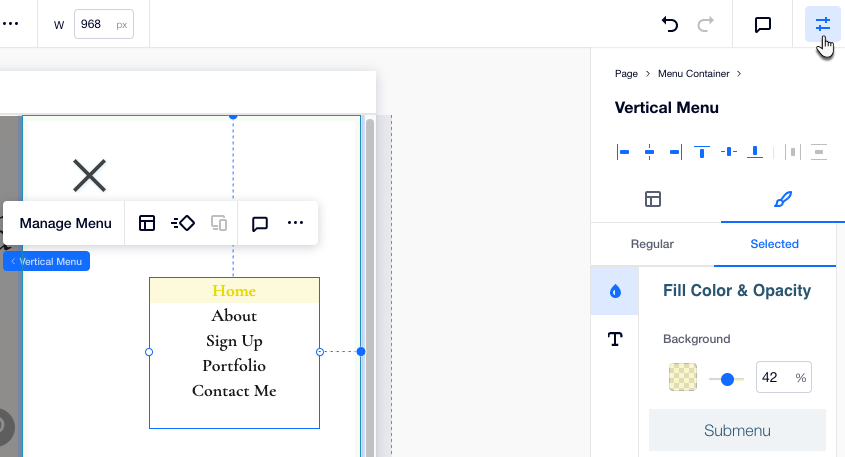
Menú vertical
Este es el elemento del menú real. Haz clic en Administrar menú para elegir las páginas, enlaces y submenús que muestra. Luego, cambia la alineación de los elementos del menú y la flecha del submenú haciendo clic en el icono Estilos  .
.
 .
.Haz clic en el icono Diseño  en el panel Inspector para diseñar el menú para dos estados: Normal y Seleccionado, para cuando un visitante selecciona un elemento del menú.
en el panel Inspector para diseñar el menú para dos estados: Normal y Seleccionado, para cuando un visitante selecciona un elemento del menú.
 en el panel Inspector para diseñar el menú para dos estados: Normal y Seleccionado, para cuando un visitante selecciona un elemento del menú.
en el panel Inspector para diseñar el menú para dos estados: Normal y Seleccionado, para cuando un visitante selecciona un elemento del menú. 
Crear múltiples menús tipo hamburguesa con el uso de ventanas interactivas
El contenedor de tu menú hamburguesa se considera una sección Master, lo que significa que solo puedes crear un menú tipo hamburguesa por sitio. Sin embargo, puedes lograr un efecto similar al agregar una ventana interactiva que muestre un menú vertical personalizado.
Selecciona una opción a continuación para obtener más información:
Agregar una ventana interactiva como menú
Agregar un botón que enlace al menú de la ventana interactiva

¿Te ha sido útil?
|
 .
.  . Por ejemplo, puedes hacer que tu menú se desvanezca o se deslice hacia adentro cuando se abra.
. Por ejemplo, puedes hacer que tu menú se desvanezca o se deslice hacia adentro cuando se abra.  en la parte superior derecha:
en la parte superior derecha:

 en la parte superior izquierda del Editor.
en la parte superior izquierda del Editor.
 .
.